Loyalty Program: how we create and launch new features
Written by Isabella Leland on

As you can imagine, each new feature release brings new questions among our team, as well as with our community of GoodBarbers. The launch of our loyalty program was no exception, and to address them, we figured: who of all people to answer your questions better than the ones behind it all?
So, today, we are happy to take you backstage with Sébastien Simoni, GoodBarber CEO and Lesia Pietri, our Product Design Manager for a joint interview:
What's the logic behind our Add-Ons offering?
Sébastien: GoodBarber is a DIY platform facilitating the creation of mobile apps, at a fraction of the price of custom development. App builders in general tend to reduce mobile dev costs. However, everyone doesn’t need the same mobile app, which also means everyone's customization needs are not the same. Our Add-Ons store keeps our interface simple for the vast majority, while allowing specific features to be enabled on a project by project basis.
How do you determine the added value of a feature, on both the product and client side?
Sébastien : There is a constant effort at GoodBarber to keep the product up to date, in keeping with new OS versions and devices. With our core offering it’s already possible to deliver an outstanding mobile experience to users. Add-Ons bring even more value, catering to specific usage. The budget remains within our usual pricing scope, far below the cost of custom development for equivalent functionalities. Our paid add-ons also allow for the maintenance and upgrade of existing features and of our free add-ons.
On a strategic level, why did you decide to launch a loyalty program?
Sébastien : Mobile apps are an effective tool to generate engagement. For a local business owner, an app creates a special link with clients. Besides, there is no need to be an online marketing wizard to drive clients to download an app. With a local business, the flow of customers can be converted into mobile users, within the precincts of the shop!
Lesia : For local businesses, a mobile app is the perfect extension of the physical dimension. Developing our loyalty program was simply a matter of answering our clients’ needs. It was a highly awaited feature to nurture clients while offering the possibility to monetize the creation of a mobile application.
Lesia : For local businesses, a mobile app is the perfect extension of the physical dimension. Developing our loyalty program was simply a matter of answering our clients’ needs. It was a highly awaited feature to nurture clients while offering the possibility to monetize the creation of a mobile application.
On the practical side, what is the process preliminary to developing a new feature?
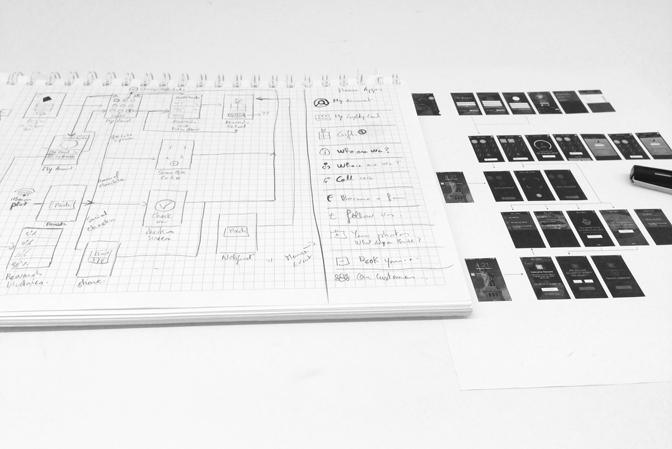
Lesia : First we need to look at what’s already available out there. Playing a pioneering part is always exciting, but sometimes there’s no need for invention and our mission is rather to apply the GoodBarber effect. More specifically, it all starts with the frontend, from feature structure to design, for every single view. The back office and its settings consequently come after, as we first need to envision the options and parameters we want to offer.
What does the job of Product Design Manager look like?

Lesia : Sketch and design I handle solo. Teamwork comes after, in partnership with another designer, Benoit Hermann (based in Lyon), who’s been with us from the start. He gives life to the list of menus. It’s an advantage to have several point of views on the same project. Then, once the backend is finalized, for the maturity of the project, it’s always good to leave some time before the project actually makes its way into our roadmap.
About the development stage precisely, how does it go?
Lesia : For the backend, we need to set up behaviors. For the frontend, we produce what is called a mapping when each view is assigned a set of JSON properties. We define whether a view is customizable or not, which will impact the settings for the backend. Then, the dev team can actually start coding and my part is to then be by their side, answering their questions.
What sort of questions?
Lesia : Moving from paper, a very static approach, to development can cast a few doubts. That’s where we might point out aspects which turn out too complex. With GoodBarber in particular, our biggest concern is the inclusion of the generic dimension. It’s the main difference between a one shot project and our area of expertise. We need to adapt ourselves to the greatest possible number of users.
After development comes the testing phase I suppose?
Lesia : Yes, it involves checking whether the output is consistent with the original design brief as well as functional testing. This global review is mandatory, also to help us craft our online helps and the overall wording, two crucial steps. Even with a simplified interface, the terms used still play a complementary part in the feature understanding process.
And the feature release?
Lesia : It’s when the synchronization between our different teams is of the utmost importance. But in the end, although we all look forward to this day, it often goes by almost unnoticed. Why? Because there’s so much going on at the same time. Our product is constantly evolving and a feature release is, after all, part of a greater continuity.
Sébastien : It’s an accomplishment, but it’s never the final point. The release is just a moment in time, part of an evolution. A feature is a work in progress, with an inevitable v1, v2, v3… No matter how effectively designed a feature is in our opinion, nothing beats customer feedback. This feedback is a determining factor in the evolution of the feature, as well as the ever-changing technological landscape which opens new perspectives all the time!
Sébastien : It’s an accomplishment, but it’s never the final point. The release is just a moment in time, part of an evolution. A feature is a work in progress, with an inevitable v1, v2, v3… No matter how effectively designed a feature is in our opinion, nothing beats customer feedback. This feedback is a determining factor in the evolution of the feature, as well as the ever-changing technological landscape which opens new perspectives all the time!