Restaurants : notre guide pour créer votre app
Ecrit par GoodBarber Team le

Dans notre dernier guide, nous vous avions donné toutes nos recommendations pour créer une application de tourisme, qu’il s’agisse de faire la promotion d'une ville, d'une région ou toute autre activité touristique. Aujourd’hui, on reste dans l'industrie des services, avec au menu, un guide détaillé pour créer une app dans le secteur de la restauration :
C’est parti !
1. Choisir un thème

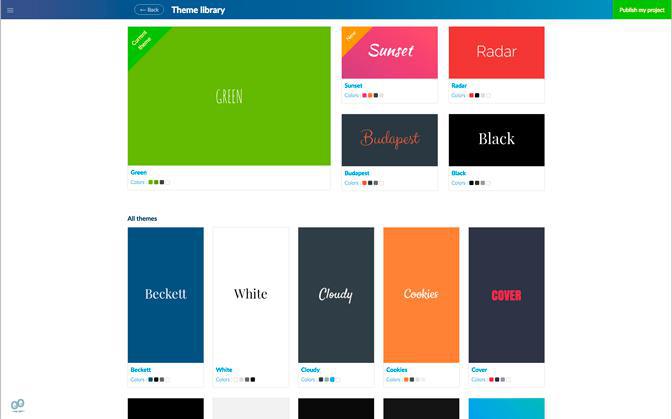
Choisir un thème, c'est la première étape pour créer votre Beautiful App. Dans votre back office, vous pouvez choisir parmi plus de 25 thèmes différents (avec de nouveaux ajouts à venir), créés par nos designers. Vous pouvez considérer le thème que vous choisissez comme l'outil de départ, dans la mesure où vous pourrez bien sur le personnaliser et ajuster tous ses paramètres selon vos besoins.
Nous vous recommandons néanmoins de choisir un style qui se rapproche de l'harmonie de couleurs et du style de l'application que vous avez en tête. Ici par exemple nous avons utilisé le thème "Green".
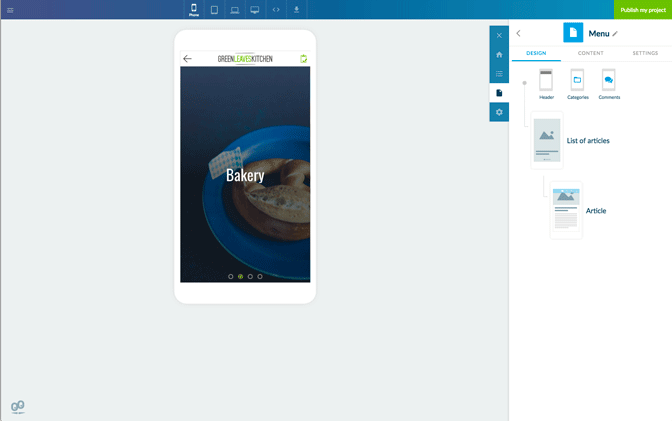
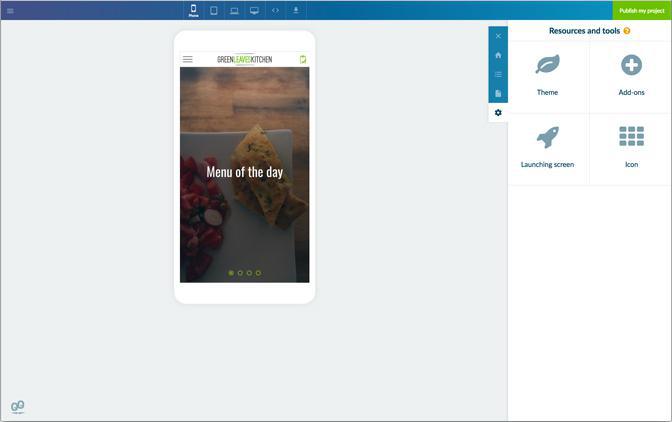
2. Construire votre home

