Color gradients
Written by Jerome Granados on

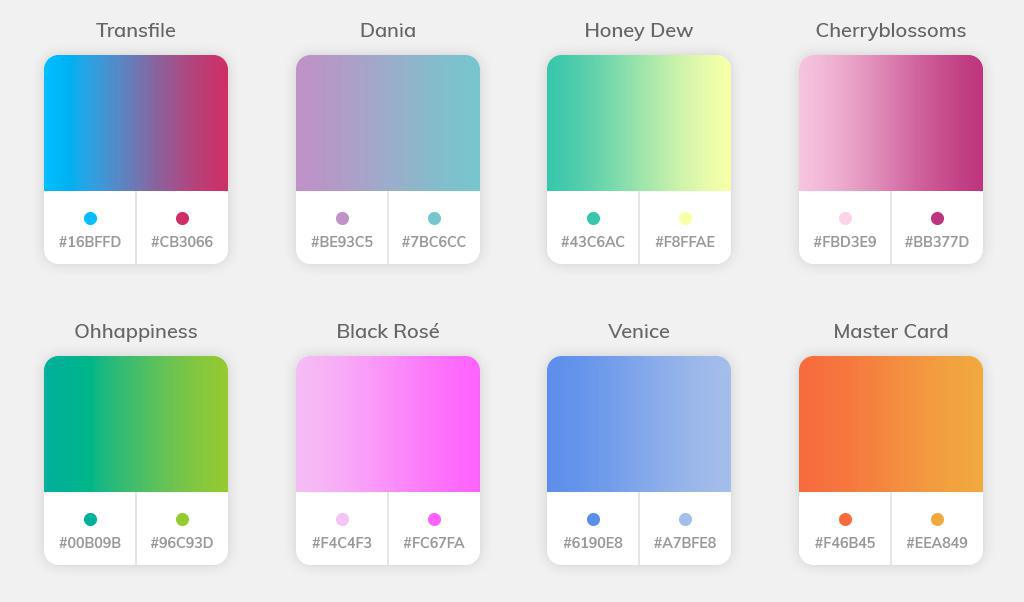
As you might have noticed, color gradients are an unavoidable trend on the web this year.
So GoodBarber allows you to incorporate color gradients into your app.
So GoodBarber allows you to incorporate color gradients into your app.

Until recently, using a color gradient was tedious. It had to be created in a separate program, exported, and finally uploaded to a website. Not only does this create extra steps, the color gradient would register as an image. It would add extra elements to a page, which increased loading times and bandwidth consumption. Now, it is handled entirely by your browser!
Web browsers can now create color gradients directly, based on what is declared in the style sheets (CSS3 Gradients). You just have to indicate the starting color, the final one, and the direction. The gradient is then created when displaying the page. No need to download the image anymore. There is even an additional advantage: if you zoom on the page, the gradient generated by the browser won’t be pixelated!
Web browsers can now create color gradients directly, based on what is declared in the style sheets (CSS3 Gradients). You just have to indicate the starting color, the final one, and the direction. The gradient is then created when displaying the page. No need to download the image anymore. There is even an additional advantage: if you zoom on the page, the gradient generated by the browser won’t be pixelated!
