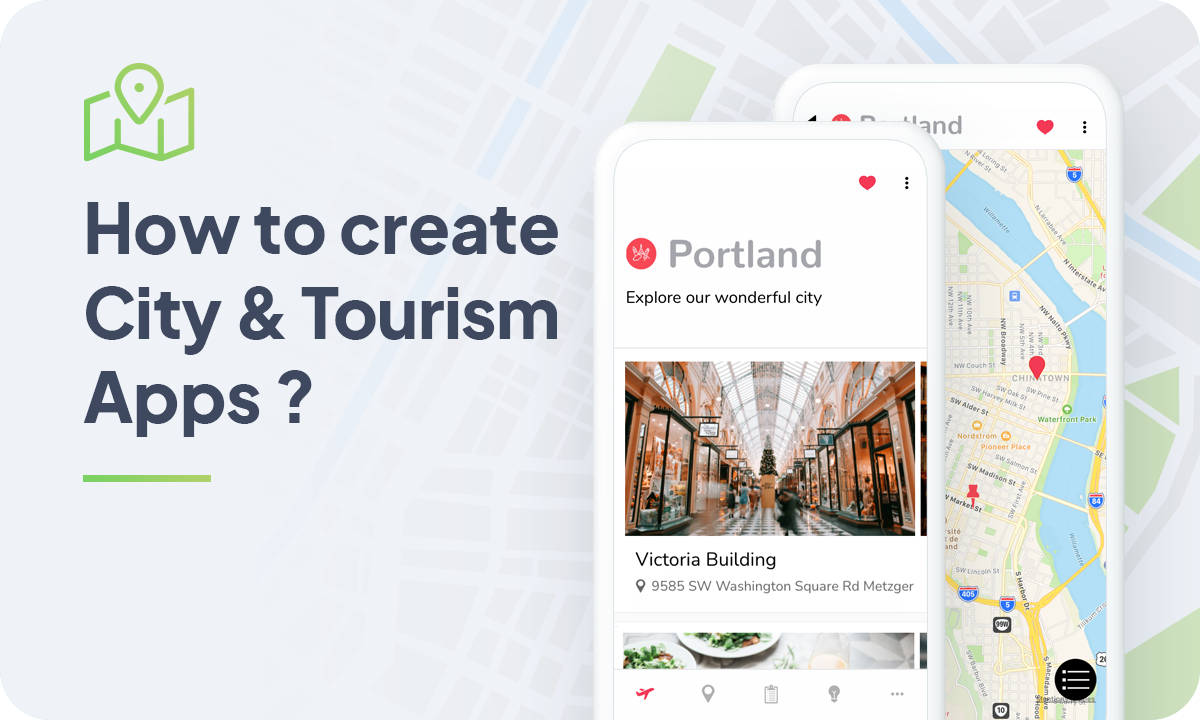
¿Cómo crear aplicaciones de ciudad y turismo?
Escrito por GoodBarber Team el

Ciudades y turismo
¡Hasta luego a los mapas de papel! En estos días, para explorar ciudades y hacer turismo, todo cabe dentro de una aplicación.
Además de su formato de bolsillo, una aplicación de viajes proporciona información valiosa para que el usuario pueda planificar sus planes de viaje, lugares para visitar, qué hacer en un lugar o situación en particular, etc.
Es posible que ya te hayas preguntado cómo crear una aplicación y hayas pensado que sería un proceso difícil. Sin embargo, con esta guía estás a solo un paso de crear una aplicación para los entusiastas de los viajes, accesible en todos los dispositivos, utilizando GoodBarber.
Solo una información antes de comenzar, siendo un espíritu libre, mi ciudad musa del día será Portland.
Pero, por supuesto, eres libre de aplicar todos los consejos que encontrarás aquí a cualquier ciudad, región o ubicación.
Sigue estos pasos para crear tu aplicación de guía de viaje:
1. Elige un tema para tu aplicación de turismo
2. Crea la pantalla de inicio de tu aplicación de turismo
3. Crea su menú de navegación de tu aplicación
4. Agrega contenido a tu aplicación de turismo
5. Diseña su pantalla de inicio y el ícono de la aplicación
6. Prueba y publica tu aplicación de Turismo
1. Elige un tema para tu aplicación de turismo

Este es el primer paso para crear tu aplicación de viajes .
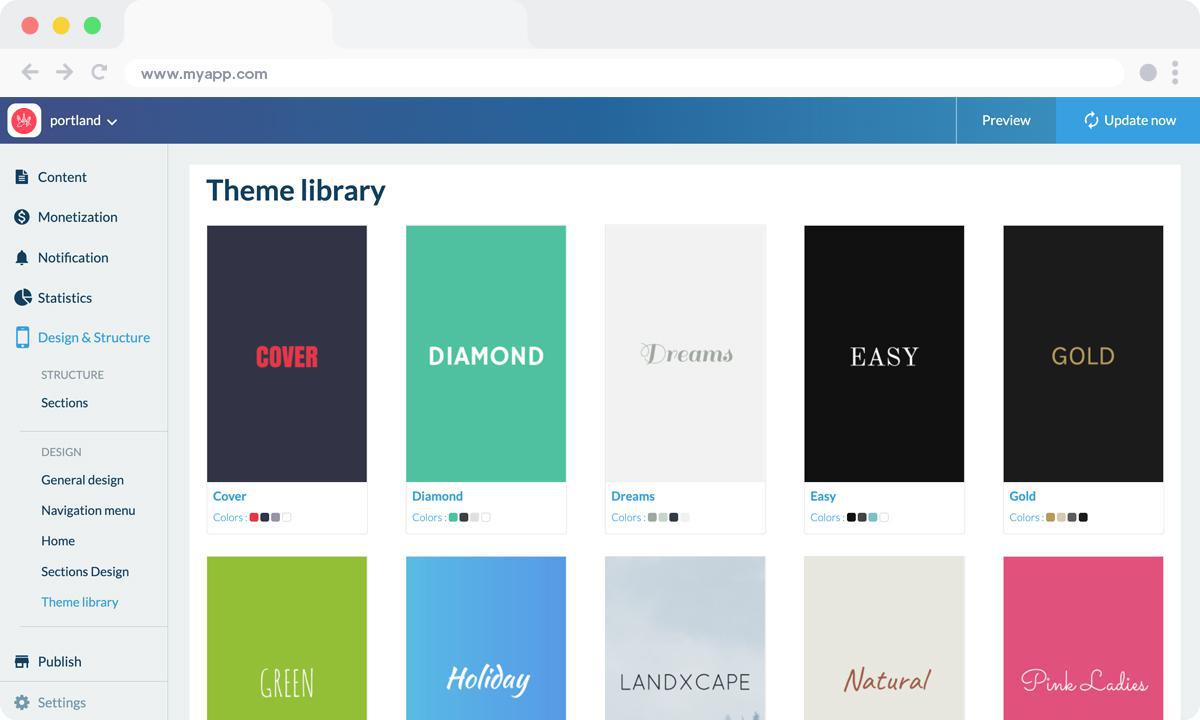
En el back office encontrarás más de 25 temas diferentes (y contado) creados por nuestros diseñadores que pueden usarse como punto de partida para tu aplicación.
Si lo deseas, también puedes habilitar un tema clásico "Blanco" y realizar todos los ajustes que tengas en mente.
Para esta aplicación, decidí comenzar con el tema "Budapest", pero como dije anteriormente, puedes elegir el tema que mejor se adapte a tus pautas de diseño.
En el back office encontrarás más de 25 temas diferentes (y contado) creados por nuestros diseñadores que pueden usarse como punto de partida para tu aplicación.
Si lo deseas, también puedes habilitar un tema clásico "Blanco" y realizar todos los ajustes que tengas en mente.
Para esta aplicación, decidí comenzar con el tema "Budapest", pero como dije anteriormente, puedes elegir el tema que mejor se adapte a tus pautas de diseño.
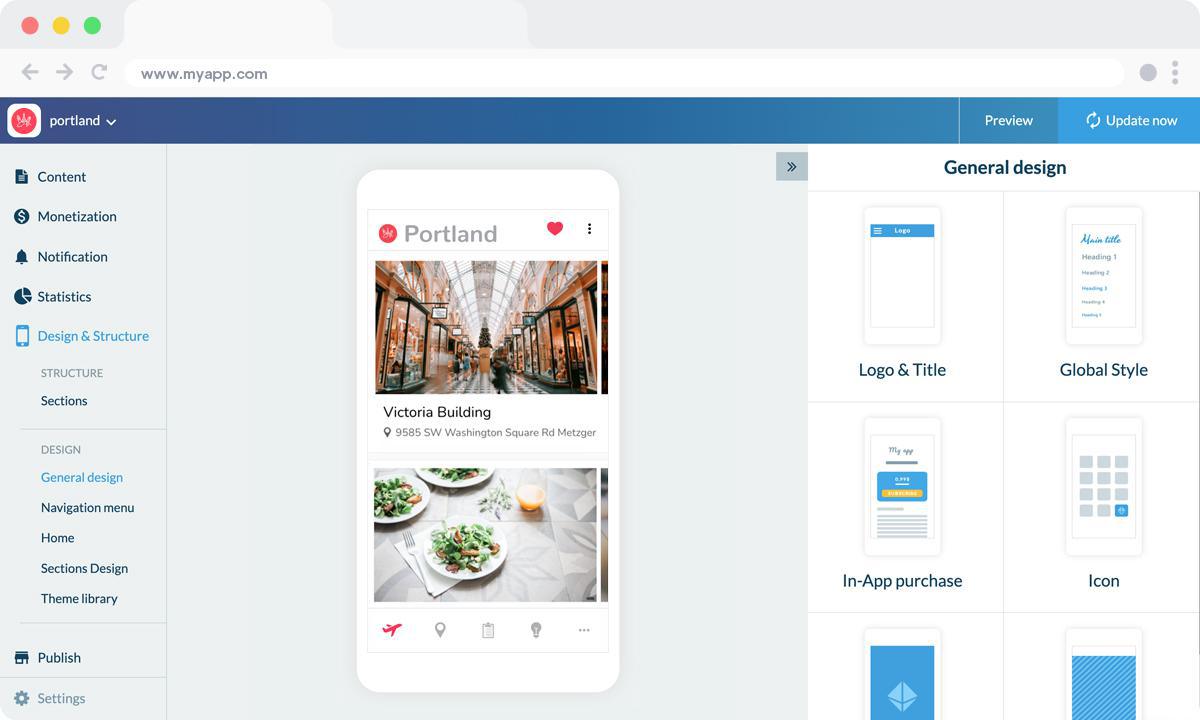
2. Crea la pantalla de Inicio de tu app de turismo

