Le Design & Les Apps en 2015
Ecrit par Muriel Santoni le
2015 est désormais bien là et a apporté avec lui son lot de nouveautés et de tendances à suivre... Si on connaît déjà les principales tendances pour le Web Design, qu'en est-il pour les apps ?
Je me suis tournée vers Lesia, notre incontournable directrice artistique, pour essayer d'obtenir un maximum d'infos pour pouvoir créer un design de Beautiful App à la pointe de la mode ! Et comme je suis sympa, je vais partager tout ça avec vous...;)

"Une image vaut mille mots"

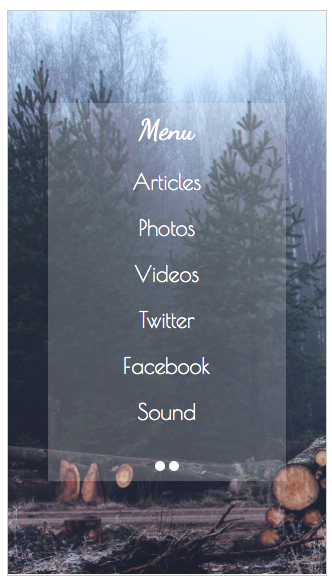
Mode de Navigation Slate - Thème "Old Trip"
Avec l'amélioration de la qualité et de la taille des écrans mobiles, l'image a pris une importance considérable dans le design des applications. Les utilisateurs de mobiles sont d'ailleurs très friands de contenu média; l'utilisation de photos représente donc un excellent moyen de satisfaire vos utilisateurs en rendant votre app et votre contenu attrayant et agréable à visualiser.
On peut utiliser les images aussi bien en tant que contenu, que comme un élément de design à part entière. Vous pouvez par exemple utiliser une photo pour illustrer l'arrière plan de votre menu.

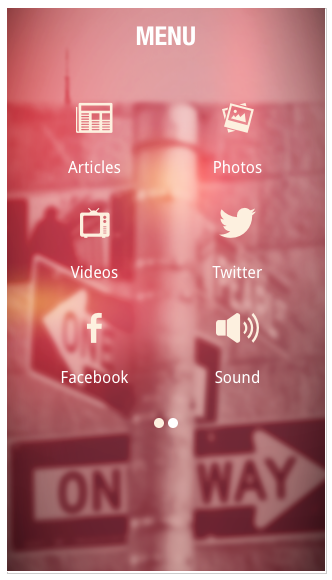
Exemple de Blur - Thème BigApple
Cependant, l'utilisation de la photo comme élément de design exige une qualité d'image irréprochable pour ne pas décrédibiliser votre travail. N'oubliez pas, mieux vaut éviter d'utiliser vos propres photos si vous n'êtes pas en mesure de produire un résultat hautement qualitatif.
Pour palier à ce problème, il existe désormais des plateformes proposant des images libres de haute qualité. Unsplash par exemple est une référence dans ce domaine, et devinez quoi? Le mois prochain, les ressources photo de ce site génial seront disponibles dans une Bibliothèque du Back Office GoodBarber afin que vous puissiez les intégrer directement dans le design de vos Beautiful Apps! Elle est pas belle la vie?! Et, cerise sur le gâteau, des modifications seront possibles, comme la transformation de l'image en noir et blanc, ou l'ajout d'un filtre de Blur.

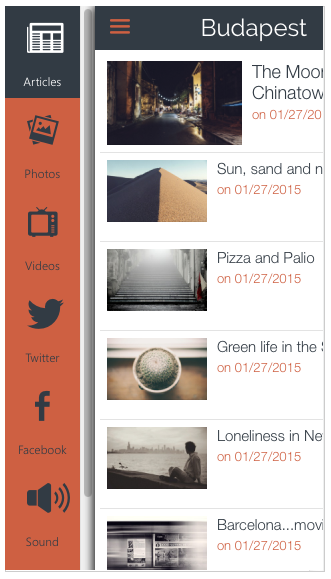
Présentation d'un article - Template 7
D'autre part, l'utilisation de photo est une très bonne façon de mettre en avant votre contenu, et notamment vos articles afin de les rendre plus attractifs.
"La simplicité est l'habit de la perfection"

LE FLAT DESIGN
Le Flat Design n'est pas une tendance naissante, nous vous en avions déjà parlé en 2013 , mais elle va définitivement se confirmer en 2015, aussi bien dans le monde du Web que dans celui des applications mobiles.
A l'image du dernier design imaginé par nos designers, le Flat Design mise tout sur la simplicité et la clarté. Le but est de créer une interface épurée, afin de mettre en avant le contenu, et aussi de permettre une compatibilité entre les différents devices utilisés.