La Home, c'est le premier écran de votre app, celui que les utilisateurs verront en premier à l'ouverture. C'est donc un point à soigner, tant au niveau rendu visuel que pratique. Avec GoodBarber 4.0, vous pouvez donc choisir quel contenu vous souhaitez mettre en avant dès l'ouverture de votre app, et vous pouvez aussi afficher des liens vers les destinations majeures de votre application.
La Home modulaire proposée avec GoodBarber 4.0 accueille deux types de widgets, des widgets de contenu et des widgets de navigation (ou liens) ; au total 66 widgets ont été développés à ce jour. Les templates associés à chaque widget ont une déclinaison optimisée pour mobile, tablette et desktop.
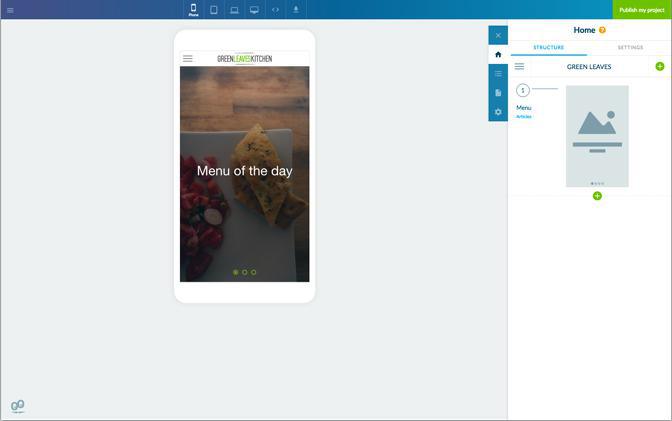
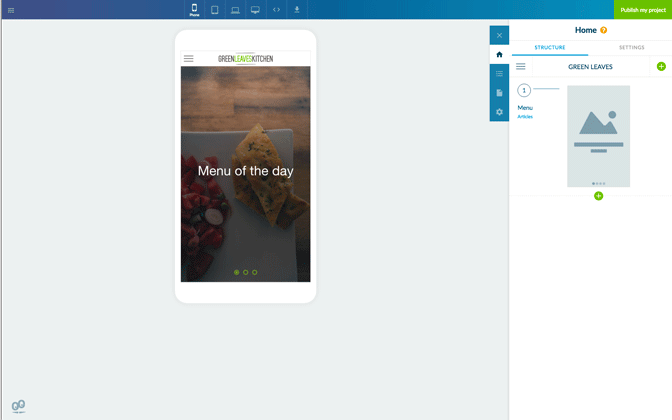
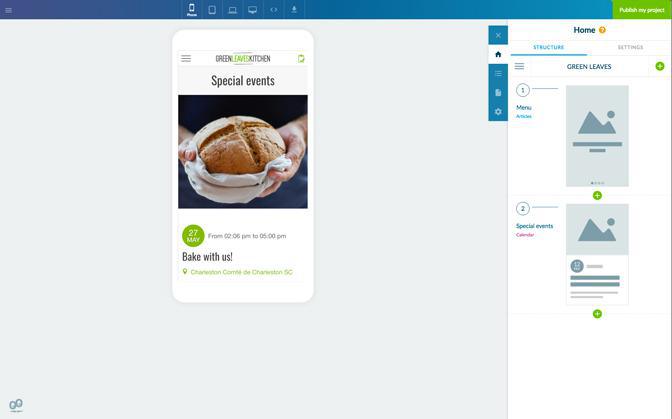
Ci-dessous vous pouvez voir que nous avons ajouté un premier widget, un widget de Contenu en l'occurrence, afin d'afficher une section mCMS articles (le menu de notre restaurant) :
La Home modulaire proposée avec GoodBarber 4.0 accueille deux types de widgets, des widgets de contenu et des widgets de navigation (ou liens) ; au total 66 widgets ont été développés à ce jour. Les templates associés à chaque widget ont une déclinaison optimisée pour mobile, tablette et desktop.
Ci-dessous vous pouvez voir que nous avons ajouté un premier widget, un widget de Contenu en l'occurrence, afin d'afficher une section mCMS articles (le menu de notre restaurant) :

Une fois le template choisi (Banner > Minimal), nous avons personnalisé la police utilisée pour le titre ainsi que le nombre d'items affichés, pour passer de 3 à 4.