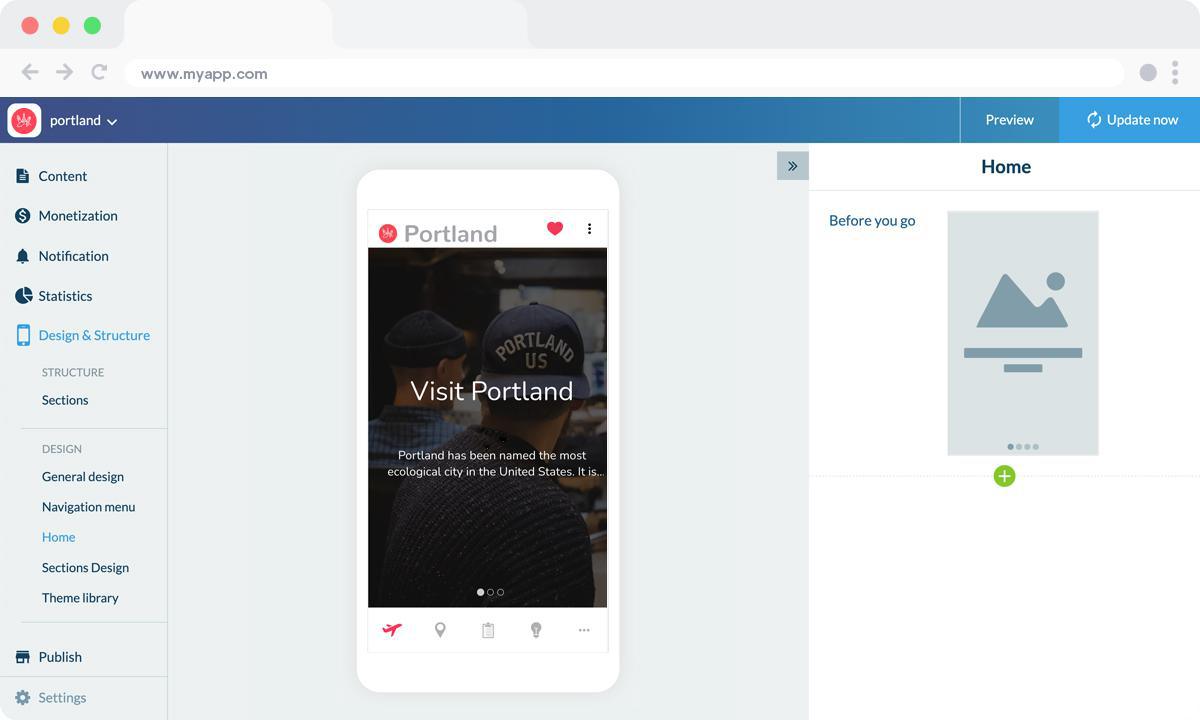
El Inicio es la primera pantalla que verán los usuarios al abrir tu aplicación. Por lo tanto, es una característica importante de tu aplicación, tanto visual como prácticamente.
Con GoodBarber, Inicio te permite elegir qué contenido resaltar al abrir la aplicación.
Con una aplicación de destino, por ejemplo, puedes decidir incluir consejos útiles para visitar tu ciudad en el primer widget.
El Inicio modular presentado por GoodBarber 4.0 se compone de dos tipos diferentes de widgets, widgets de contenido y widgets de navegación (enlaces); hasta ahora se han desarrollado un total de 66 widgets.
Las plantillas asociadas con los widgets tienen una declinación para dispositivos móviles, tabletas y computadoras de escritorio.
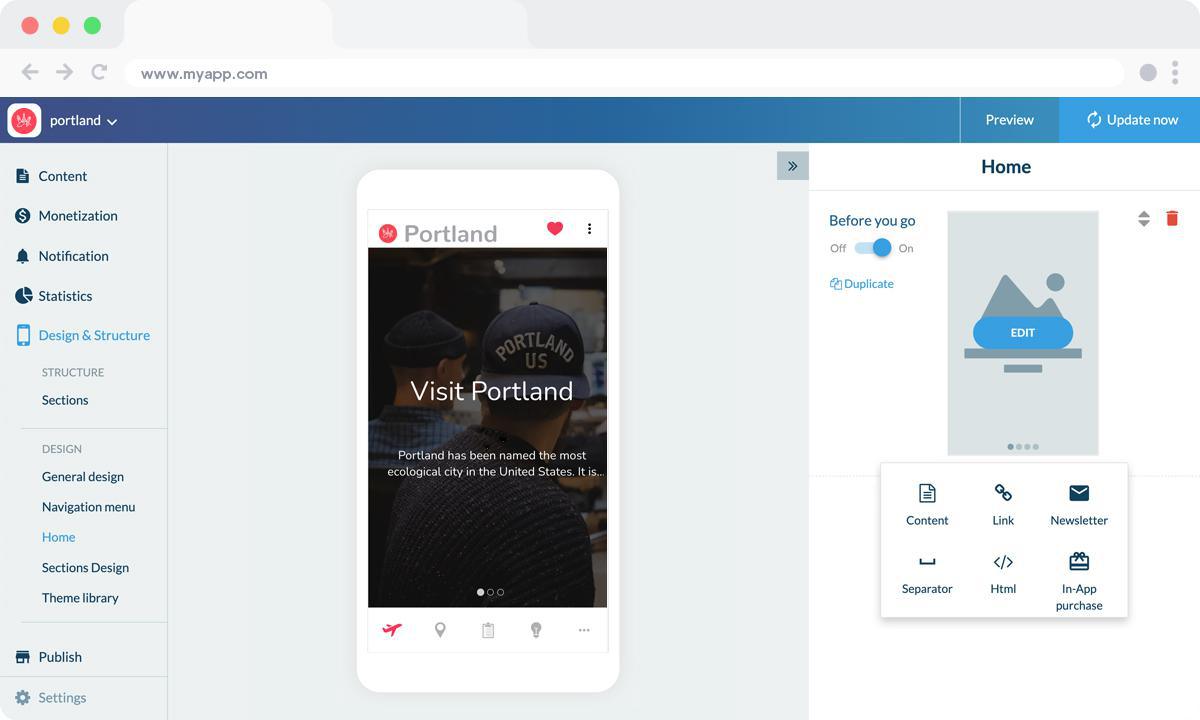
Aquí puedes ver que hemos agregado nuestro primer widget, un widget de Contenido, para presentar una sección de artículos de mCMS (un artículo Antes de ir):
Con GoodBarber, Inicio te permite elegir qué contenido resaltar al abrir la aplicación.
Con una aplicación de destino, por ejemplo, puedes decidir incluir consejos útiles para visitar tu ciudad en el primer widget.
El Inicio modular presentado por GoodBarber 4.0 se compone de dos tipos diferentes de widgets, widgets de contenido y widgets de navegación (enlaces); hasta ahora se han desarrollado un total de 66 widgets.
Las plantillas asociadas con los widgets tienen una declinación para dispositivos móviles, tabletas y computadoras de escritorio.
Aquí puedes ver que hemos agregado nuestro primer widget, un widget de Contenido, para presentar una sección de artículos de mCMS (un artículo Antes de ir):

