Home modulaire pour application mobile
Ecrit par Jerome Granados le

La Home, c'est le premier écran de votre app. Cet écran est important. C'est autour de lui que tout s'articule. GoodBarber 4.0 propose un système modulaire, ultra flexible, pour gérer la Home avec confort et en faire l'étape de départ d'une expérience utilisateur incomparable dans votre app.
Navigation principale et contenus sélectionnés

C'est sur la home que se concentre l'essentiel de l'activité de vos utilisateurs. 90% des utilisateurs consultent uniquement la première section de l'app ! C'est ce que nous révèlent les statistiques d'utilisation des apps conçues avec les versions antérieures de GoodBarber.
Parallèlement, d'une manière générale dans notre secteur, on remarque qu'un nombre croissant d'apps utilisent la home pour gérer leur navigation principale.
Ces observations nous ont conduit à imaginer un concept de home radicalement nouveau pour les apps V4. Avec le développement de GoodBarber 4.0, la home offre la possibilité de choisir les contenus à mettre en avant dès qu'un utilisateur ouvre votre app. Elle permet également de proposer des liens vers les destinations que vous considérez principales dans votre projet. Nous croyons fermement que ce concept va vous permettre de mieux répartir le trafic au sein de votre application.
Parallèlement, d'une manière générale dans notre secteur, on remarque qu'un nombre croissant d'apps utilisent la home pour gérer leur navigation principale.