Nous avons ensuite ajouté un nouveau widget de Contenu, pour afficher notre section Agenda, avec le template List > Card.

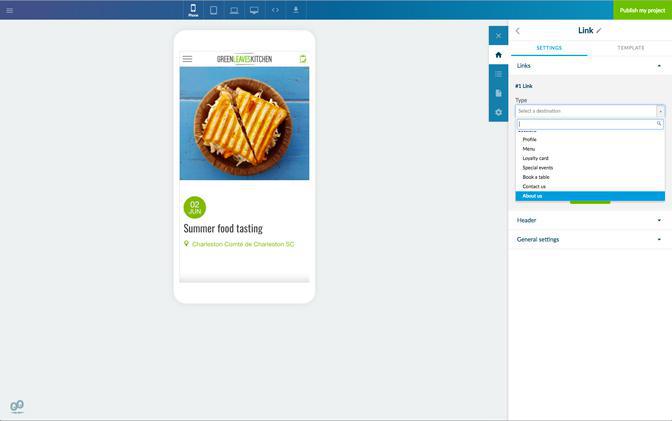
Puis nous avons ajouté des Liens, le premier vers notre section A propos :

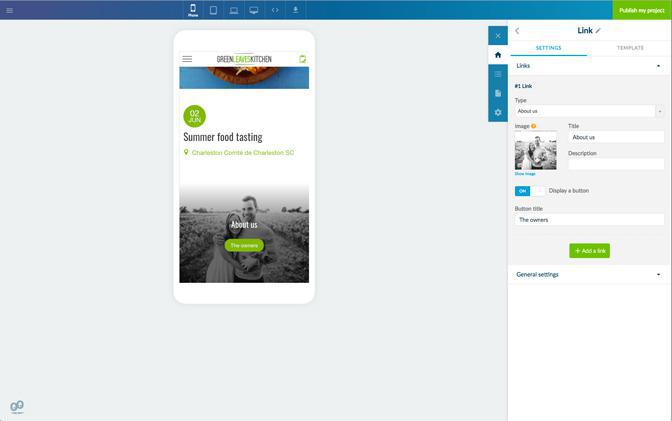
Comme vous pouvez le constater, en fonction de votre choix de template (ici Banner > SmallSlideshow) il est possible d'afficher un bouton et de paramétrer plusieurs détails (police, texte, langue etc.) :

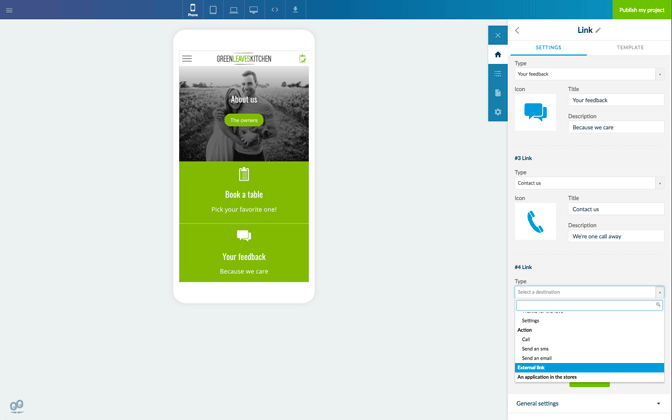
Nous avons ajouté un dernier widget de Navigation avec une autre sélection de liens. Nous avons choisi de créer un widget distinct afin de pouvoir lui assigner un autre template, List > VisualIcon. Comme vous pouvez le voir, vous pouvez faire la promotion de liens internes (vers une section de l'app) ainsi que de liens externes (vers une page Facebook par exemple) :
Notre Home affiche désormais 4 widgets au total.
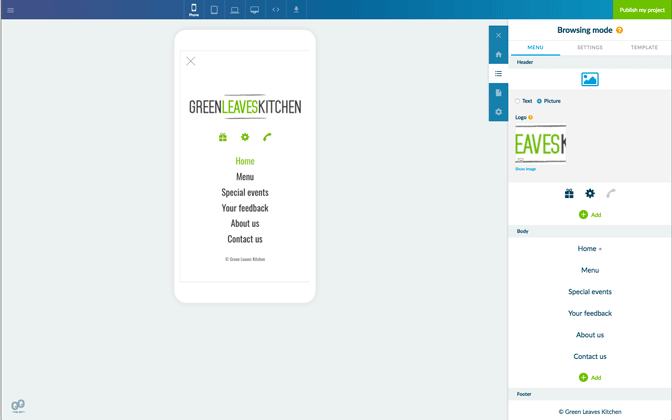
3. Construire votre Menu