*El contenido que aparece inicialmente dentro de la aplicación es solo un ejemplo, puedes cambiarlo y ajustarlo a medida que llenas tus secciones con las tuyas.
Después de seleccionar una plantilla (Banner > Mínimo), agregamos otro widget de contenido con una pantalla diferente (Banner > Visual) para presentar otra sección de artículos de mCMS llamada Compras:
Después de seleccionar una plantilla (Banner > Mínimo), agregamos otro widget de contenido con una pantalla diferente (Banner > Visual) para presentar otra sección de artículos de mCMS llamada Compras:

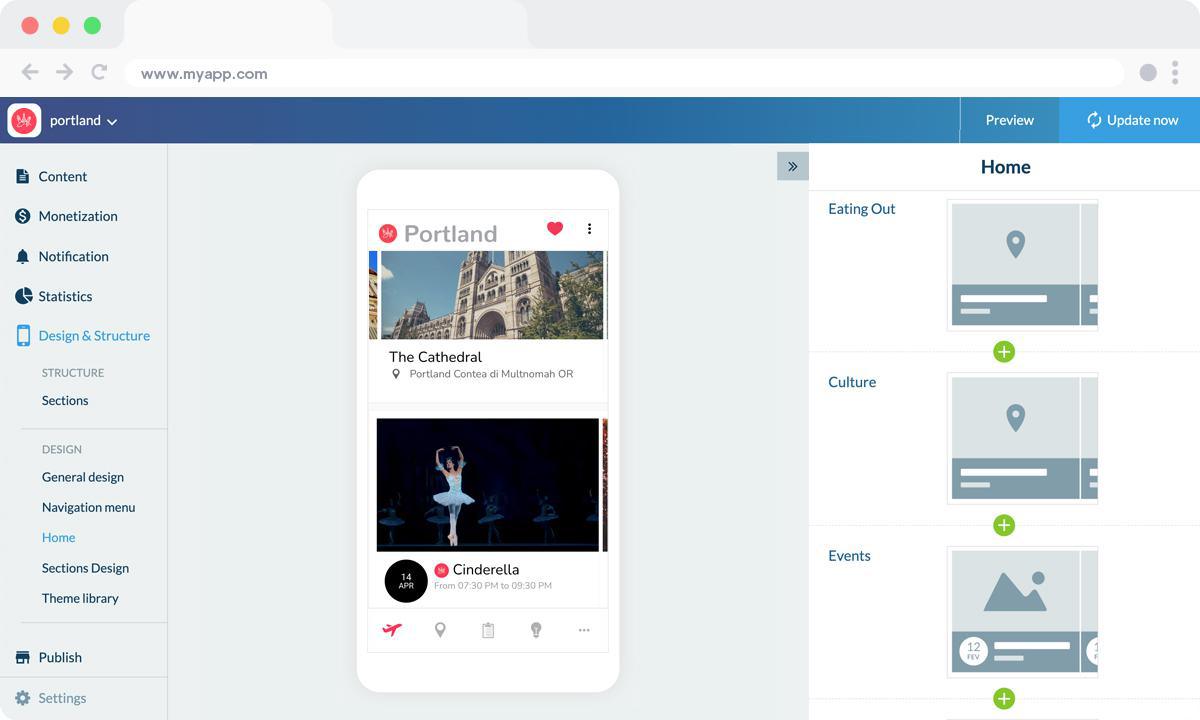
Luego agregamos 3 widgets de contenido similares más para presentar más artículos clave de mCMS en la sección de recomendaciones de nuestra aplicación, Comer fuera, Cultura y Ocio:

Ahora, agreguemos otro widget de contenido para presentar nuestros eventos y seleccionemos una plantilla para él, Lista > Clásico:
Nuestro Inicio ahora cuenta con un total de 6 widgets.
3. Crea tu menú de navegación de tu app