Ces observations nous ont conduit à imaginer un concept de home radicalement nouveau pour les apps V4. Avec le développement de GoodBarber 4.0, la home offre la possibilité de choisir les contenus à mettre en avant dès qu'un utilisateur ouvre votre app. Elle permet également de proposer des liens vers les destinations que vous considérez principales dans votre projet. Nous croyons fermement que ce concept va vous permettre de mieux répartir le trafic au sein de votre application.
Possibilités de modularité infinies
Avec GoodBarber 4.0, chaque home est unique. Cette nouvelle fonctionnalité reste fidèle à l'orientation prise dès la naissance de GB : chaque app doit posséder un design qui lui est propre et incomparable. C'est la raison pour laquelle nous avons procédé au développement de 66 widgets, disponibles dès la sortie de GoodBarber 4.0, pour construire sa home.
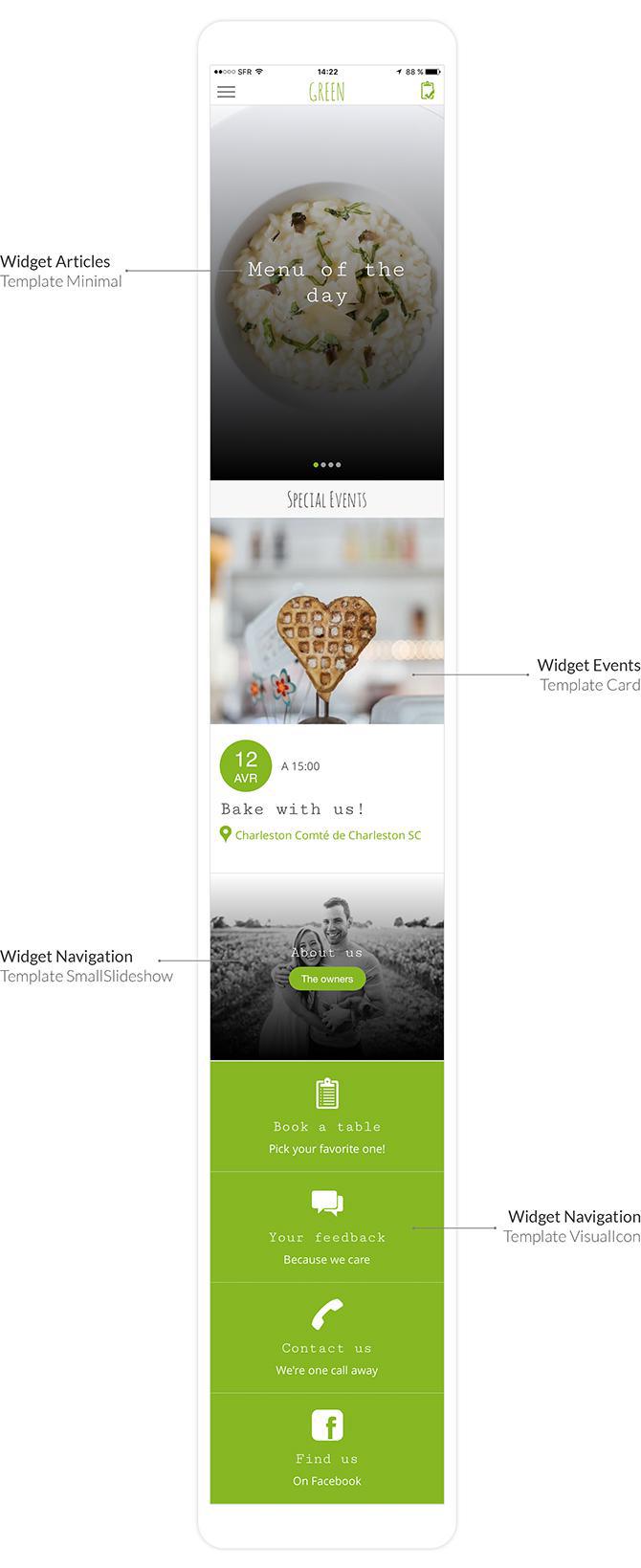
Les widgets sont des modules fonctionnels. Pour les concevoir, nous avons dans un premier temps imaginé différents templates d'affichage sur mobile. La surface utile dans une UI mobile est une ressource rare. Pensez Mobile first nous pousse à être encore plus créatifs. Cela donne naissance à un design résolument moderne, qui réussit à maintenir de la richesse fonctionnelle dans une interface épurée.
Les widgets sont des modules fonctionnels. Pour les concevoir, nous avons dans un premier temps imaginé différents templates d'affichage sur mobile. La surface utile dans une UI mobile est une ressource rare. Pensez Mobile first nous pousse à être encore plus créatifs. Cela donne naissance à un design résolument moderne, qui réussit à maintenir de la richesse fonctionnelle dans une interface épurée.

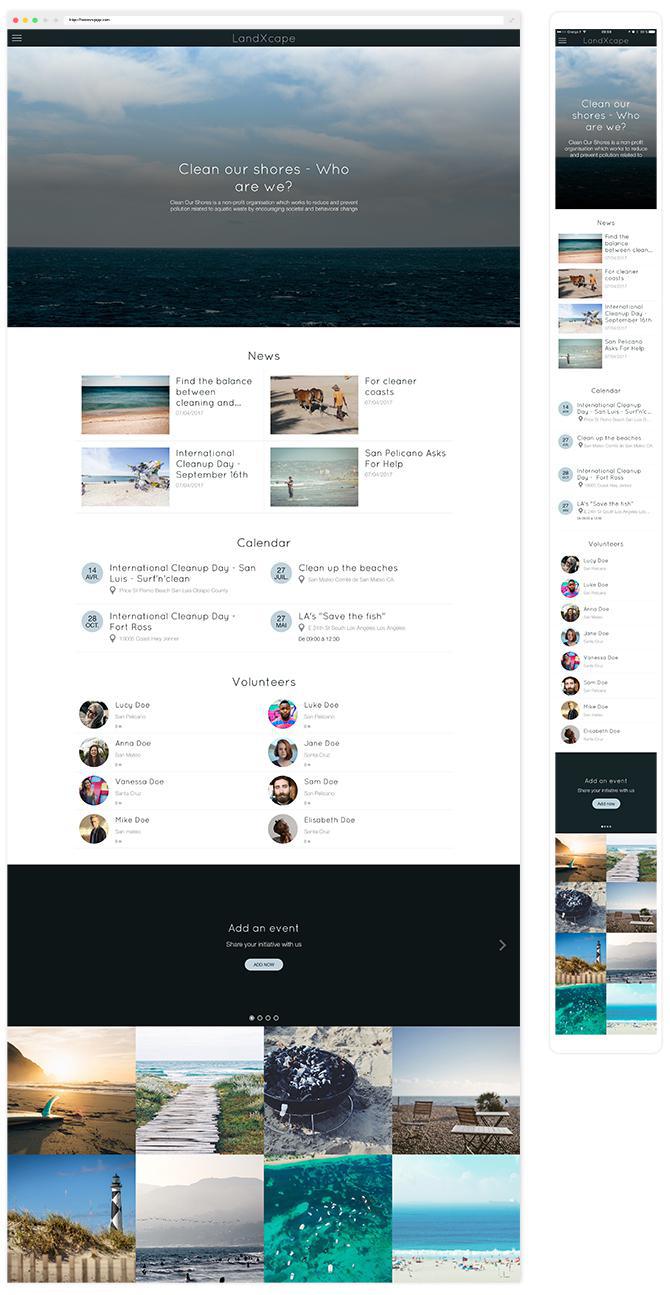
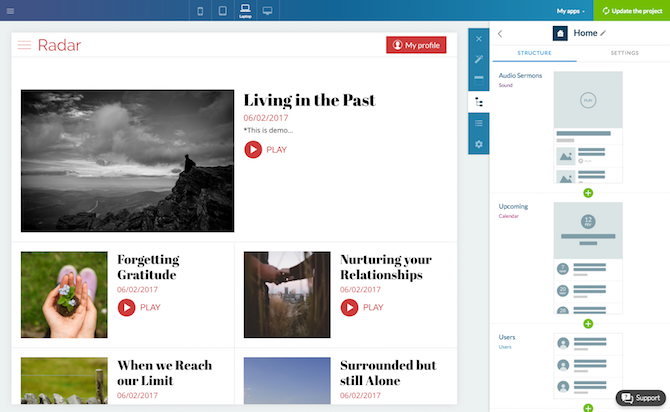