Avec GoodBarber 4.0, le Menu est utilisé pour la navigation secondaire à l'intérieur de votre app. La Home permet déjà de proposer des points d'entrée vers les sections de votre choix, ainsi que des call to actions, de sorte que vous pouvez même choisir de ne pas activer de Menu du tout. Si vous choisissez d'en afficher un, dans l'onglet Browsing mode de votre back office vous pouvez choisir parmi 7 types de "formule" différentes ou modes de navigation, de quoi distribuer toujours mieux le trafic dans votre app.
A savoir que la construction du Menu est complètement indépendante du nombre de sections de votre app, pour un contrôle total de la navigation au sein de cette dernière. Votre Menu peut afficher des liens et des raccourcis (pour renvoyer vers une destination donnée), mais aussi des titres et des séparateurs (pour la touche design, afin de prioriser par exemple certains éléments du menu).
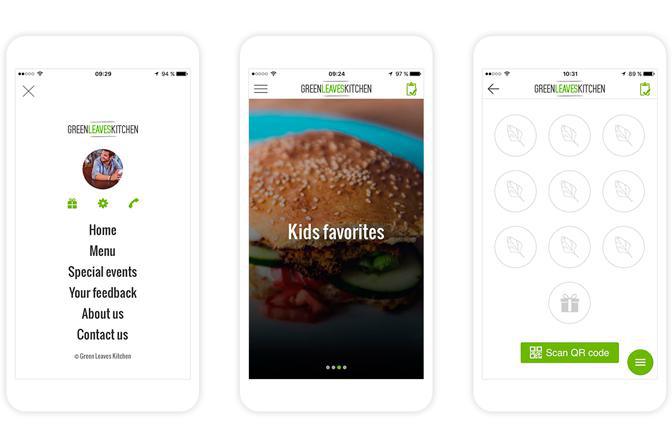
Ici, pour notre exemple en tant que restaurateurs nous avons choisi le template Slate :
A savoir que la construction du Menu est complètement indépendante du nombre de sections de votre app, pour un contrôle total de la navigation au sein de cette dernière. Votre Menu peut afficher des liens et des raccourcis (pour renvoyer vers une destination donnée), mais aussi des titres et des séparateurs (pour la touche design, afin de prioriser par exemple certains éléments du menu).
Ici, pour notre exemple en tant que restaurateurs nous avons choisi le template Slate :
Nous avons ajouté le logo du restaurant dans le Header, avec des raccourcis vers la Carte de fidélité, les Paramètres et l'option d'Appel, le Body contient les sections principales de l'app, tandis que le Footer affiche ici un Copyright.
4. Ajouter votre contenu

Jusqu’ici, utiliser le contenu "Exemple" présent par défaut dans l’application peut être un moyen judicieux de créer un design abouti. Il est en effet plus facile de se projeter avec une app remplie. Mais maintenant, regardons d’un peu plus près comment ajouter votre propre contenu.
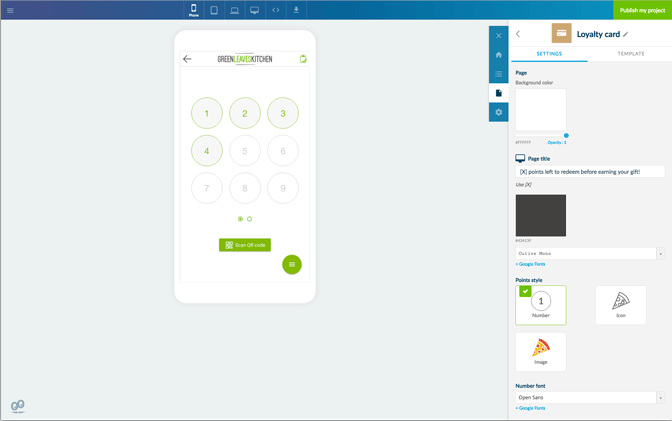
- Ici nous avons utilisé une section mCMS articles pour afficher le menu du restaurant. Nous avons ensuite personnalisé la vue de la liste articles, pour choisir un affichage plein écran (le template n°8).