Con GoodBarber 4.0, el Menú se usa para la navegación secundaria dentro de tu aplicación.
Tu Inicio ya proporciona puntos de entrada a las secciones de tu elección, por lo que incluso puedes elegir la opción de no mostrar ningún menú.
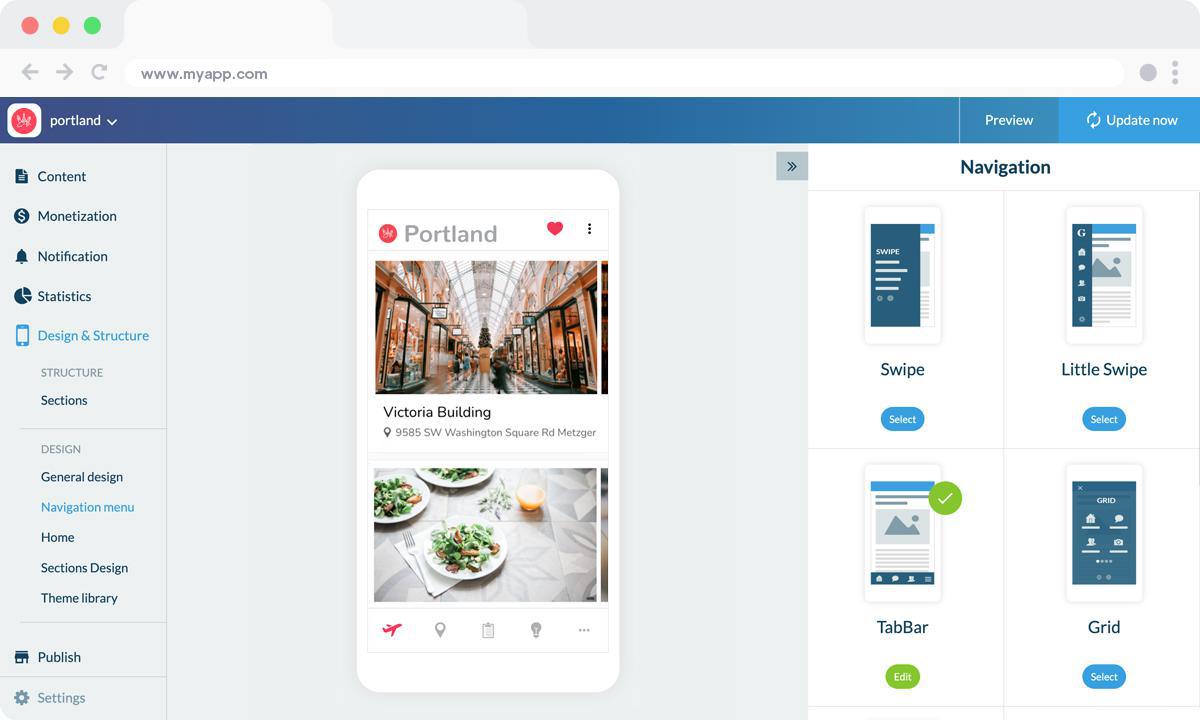
Si eliges habilitar un menú (o modo de navegación en tu back office), puedes elegir entre 7 tipos diferentes de "menús" o modos de navegación, para distribuir aún más el tráfico dentro de tu aplicación.
La construcción del Menú se puede lograr independientemente del número de secciones en la aplicación para un control completo sobre la navegación de tu aplicación.
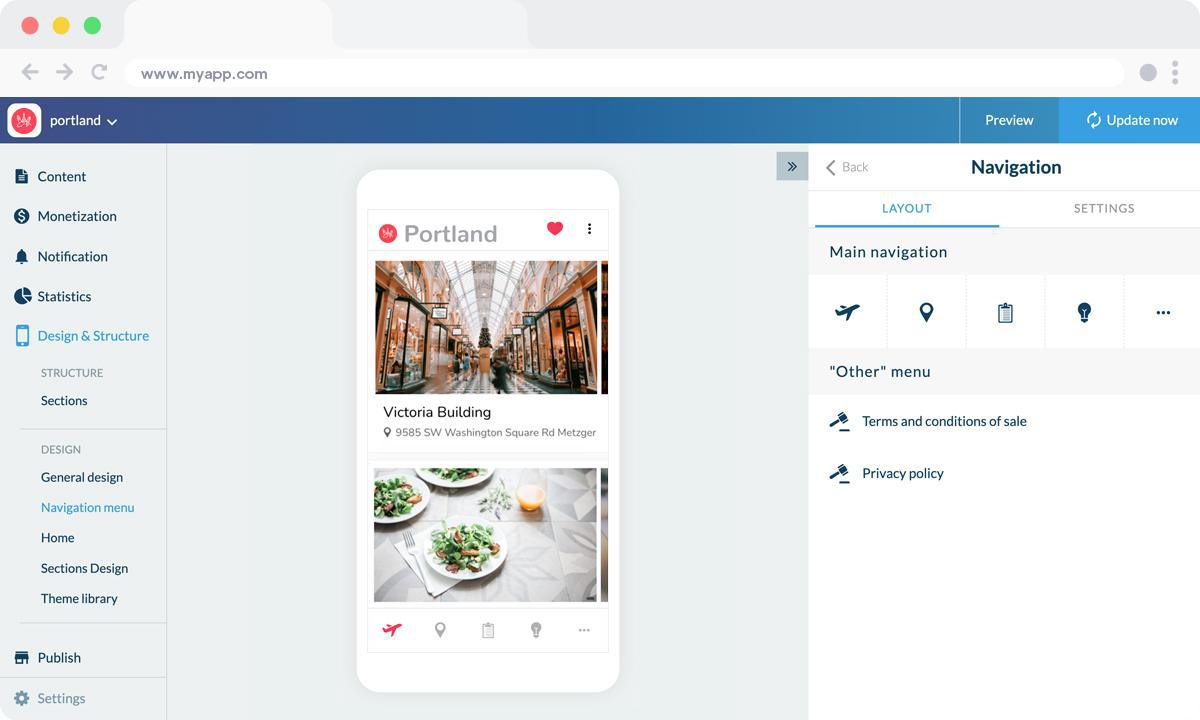
Aquí seleccionamos la plantilla TabBar y agregamos nuestro logotipo dentro del encabezado del menú y un Copyright en el área del pie de página:
Tu Inicio ya proporciona puntos de entrada a las secciones de tu elección, por lo que incluso puedes elegir la opción de no mostrar ningún menú.
Si eliges habilitar un menú (o modo de navegación en tu back office), puedes elegir entre 7 tipos diferentes de "menús" o modos de navegación, para distribuir aún más el tráfico dentro de tu aplicación.
La construcción del Menú se puede lograr independientemente del número de secciones en la aplicación para un control completo sobre la navegación de tu aplicación.
Aquí seleccionamos la plantilla TabBar y agregamos nuestro logotipo dentro del encabezado del menú y un Copyright en el área del pie de página:

Tu menú también puede presentar enlaces y accesos directos, para señalar destinos (internos o externos), así como títulos y separadores, para priorizar la información dentro del menú (estos dos tienen fines de diseño).
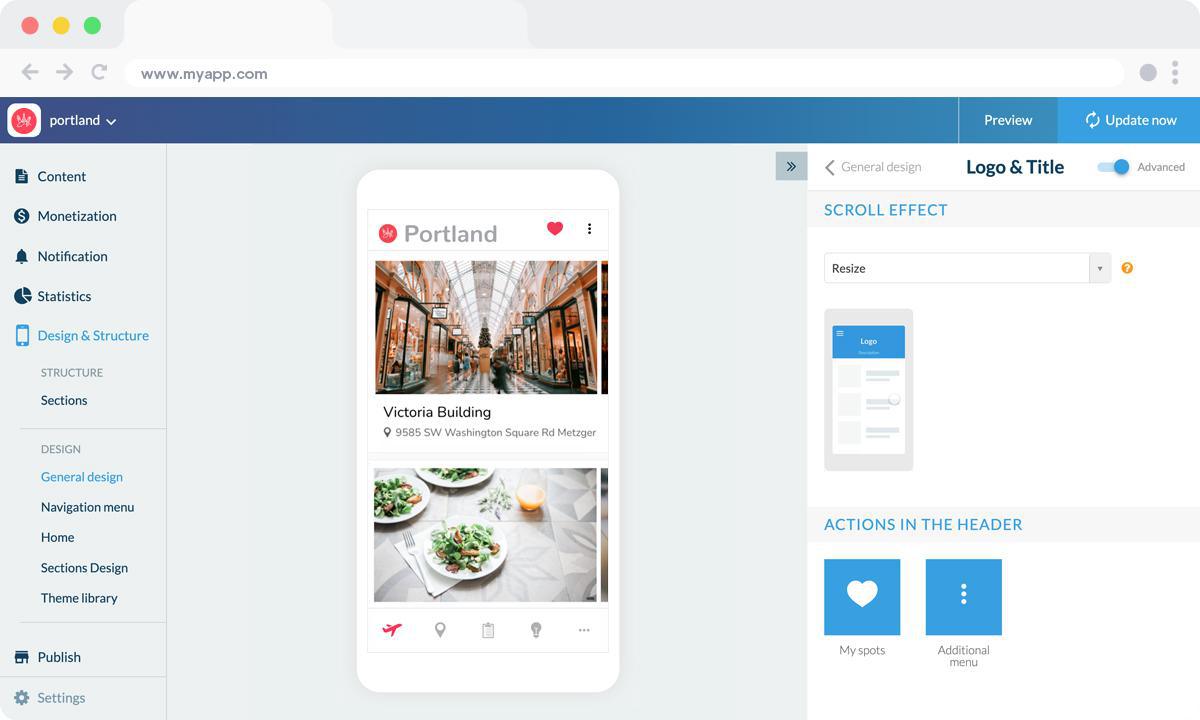
Puedes personalizar aún más tu aplicación presentando tu logotipo dentro del encabezado, en la página de inicio y dentro de las secciones, donde cada encabezado de sección se puede personalizar de forma independiente:
Puedes personalizar aún más tu aplicación presentando tu logotipo dentro del encabezado, en la página de inicio y dentro de las secciones, donde cada encabezado de sección se puede personalizar de forma independiente:
4. Agrega contenido a tu aplicación de turismo