Dans le back office, pour plus de confort, la conception de la home s'effectue depuis la vue mobile. Imaginez votre home comme un bandeau vertical de hauteur variable. Ce bandeau est divisé en tranches horizontales. Chaque tranche contient un widget. La variété des widgets permet de rythmer la page.
Les templates associées aux widgets ont une déclinaison mobile, tablette et desktop. Lorsque vous ajoutez un widget à votre home, les vues qui correspondent à chaque taille d'écran sont déduites automatiquement. Cela n'empêche pas de vous laisser la main pour apporter des petits détails spécifiques à une taille d'écran.
Les templates associées aux widgets ont une déclinaison mobile, tablette et desktop. Lorsque vous ajoutez un widget à votre home, les vues qui correspondent à chaque taille d'écran sont déduites automatiquement. Cela n'empêche pas de vous laisser la main pour apporter des petits détails spécifiques à une taille d'écran.
Les widgets

Les widgets sont organisés en 2 volets. Les widgets de contenu et les widgets de navigation.
Sur la page UI Index du portail GoodBarber, vous pouvez consulter les mockups de toutes les templates disponibles pour les widgets de navigation et pour les widgets de contenu relatifs à chaque type de section.
Sur la page UI Index du portail GoodBarber, vous pouvez consulter les mockups de toutes les templates disponibles pour les widgets de navigation et pour les widgets de contenu relatifs à chaque type de section.
WIDGETS DE CONTENU
Les widgets de contenus s'utilisent pour afficher sur la home des items appartenant aux sections de l'application. Ils se déclinent en 3 familles.