Gradient generator

Since there is no longer a technical constraint, the biggest challenge left is an artistic one. Not everyone, myself included, has an eye to pick the best color harmony for their gradient :)
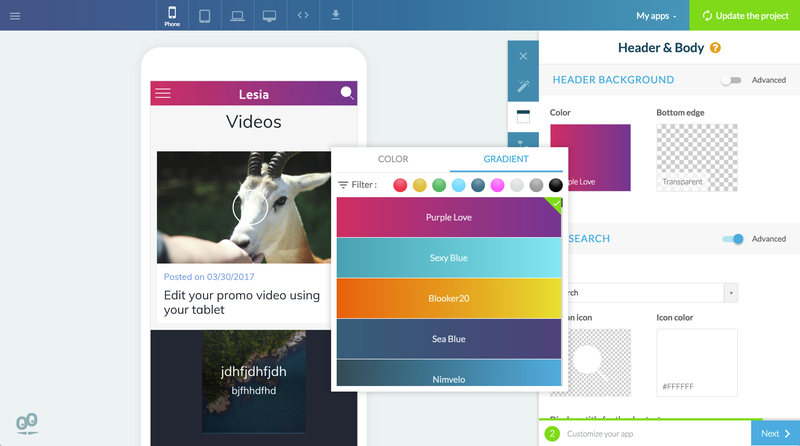
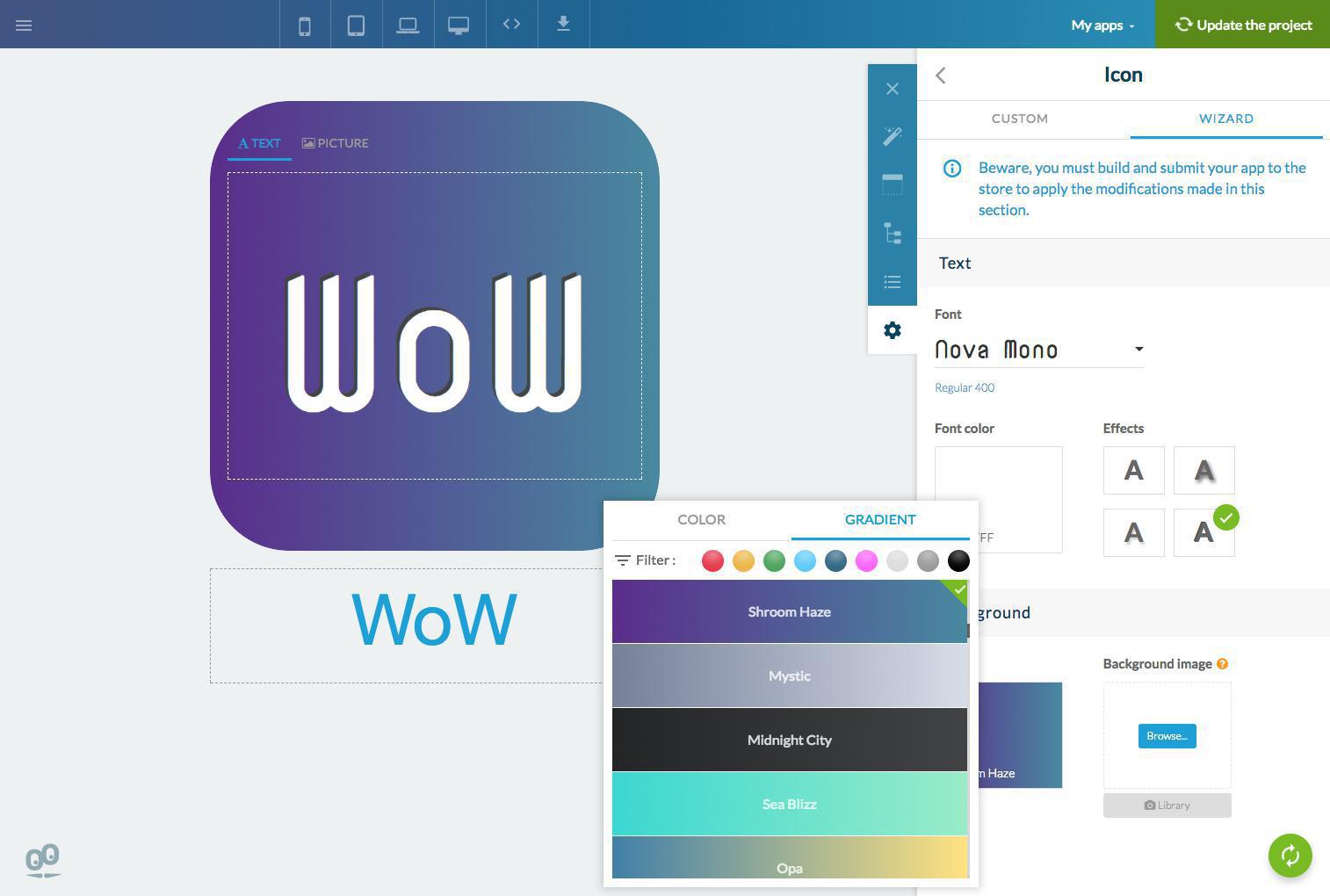
This is why we have been developing a system to choose a gradient from a very complete library (connected to the service https://uigradients.com). Once the gradient is chosen, it is automatically generated and applied to your app design.