Esta es en realidad la parte más importante de nuestra aplicación, así que pensemos mucho en ella, ¿de acuerdo?
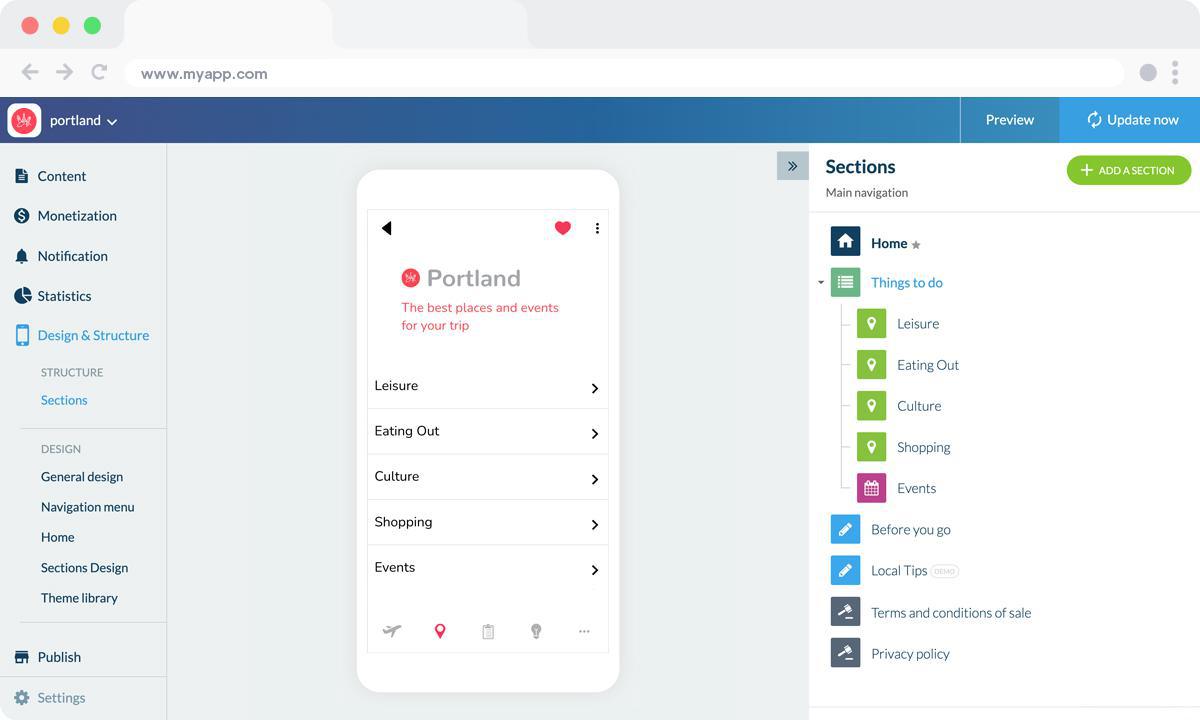
Para empezar, creé un submenú dentro de la aplicación (una sección de Menú), para organizar mejor cada tipo de contenido y actividades (Ej.: Ocio, Cultura, Eventos...) que se presentarán en este submenú, y otra información relevante para la aplicación (Ej.: Consejos locales, Favoritos, Enviar consejos...), que se encuentran en el menú original.
Para empezar, creé un submenú dentro de la aplicación (una sección de Menú), para organizar mejor cada tipo de contenido y actividades (Ej.: Ocio, Cultura, Eventos...) que se presentarán en este submenú, y otra información relevante para la aplicación (Ej.: Consejos locales, Favoritos, Enviar consejos...), que se encuentran en el menú original.

Una vez que se establece la estructura de la aplicación, es hora de comenzar a agregar el contenido real dentro de las secciones que has creado.
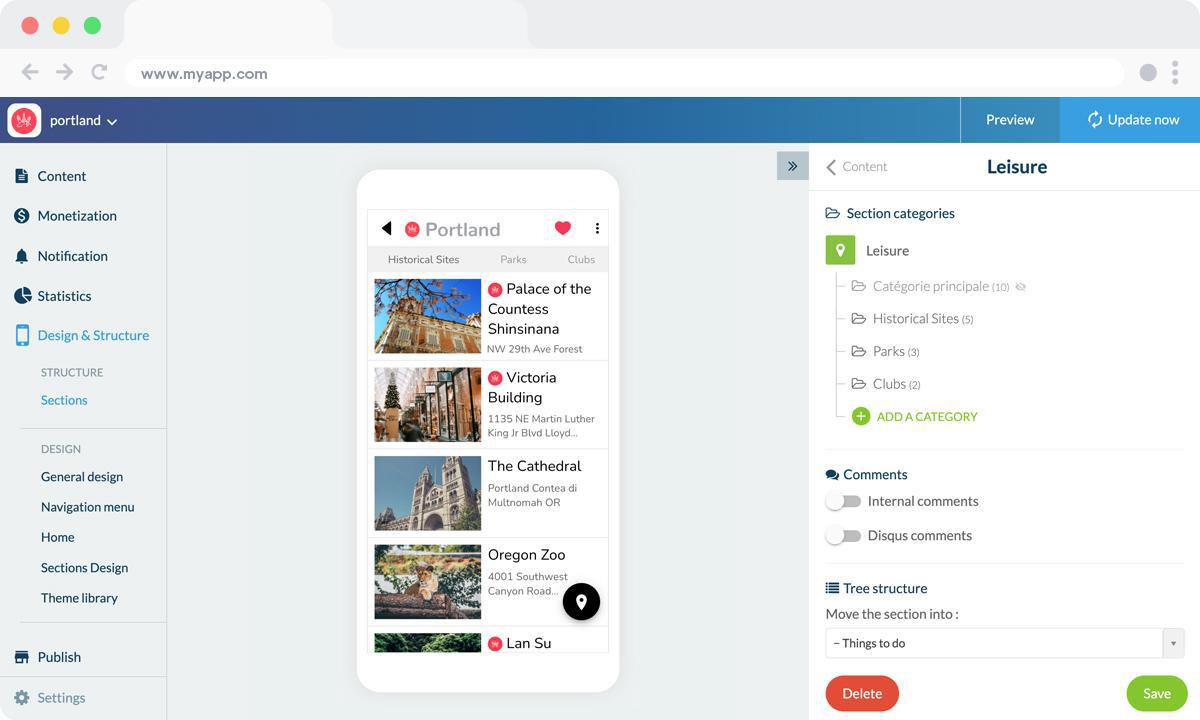
Aquí, para el ejemplo de la aplicación de Portland, he trabajado en la sección "Leisure", ingresando ubicaciones dentro de la ciudad, relevantes para este tipo de actividad.
Antes de empezar a añadir PDI (Puntos de Interés), es interesante crear categorías dentro de esta sección (como Sitios Históricos, Parques,…), facilitando la navegación de los usuarios dentro de la app y evitando crear una cantidad excesiva de secciones
Este es un paso muy importante porque marcará una gran diferencia en términos de experiencia de usuario.
Cuanto más intuitivo y organizado, mejor.
Una vez definidas las categorías, puedes comenzar a agregar puntos en el mapa, en la pestaña "Content" de la sección.
Aquí, para el ejemplo de la aplicación de Portland, he trabajado en la sección "Leisure", ingresando ubicaciones dentro de la ciudad, relevantes para este tipo de actividad.
Antes de empezar a añadir PDI (Puntos de Interés), es interesante crear categorías dentro de esta sección (como Sitios Históricos, Parques,…), facilitando la navegación de los usuarios dentro de la app y evitando crear una cantidad excesiva de secciones
Este es un paso muy importante porque marcará una gran diferencia en términos de experiencia de usuario.
Cuanto más intuitivo y organizado, mejor.
Una vez definidas las categorías, puedes comenzar a agregar puntos en el mapa, en la pestaña "Content" de la sección.

