Video Tutorial: How to use colorful icons in your app menu
Written by Arianna Testi on
Hi GoodBarbers,
today we will see how to make your Beautiful Apps more Beautiful then usual by adding colorful icons.
It can seams difficult since we are going to use the File Manager menu and the Json dashboard, but don't panic! I'm here to show you step by step how to do.
Let's start with this video

Before starting the process I want to specify that this technique will work only with the Grid Navigation Mode.
The first step is to activate the API access Add-On.
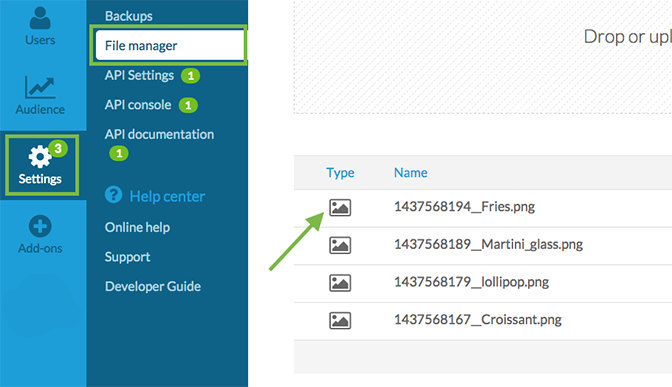
The second is to go to the menu Settings > File Manager and upload by using the drag and drop option to import your beautiful and colorful icons into the GoodBarber back office.
Now it's time to get the URL of the icon, that you will need to use later in the Json dashboard. To do that, you have to click on the little icon image in the file manager page. A new tab will be opened into your browser showing the icon you have uploaded. By right clicking on the icon you will be able to choose the option Copy image URL.
Now it's time to get the URL of the icon, that you will need to use later in the Json dashboard. To do that, you have to click on the little icon image in the file manager page. A new tab will be opened into your browser showing the icon you have uploaded. By right clicking on the icon you will be able to choose the option Copy image URL.

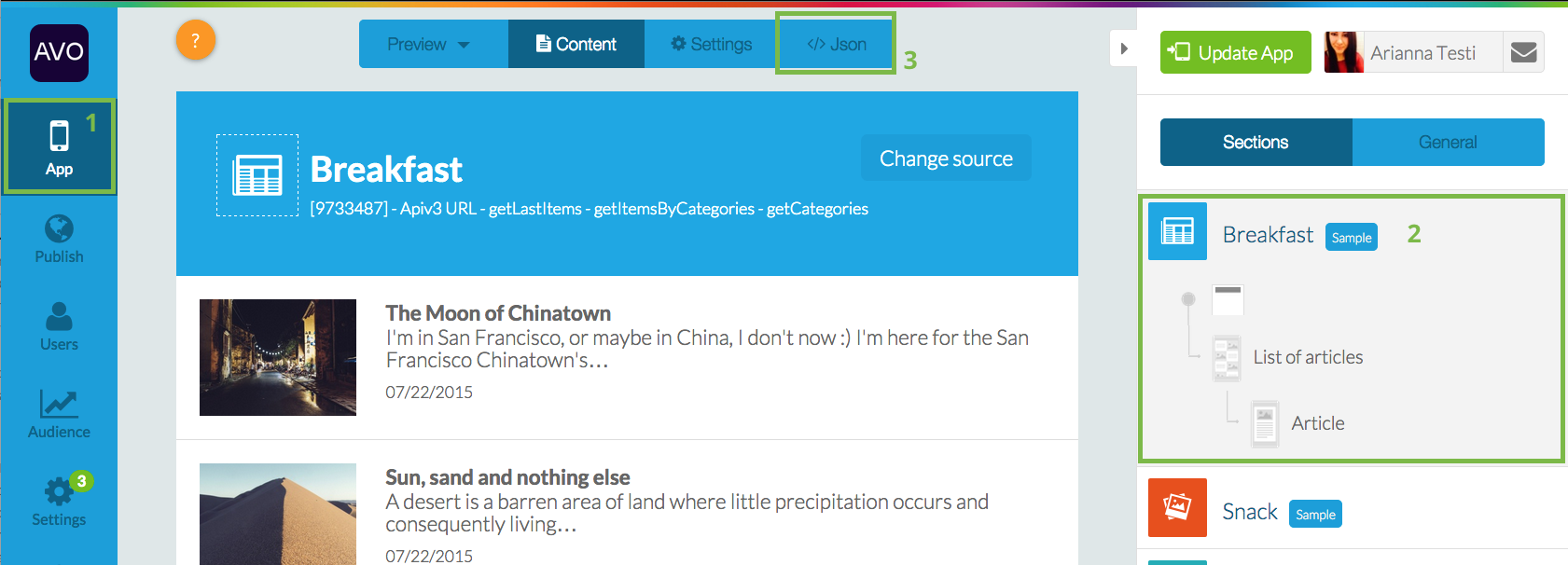
To access the Json dashboard, you need to return to the App menu, enter into the section of the icon you want to customize, and enter into the Json menu in the blue tab at the top-center of the screen.