The gradient generator provides a filter for you to chose the initial color see all the associated color ranges..
This is why we have been developing a system to choose a gradient from a very complete library (connected to the service https://uigradients.com). Once the gradient is chosen, it is automatically generated and applied to your app design.
The gradient generator provides a filter for you to chose the initial color see all the associated color ranges..
Where to apply the gradient?

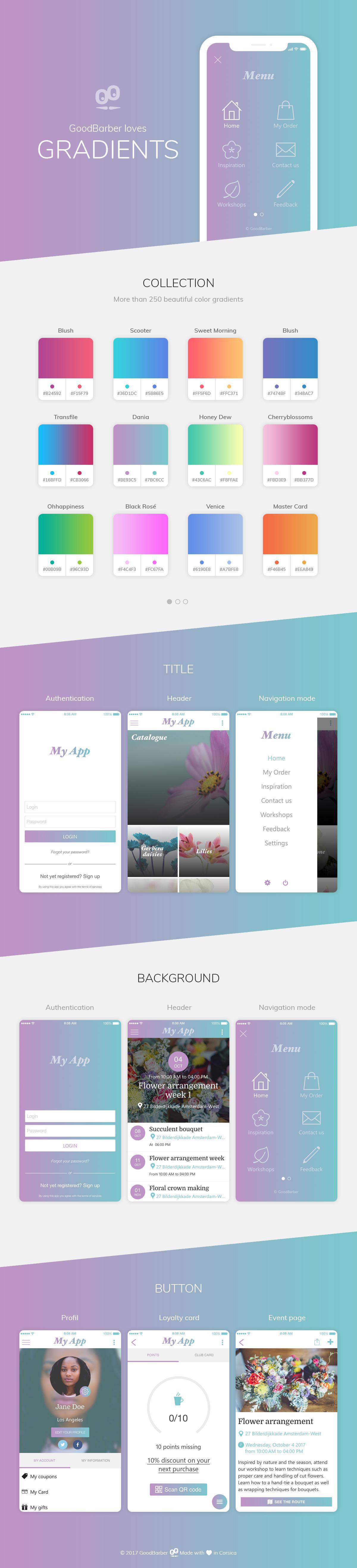
GoodBarber enables you to apply color gradients on several parts of your app:
- the navBar
- the navigation modes
- the login box
- the buttons
- the header and the background
- the splashscreen
- the app icon
Depending on where you want to apply your gradient, it could be necessary to recompile and resubmit an update of your app in the Stores. To be sure, once your modifications are made, you just have to follow the indication from the page Publish > Update: Changelog
Some of our templates have been designed using the gradient generator. You can check Blurred, Blurred V2, NightDrive, Sunset and Stardust to see the beautiful results.
- the navBar
- the navigation modes
- the login box
- the buttons
- the header and the background
- the splashscreen
- the app icon
Depending on where you want to apply your gradient, it could be necessary to recompile and resubmit an update of your app in the Stores. To be sure, once your modifications are made, you just have to follow the indication from the page Publish > Update: Changelog
Some of our templates have been designed using the gradient generator. You can check Blurred, Blurred V2, NightDrive, Sunset and Stardust to see the beautiful results.