Es posible agregar detalles específicos sobre cada ubicación (Ej.: información, horario de apertura, historial...), agregar imágenes, botones de acción (teléfono y correo electrónico), sitio web, etc.
Además, deberás elegir a qué categoría pertenece cada punto, en el caso de la imagen de muestra aparecerá The Victoria Building Museum en la categoría Todos y “Leisure”.
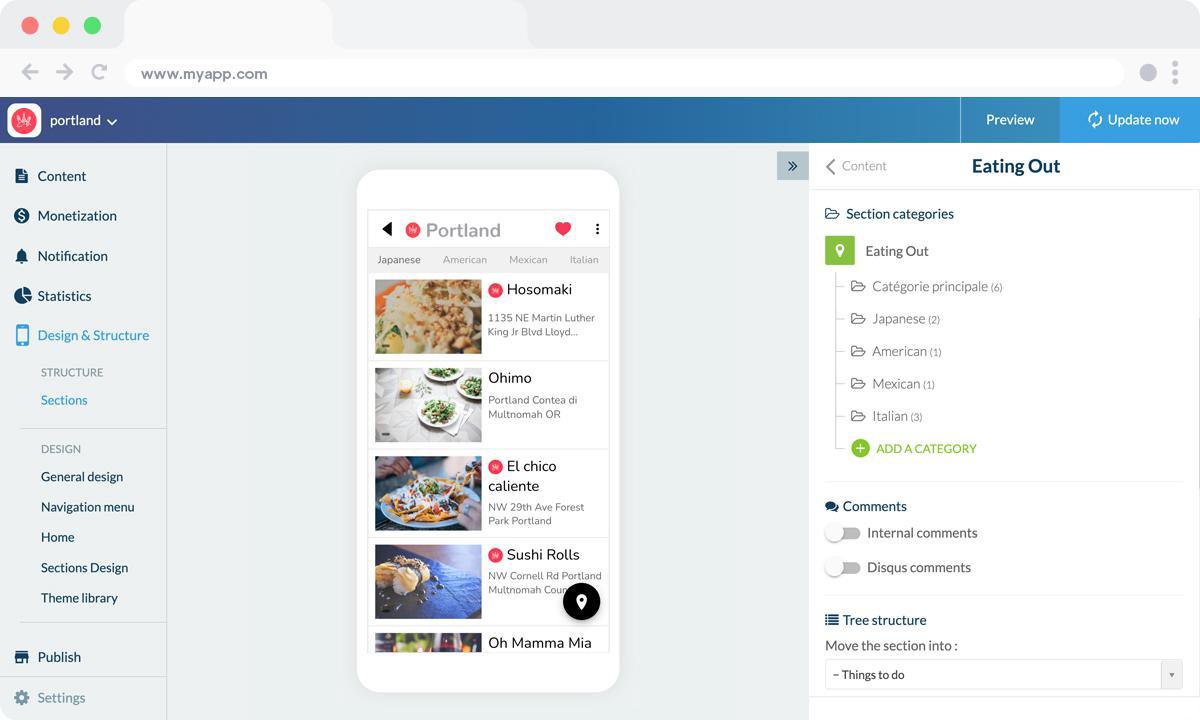
La creación de categorías se puede realizar en diferentes secciones (artículos, vídeos...) y es una herramienta muy eficaz para aligerar la app.
En la sección "Eating Out", por ejemplo, podríamos segmentar las categorías por cocina (italiana, japonesa, mexicana, americana...) para mantener toda la información en una única sección, mientras filtramos los resultados.
Además, deberás elegir a qué categoría pertenece cada punto, en el caso de la imagen de muestra aparecerá The Victoria Building Museum en la categoría Todos y “Leisure”.
La creación de categorías se puede realizar en diferentes secciones (artículos, vídeos...) y es una herramienta muy eficaz para aligerar la app.
En la sección "Eating Out", por ejemplo, podríamos segmentar las categorías por cocina (italiana, japonesa, mexicana, americana...) para mantener toda la información en una única sección, mientras filtramos los resultados.

Para crear otras secciones el proceso es muy similar.
Si el contenido se crea dentro de una sección de CMS, todo se puede hacer desde el back office de GoodBarber, desde escribir artículos hasta crear eventos.
Si eliges importar contenido de fuentes externas (Wordpress, Facebook, Flickr...), simplemente necesitas configurar los ajustes de la sección al crearla, y si necesitas ayuda, puedes consultar las ayudas online detalladas o ponerte en contacto con Apoyo.
Estamos casi terminando! ¡Dos elementos más para agregar antes de que tu aplicación esté lista!
Si el contenido se crea dentro de una sección de CMS, todo se puede hacer desde el back office de GoodBarber, desde escribir artículos hasta crear eventos.
Si eliges importar contenido de fuentes externas (Wordpress, Facebook, Flickr...), simplemente necesitas configurar los ajustes de la sección al crearla, y si necesitas ayuda, puedes consultar las ayudas online detalladas o ponerte en contacto con Apoyo.
Estamos casi terminando! ¡Dos elementos más para agregar antes de que tu aplicación esté lista!
5. Diseña tu pantalla de inicio y el ícono de la aplicación