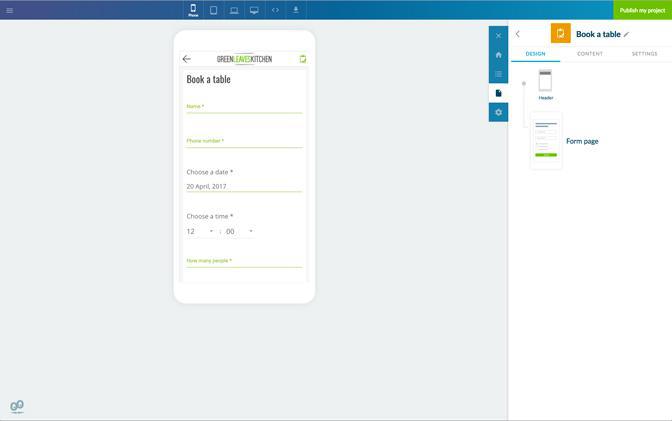
- Une autre fonctionnalité incontournable pour un restaurant, notre section Formulaire, pour prendre des réservations ou des commandes. Vous pouvez ajouter les champs de votre choix et personnaliser le design de la section.

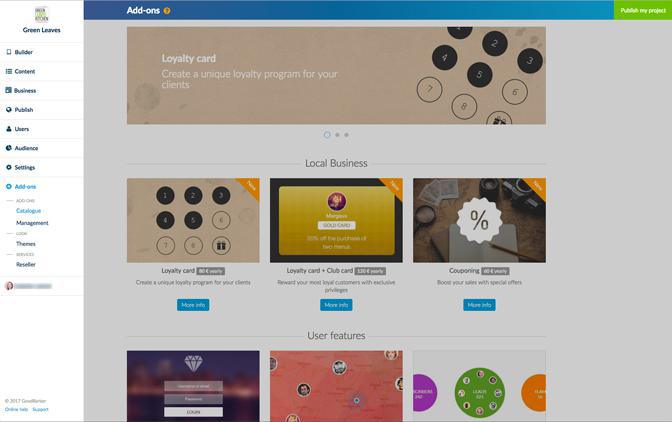
- Enfin, pour les apps "business", vous trouverez toujours plus de fonctionnalités dédiées dans notre store Add-Ons. C’est dans ce dernier que vous trouverez par exemple notre Add-On Carte de fidélité.
NB : cet Add-On est disponible avec notre formule Advanced et requiert, au préalable, l’installation de notre Add-On authentification.

Une fois l’Add-On Carte de fidélité installé, vous remarquerez l’apparition d’un nouvel onglet dans le menu de votre back office, intitulé Business.

Depuis cet onglet vous pouvez administrer votre Carte, mais également personnaliser le design de votre carte : choix d’un template, choix de l’icône pour illustrer les points, couleurs, langue etc.