When you are inside the Json dashboard, you have to scroll untill the end of the list and put the cursor just under the last item of the list. You should now see 2 commands: "Add Property" and "Add Object".
The first step is clicking on "Add Object" and typing "iconPerso" inside the pop up window that will appear.
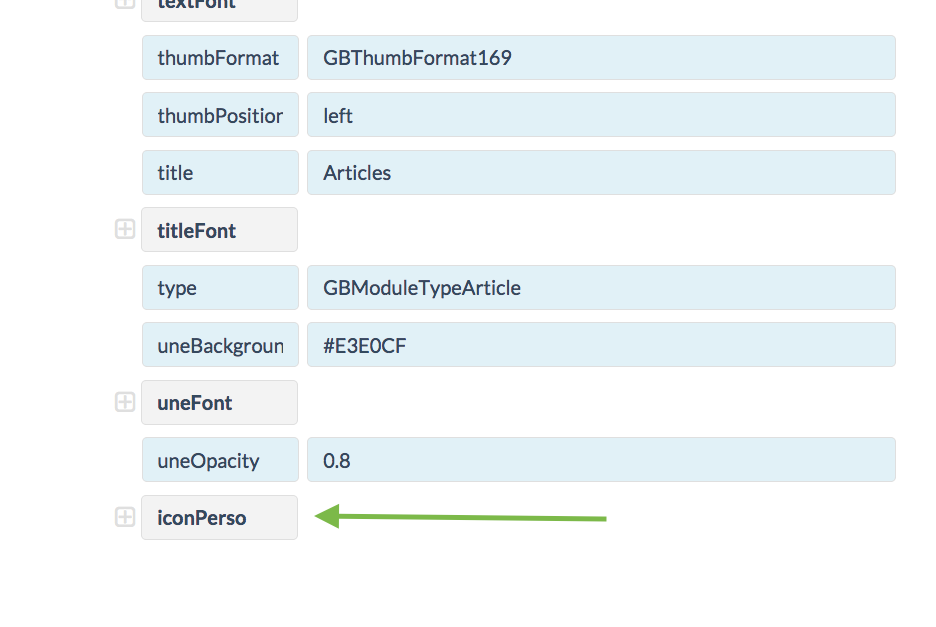
The page will refresh and now you should be able to see the object you have just added inside a grey box perfectly aligned with the previous item in the list.
The page will refresh and now you should be able to see the object you have just added inside a grey box perfectly aligned with the previous item in the list.

1 step done! 1 to go!
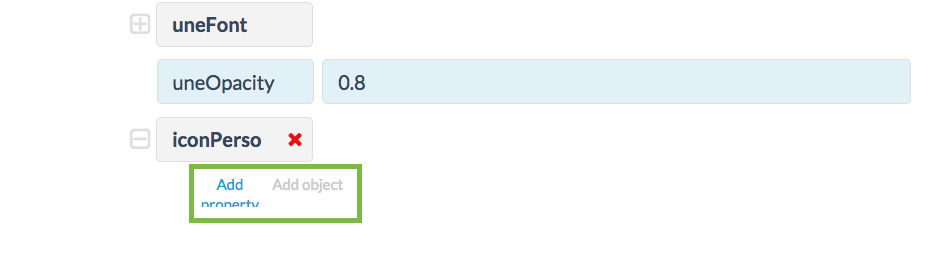
Now you have to click the + near the gray box containing the object iconPerso, move the cursor under the box, and this time click Add Property.
Attention : The command Add Property and Add Object related to iconPerso are a little bit displaced on the left.

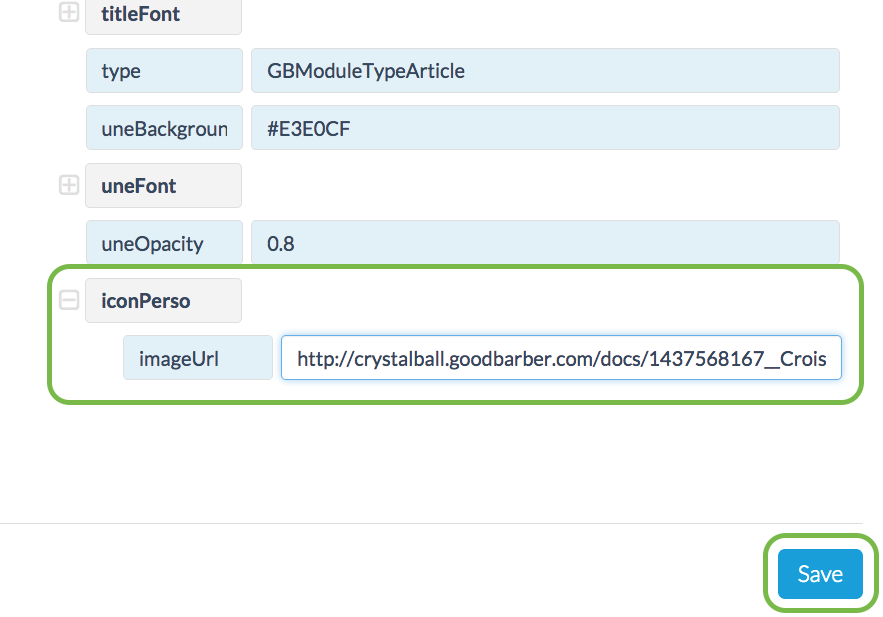
When you click Add property, another pop up will appear. This time you have to type "imageUrl" and click Ok.
The property you have just added will appear in a blue box with a bigger one next to it, where you will have to simply paste the URL of the icon you have previously copied.
Now you just need to click the blue Save button at the end of the page and enjoy the results!
p.s. To add custom icons to all the sections of your app you will have to repeat this process inside the Json dashboard of each section.
p.s. To add custom icons to all the sections of your app you will have to repeat this process inside the Json dashboard of each section.