Después de dominar el diseño e ingresar tu contenido, es hora de algunos ajustes finales.
Aquí, es importante recordar que debes cargar imágenes específicas para diferentes tipos de dispositivos y sistemas operativos.
Esta es una configuración para garantizar una excelente resolución y calidad de imagen en la aplicación.
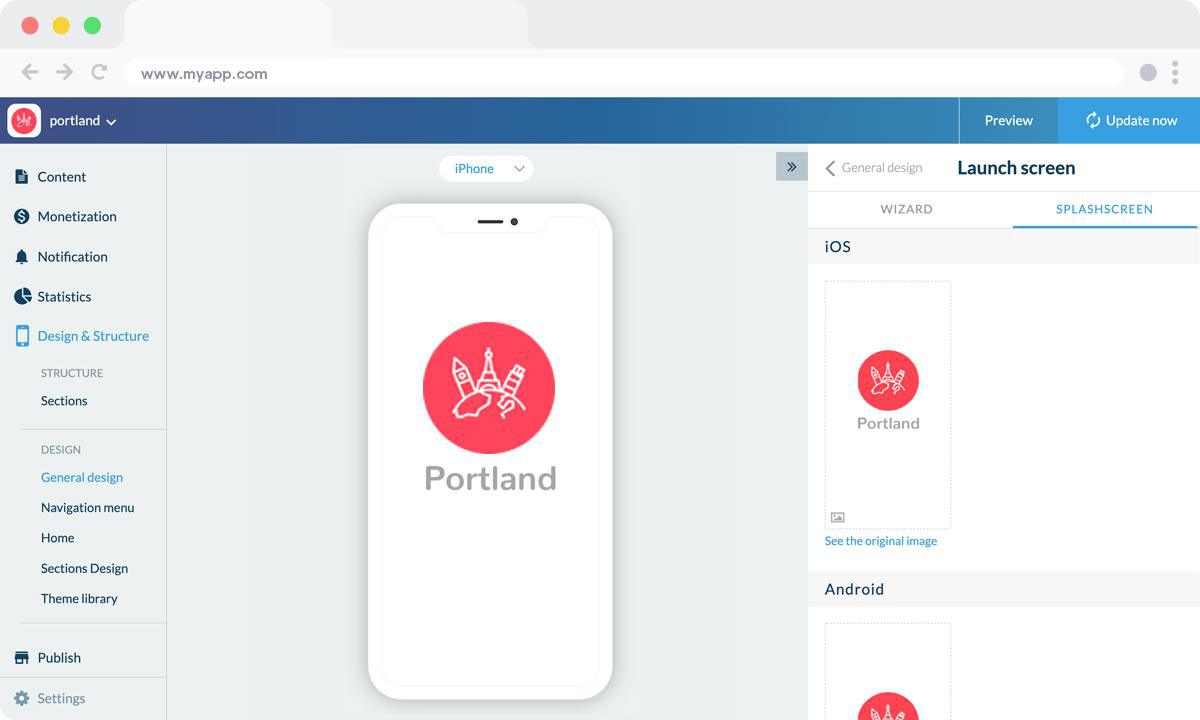
La pantalla de inicio es lo primero que verán los usuarios al abrir tu aplicación (antes de la página de inicio).
Se mostrará durante unos segundos mientras se carga el contenido de tu aplicación (también en un navegador).
Aquí, nuestro diseñador gráfico creó la pantalla de inicio, pero también es posible diseñarla directamente desde el back office, utilizando la herramienta Asistente.
Aquí, es importante recordar que debes cargar imágenes específicas para diferentes tipos de dispositivos y sistemas operativos.
Esta es una configuración para garantizar una excelente resolución y calidad de imagen en la aplicación.
La pantalla de inicio es lo primero que verán los usuarios al abrir tu aplicación (antes de la página de inicio).
Se mostrará durante unos segundos mientras se carga el contenido de tu aplicación (también en un navegador).
Aquí, nuestro diseñador gráfico creó la pantalla de inicio, pero también es posible diseñarla directamente desde el back office, utilizando la herramienta Asistente.

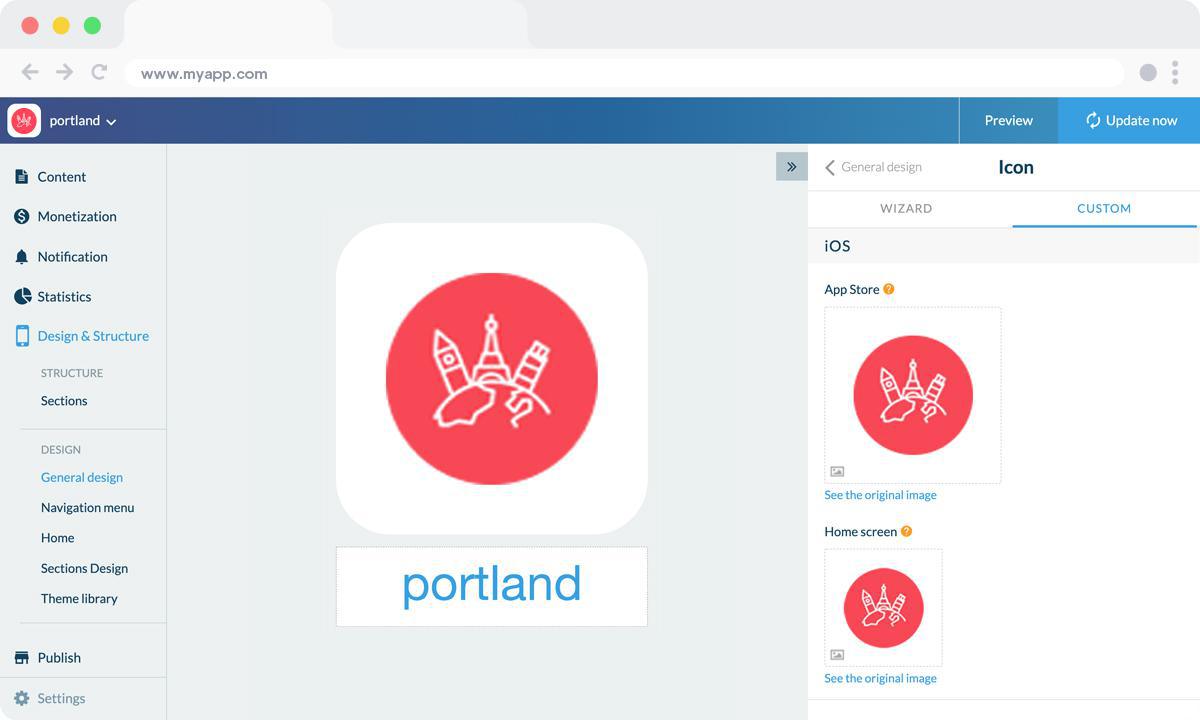
Para el ícono de la aplicación, que se mostrará en la pantalla de inicio de los usuarios, también debe cumplir con diferentes dimensiones, para los diferentes sistemas operativos y para las características específicas de la aplicación web (como el favicon).
Crear el ícono de aplicación correcto puede ser complicado ya que tiene muy poco espacio para la creatividad, además debe explicarse por sí mismo.
Por ejemplo, es posible que debas modificar un poco su logotipo para que se adapte a un formato cuadrado.
Por último, pero no menos importante, no olvides ingresar el nombre de tu aplicación.
El campo que aparece debajo de la vista previa del ícono es el nombre de la aplicación tal como aparecerá en la pantalla de inicio del teléfono inteligente del usuario, para el ejemplo de hoy: "Portland".
Crear el ícono de aplicación correcto puede ser complicado ya que tiene muy poco espacio para la creatividad, además debe explicarse por sí mismo.
Por ejemplo, es posible que debas modificar un poco su logotipo para que se adapte a un formato cuadrado.
Por último, pero no menos importante, no olvides ingresar el nombre de tu aplicación.
El campo que aparece debajo de la vista previa del ícono es el nombre de la aplicación tal como aparecerá en la pantalla de inicio del teléfono inteligente del usuario, para el ejemplo de hoy: "Portland".
6. Prueba y publica tu aplicación de Turismo