On y est presque ! Il reste encore deux éléments à ajouter à votre app avant qu'elle ne soit prête à être révélée au grand jour.
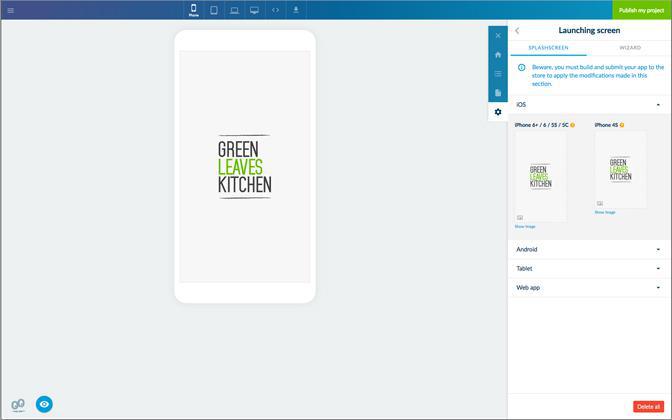
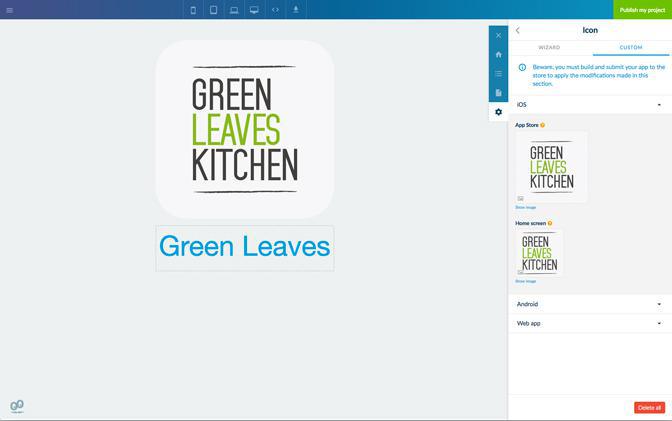
5. L’écran de lancement et l’icône d’app

L’écran de lancement, c’est la première chose que vos utilisateurs voient lorsqu’ils téléchargent votre application (avant la Home). Même si ce dernier ne s’affiche que quelques instants, le temps que le contenu de votre app se charge (sur navigateur également), il est important de le soigner, pour faire une bonne première impression. Veillez ainsi à respecter les différentes tailles d’écran spécifiées, pour un affichage optimal.

Pour l’icône d’app, elle sera quant à elle sur l’écran d’accueil de l'appareil de vos utilisateurs et devra, en conséquence, également s’adapter à plusieurs dimensions et plusieurs OS, sans oublier les formats spécifiques au web (comme la favicon). Créer l’icône d’app idéale n’est pas une tâche aisée, avec tout à la fois un espace restreint pour votre créativité et le souci d’être clair. Il est fort possible que vous deviez par exemple modifier votre logo, pour l’adapter au format carré. N’oubliez pas enfin d’ajouter le nom de votre app dans le champ prévu à cet effet !
- Vous pouvez en savoir plus sur les nombreuses options pour paramétrer votre Home dans cet article : Home modulaire.
- Et pour découvrir tout ce qu'il y a à savoir sur notre nouveau Menu, direction cet article : Menu et navigation secondaire.
- Et pour découvrir tout ce qu'il y a à savoir sur notre nouveau Menu, direction cet article : Menu et navigation secondaire.
POUR ALLER PLUS LOIN :
- Prêts à vous lancer ? Découvrez notre outil pour réaliser une appli en ligne et donner vie à votre travail !
- La première étape avant de vous mettre au travail avec l'outil de création d'app en ligne sera de réfléchir aux préalables de votre application , en fonction de vos besoins.
- Le secteur du e-commerce est en pleine expansion et les achats en ligne se multiplient. Cette période est donc idéale pour se mettre au travail et devenir revendeur d'applications mobile . GoodBarber vous livre les éléments nécessaires et des conseils pour donner vie à vos projets, en fonction des besoins de vos clients !
- Les chiffres indiquent qu'un grand nombre d'internautes souhaitent transformer leur wordpress en application mobile . Avant de vous mettre au travail, suivez nos conseils en ligne sur la meilleure façon d'utiliser les outils disponibles pour donner vie à votre stratégie.
- En fonction de votre stratégie en ligne, un outil comme Google Analytics peut vous aider à analyser votre application . Franchissez cette étape et suivez nos recommandation pour l'activer !
- Vous souhaitez créer une application culinaire ? La première étape pour donner vie à votre travail sera de définir les éléments clés à inclure. Suivez nos conseils pour faire de votre appli un succès !
- Vous êtes un professionnel de la restauration et souhaitez donner vie à votre travail en ligne ? Chaque projet d’app est unique, c'est pourquoi GoodBarber vous accompagne dans la création de votre app en fonction de vos besoins.