Attention, il n'est pas question de proposer un design fade, mais plutôt de rendre tous les détails subtils en jouant sur les interactions, afin de produire un résultat final clair et lisible tout en présentant des un visuel attrayant en jouant sur les typographies, les couleurs, et l'ergonomie de l'interface. Tout est une question d'équilibre ;)
TOUJOURS PLUS SIMPLE, TOUJOURS PLUS CLAIR
Dans le même esprit de simplicité, les menus se font eux aussi de plus en plus épurés. Les boutons sont moins cachés, tout doit être visible par l'utilisateur du premier coup d'oeil.
Il s'agit ici d'un principe prédominant, qui est le point commun aux différentes tendances de l'année 2015. L'ergonomie et l'expérience utilisateur sont vraiment mises en avant particulièrement dans les apps !
Cela est vrai aussi dans les interfaces utilisateur, par exemple votre Back Office GoodBarber que nous avons essayez de concevoir de manière à vous fournir la meilleure expérience utilisateur possible... ;)

"Faire de petites choses de manière extraordinaire..."
LES MICRO-INTERACTIONS
Parfaitement complémentaires avec la tendance précédemment abordée de la simplicité, les micro-interactions sont appelées les "Little Big Details", c'est vous dire si elles ont pris de l'importance dans le monde du design.
Il s'agit en fait de petites animations qui prennent vie au moment de l'accomplissement de tâches simples à l'intérieur d'un app ou d'un site web. Changement de paramètres, post d'un commentaires, rafraichissement d'une page peu importe, elles sont partout! Même si on ne les remarque pas toujours tout de suite, elles sont le petit détail qui fera que vos utilisateurs aimeront votre app et la trouveront plaisante à utiliser.
Elles sont un élément indispensable à la mise en place d'une expérience utilisateur inoubliable et encouragent d'ailleurs fortement l'engagement des utilisateurs. Finalement, et même si elles peuvent paraître insignifiantes, les micro-interactions déterminent en partie la relation que les utilisateurs auront avec votre app. Elles aideront votre app à franchir la barrière entre une application simplement utile et une application agréable à utiliser.
Ne le nions pas, nous sommes tous accros à ces petites choses, et inconsciemment, les utilisateurs s'attendent à en déceler lorsqu'ils découvrent une application... Alors, ne les décevez pas ;)
"Avec le regard simple, revient la force pure"
LE MATERIAL DESIGN
Le Material Design est souvent présenté comme la suite logique du Flat Design mais quand on y regarde de plus près, ce n'est pas tout à fait ça... Bien qu'il s'inspire beaucoup de son petit frère, le Material Design est en fait une sorte de guideline super détaillée proposée par Google qui donne les clefs de la création d'une app dans l'air du temps, de sa conception jusqu'à son graphisme.
L'idée générale est la même que pour le Flat Design: un design minimaliste et plat, doté de couleurs accrocheuses. Cependant, au niveau du design, quelques différences persistent puisque contrairement au Flat Design, le petit dernier met en scène des couleurs plus vives, sans transparence et avec du relief.
Si ces différences peuvent sembler peu significatives, la vraie révolution du Material Design réside dans le soucis du détail appliqué aux fonctionnalités et aux mouvements à l'intérieur de l'application. Le but de ce nouveau concept est de se rapprocher le plus possible d'une expérience utilisateur matérielle; c'est à dire que l'utilisateur doit retrouver une utilisation aussi intuitive que dans la vie réelle lorsqu'il utilise des objets physiques. Une app créée en Material Design doit donc présenter des fonctionnalités et des transitions très intuitives, ainsi qu'une présentation aérée, en respectant les codes de la presse moderne (typographie, marges, etc.).
Voici la vidéo de présentation du Material Design qui illustre parfaitement ce concept puisque, comme je vous l'ai dit plus haut, une image vaut mieux que mille mots !
Voilà vous savez tout, et vous avez maintenant toutes les clefs en main pour créer la plus tendance des Beautiful Apps ! Alors ... Merci qui? :)