¡Tu aplicación de viaje ya está lista! Pero antes de compartirlo con el mundo, debes realizar una serie de pruebas para verificar si todo funciona como lo planeaste. Deberás probar todas las versiones de la aplicación que planeas publicar (iOS nativa, Android nativa, PWA, etc.), utilizando diferentes sistemas operativos y también diferentes navegadores.
GoodBarber proporciona una aplicación de prueba que puede utilizar para realizar comprobaciones preliminares en su aplicación. Sin embargo, la forma más óptima de probar su aplicación es a través de su versión AdHoc, que es el archivo real de la aplicación que se enviará a las tiendas que puede descargar y ejecutar en su dispositivo.
Hay otras opciones disponibles: para las aplicaciones nativas de iOS, hay una herramienta específica proporcionada por Apple: TestFlight . Permite probar su aplicación antes de que esté en línea en la App Store. Android ofrece alternativas a Testflight.
Una vez que esté satisfecho con los resultados de sus pruebas, puede pasar al siguiente paso: publicar tu aplicación
Publicar una aplicación puede ser un proceso complejo y un poco abrumador, comenzando con el paso obligatorio de registrarse como desarrollador en las plataformas Android e iOS. La cuenta de desarrollador de Apple cuesta $ 99 / año. La cuenta de editor de Google consiste en una tarifa única de $25. Ten en cuenta que Apple requiere que el propietario del contenido de la aplicación coincida con el propietario de la cuenta de desarrollador, por lo que si publicas varias aplicaciones de iOS para diferentes proyectos, cada una deberá tener su propia cuenta de desarrollador individual.
El proceso de enviar una aplicación a la App Store es un poco complejo y requiere una preparación minuciosa. Apple revisa cada aplicación antes de aprobar su lanzamiento. Antes de enviar tu aplicación para su revisión, deberás proporcionar una recopilación de información (icono, vista previa de la aplicación/capturas de pantalla) y metadatos (el nombre de su aplicación, su categoría, una descripción detallada y palabras clave adicionales para ASO). El proceso de revisión puede demorar algunos días, Apple te notificará por correo electrónico cuando tu aplicación sea pública.
Para Google Play, después de crear tu aplicación en tu Google Play Console, deberás registrar la información que se mostrará en Google Play. Incluye información obligatoria como título, descripción breve, descripción completa, recursos gráficos (imágenes, capturas de pantalla de la aplicación), categoría, detalles de contacto y política de privacidad. Una vez que se completa la lista de tiendas, es hora de cargar tu paquete de aplicaciones. (contiene todos los elementos de tu aplicación). Luego, sigue la guía en Google Console para implementar y publicar tu aplicación. Si se aprueba tu aplicación, se lanzará en unas pocas horas.
Afortunadamente, publicar una aplicación web progresiva es mucho más simple. El alojamiento está incluido con tu suscripción a GoodBarber.
¡Ahí tienes! Seguir estos pasos para crear tu aplicación para tu ciudad o guía turística debería ayudar a que tu aplicación sea un éxito.
Pero no olvides que tus esfuerzos deben ir mucho más allá de la creación de tu aplicación.
Si necesitas más consejos, consulta nuestra Guía definitiva para promocionar tu aplicación .
GoodBarber proporciona una aplicación de prueba que puede utilizar para realizar comprobaciones preliminares en su aplicación. Sin embargo, la forma más óptima de probar su aplicación es a través de su versión AdHoc, que es el archivo real de la aplicación que se enviará a las tiendas que puede descargar y ejecutar en su dispositivo.
Hay otras opciones disponibles: para las aplicaciones nativas de iOS, hay una herramienta específica proporcionada por Apple: TestFlight . Permite probar su aplicación antes de que esté en línea en la App Store. Android ofrece alternativas a Testflight.
Una vez que esté satisfecho con los resultados de sus pruebas, puede pasar al siguiente paso: publicar tu aplicación
Publicar una aplicación puede ser un proceso complejo y un poco abrumador, comenzando con el paso obligatorio de registrarse como desarrollador en las plataformas Android e iOS. La cuenta de desarrollador de Apple cuesta $ 99 / año. La cuenta de editor de Google consiste en una tarifa única de $25. Ten en cuenta que Apple requiere que el propietario del contenido de la aplicación coincida con el propietario de la cuenta de desarrollador, por lo que si publicas varias aplicaciones de iOS para diferentes proyectos, cada una deberá tener su propia cuenta de desarrollador individual.
El proceso de enviar una aplicación a la App Store es un poco complejo y requiere una preparación minuciosa. Apple revisa cada aplicación antes de aprobar su lanzamiento. Antes de enviar tu aplicación para su revisión, deberás proporcionar una recopilación de información (icono, vista previa de la aplicación/capturas de pantalla) y metadatos (el nombre de su aplicación, su categoría, una descripción detallada y palabras clave adicionales para ASO). El proceso de revisión puede demorar algunos días, Apple te notificará por correo electrónico cuando tu aplicación sea pública.
Para Google Play, después de crear tu aplicación en tu Google Play Console, deberás registrar la información que se mostrará en Google Play. Incluye información obligatoria como título, descripción breve, descripción completa, recursos gráficos (imágenes, capturas de pantalla de la aplicación), categoría, detalles de contacto y política de privacidad. Una vez que se completa la lista de tiendas, es hora de cargar tu paquete de aplicaciones. (contiene todos los elementos de tu aplicación). Luego, sigue la guía en Google Console para implementar y publicar tu aplicación. Si se aprueba tu aplicación, se lanzará en unas pocas horas.
Afortunadamente, publicar una aplicación web progresiva es mucho más simple. El alojamiento está incluido con tu suscripción a GoodBarber.
¡Ahí tienes! Seguir estos pasos para crear tu aplicación para tu ciudad o guía turística debería ayudar a que tu aplicación sea un éxito.
Pero no olvides que tus esfuerzos deben ir mucho más allá de la creación de tu aplicación.
Si necesitas más consejos, consulta nuestra Guía definitiva para promocionar tu aplicación .

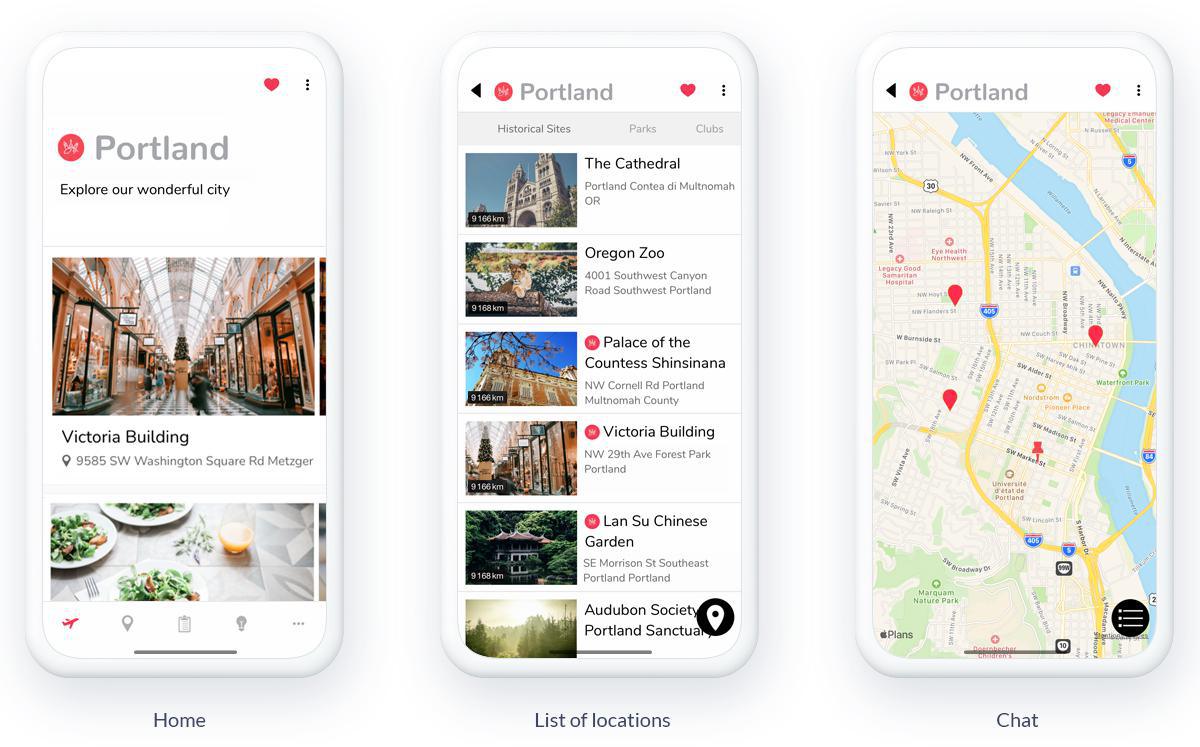
¿Te sientes inspirado? Comienza con su propia aplicación. ¡Exploremos el mundo a través de Beautiful Apps!
Echa un vistazo a algunas hermosas aplicaciones creadas especialmente para deleitar a los viajeros:
Echa un vistazo a algunas hermosas aplicaciones creadas especialmente para deleitar a los viajeros:
Museo Fesch en Ajaccio