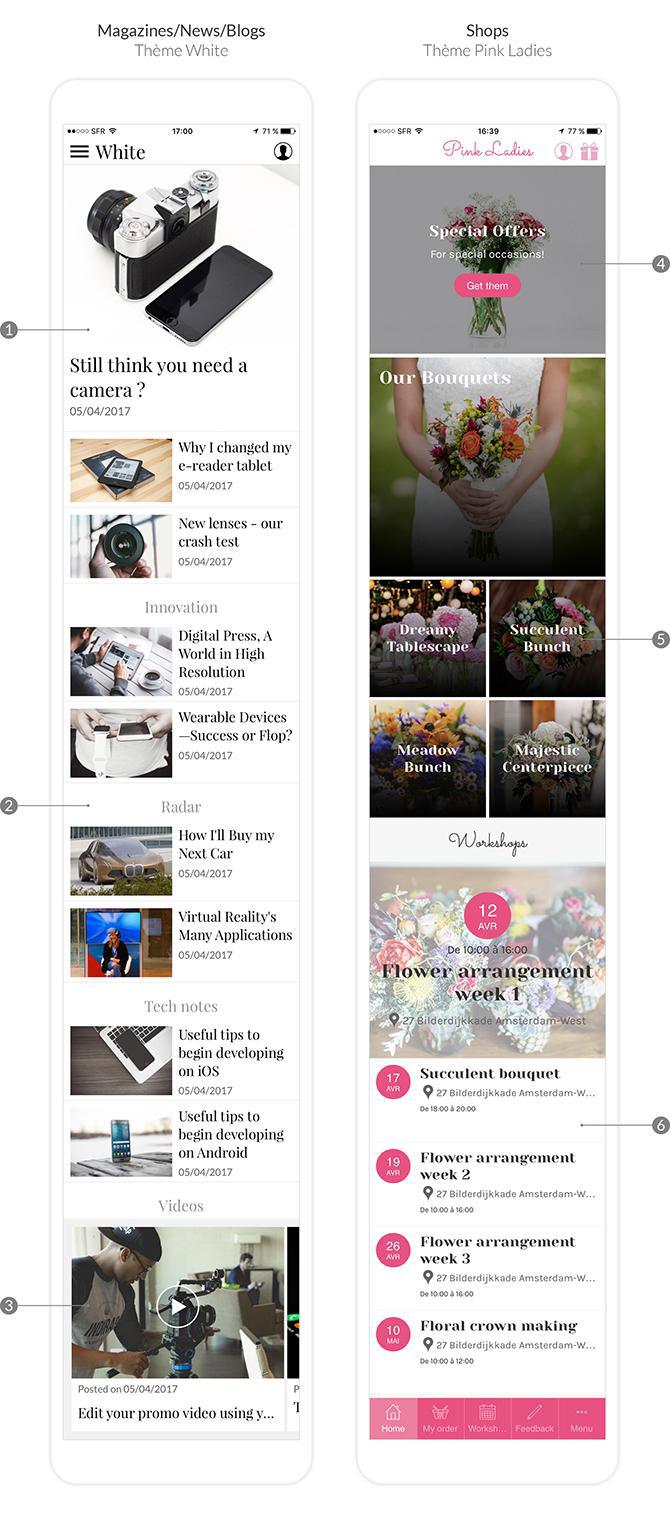
- list : Le contenu est affiché comme une liste, avec possibilité de mettre en avant certains items (widget n°1 et n°6 dans l'exemple). Vous pouvez choisir d'afficher des items appartenant à une catégorie d'une section (le widget n°2 affiche les articles de la catégorie "Radar" de la section "News")
- banner : Ces widgets permettent d'optimiser l'utilisation de la surface utile de la home. La consultation du contenu s'effectue avec un scroll horizontal (widget n°3)
- highlight : Ce sont des widgets semi-dynamiques. La premier élément affiché est un lien vers la section, les éléments suivants sont des items appartenant à la section (widget n°5). Les options de tri pour afficher les items sont nombreux : par date, aléatoire, ordre alphabétique, ...
Les widgets de contenus s'utilisent pour afficher sur la home des items appartenant aux sections de l'application. Ils se déclinent en 3 familles.
- list : Le contenu est affiché comme une liste, avec possibilité de mettre en avant certains items (widget n°1 et n°6 dans l'exemple). Vous pouvez choisir d'afficher des items appartenant à une catégorie d'une section (le widget n°2 affiche les articles de la catégorie "Radar" de la section "News")
- banner : Ces widgets permettent d'optimiser l'utilisation de la surface utile de la home. La consultation du contenu s'effectue avec un scroll horizontal (widget n°3)
- highlight : Ce sont des widgets semi-dynamiques. La premier élément affiché est un lien vers la section, les éléments suivants sont des items appartenant à la section (widget n°5). Les options de tri pour afficher les items sont nombreux : par date, aléatoire, ordre alphabétique, ...
WIDGETS DE NAVIGATION
Cette gamme de widgets s'utilise pour faire des liens vers des sections, déclencher des actions ou partir vers des urls externes. Ils sont organisés en 3 familles.
- list : le maximum de surface est utilisé par ces widgets. Les liens s'affichent sous forme de liste. Ils peuvent afficher un titre, un sous-titre, un bouton, des images ou des icônes, pour mettre en valeur l'action à effectuer (widget n°4 dans l'exemple).
- banner : la consultation des liens ajoutés dans ces widgets s'effectue par un scroll horizontal. Ils s'utilisent pour minimiser l'utilisation de l'espace. Titres, sous-titres, boutons, images et icônes sont également disponibles dans cette famille.
- remote : ces widgets permettent d'afficher jusqu'à 6 liens, avec simplement un titre et une icône. Ils sont compacts et trouvent généralement leur place en bas de la home, pour servir de footer.
Cette gamme de widgets s'utilise pour faire des liens vers des sections, déclencher des actions ou partir vers des urls externes. Ils sont organisés en 3 familles.
- list : le maximum de surface est utilisé par ces widgets. Les liens s'affichent sous forme de liste. Ils peuvent afficher un titre, un sous-titre, un bouton, des images ou des icônes, pour mettre en valeur l'action à effectuer (widget n°4 dans l'exemple).
- banner : la consultation des liens ajoutés dans ces widgets s'effectue par un scroll horizontal. Ils s'utilisent pour minimiser l'utilisation de l'espace. Titres, sous-titres, boutons, images et icônes sont également disponibles dans cette famille.
- remote : ces widgets permettent d'afficher jusqu'à 6 liens, avec simplement un titre et une icône. Ils sont compacts et trouvent généralement leur place en bas de la home, pour servir de footer.
La home modulaire de GoodBarber 4.0 est une étape importante qui vous permet de valoriser au maximum le trafic capté dès l'installation et l'ouverture de votre app. En combinant widgets de contenus et widgets de navigation, votre home devient unique et les possibilités infinies. A vous maintenant de construire la meilleure expérience utilisateur dans votre app !
Bonus
Des infos complémentaires dans cette vidéo. Elle est sous-titrée en français.
POUR ALLER PLUS LOIN :
- Les notifications push sont un outil puissant, à utiliser toutefois avec parcimonie car suite à l'installation d'une app sur leur appareil, les utilisateurs ont le choix de recevoir ou non ces éléments de communication. Nous revenons sur le fonctionnement des push settings , dont la fonction est de vous offrir une communication à la carte !
- Vous vous demandez peut-être quel usage faire des notifications push en fonction de votre activité ? Il est important de comprendre les bons et les mauvais usages des notifications push pour application mobile . Les statistiques d'ouverture de vos messages ainsi que le ciblage des utilisateurs selon la langue de leur appareil sont des points à prendre en compte.
- En fonction de vos besoins, plusieurs options s'offrent à vous pour donner forme à votre projet d'application. Nous revenons sur le fonctionnement et l'usage d'une PWA .
- Evénements et technologies ne font plus qu'un : grâce à notre nouvelle fonctionnalité, vos événements prennent forme dans votre app ! Nous vous présentons les éléments principaux de ce nouveau design qui aura pour fonction d'engager votre audience avant et après l'événement.
- En fonction de votre produit et de vos cibles, de nombreux marchés étrangers s'offrent à vous ! Parlons de technologie, en Arabe! Nous vous proposons un contenu présenté sous la forme d'un lexique geek Français-Arabe pour vous aider à vous lancer ! A vous les jeux de mots !