Saviez-vous que GoodBarber vous permet de créer une app mobile pour n'importe quel site web ?
Ecrit par Dumè Siacci le

Mais... vous vous demandez peut-être ce qu'est un connecteur. Et vous avez peut-être été déçu de voir que votre outil préféré n'était pas dans notre liste. Nous faisons notre maximum pour être compatibles de manière native avec les principaux services du marché , mais il en existe des milliers !
Aujourd'hui, je vous emmène à la découverte du connecteur Custom. Celui qui rend GoodBarber compatible avec la totalité des services existants. Forcément, c'est au prix d'un peu d'huile de coude de votre part... Mais vous allez voir que ce n'est pas si compliqué.
Découvrons ensemble comment créer une app pour votre site sous Joomla, Spip, Drupal, eZPublish... ou même un système que vous auriez complètement créé de zéro !
1. Qu'est-ce qu'un connecteur ?
- Il nous permet une maintenance plus efficace : vous êtes nombreux à nous demander d'adapter GoodBarber à des spécificités de votre site. Notre but est toujours d'en faire profiter le plus grand nombre, et le fait de centraliser la synchronisation sur nos serveurs nous permet d'intervenir rapidement pour corriger ce qui ne va pas. Si nous devions intervenir sur le code natif de votre app, il faudrait re-compiler et publier une mise à jour de votre app à chaque fois que quelque chose ne va pas avec votre contenu.
- Nous cherchons en permanence à optimiser les performances du système : nous voulons que votre app soit la plus fluide et la plus rapide possible. Pour cela, nous travaillons sans cesse à améliorer nos performances (temps de réponse, compression des données transférées par le réseau, etc.). Vous le savez peut-être, mais nous partageons notre architecture serveur avec WMaker , qui a fait de l'hébergement web sa spécialité depuis plus de dix ans. Les deux services réunis servent plus de 250 millions de requêtes par mois.
- Nous pouvons créer de nouveaux connecteurs en permanence : dans l'équipe, plusieurs personnes sont dédiées à la maintenance du système de synchro. Ils sont aussi à votre écoute. Nous essayons de créer régulièrement de nouveaux connecteurs de contenus en fonction de vos demandes.
Le rôle des connecteurs est donc de "traduire" les contenus de votre site, dans un format qui soit lisible de manière native par votre app GoodBarber.
Pourquoi ne pas créer le vôtre ?
2. Le connecteur Custom : celui que vous allez créer vous-même
Prenons un exemple. Si votre site tourne sous Joomla, vous pouvez utiliser le connecteur RSS, mais il ne vous permettra pas de profiter de toutes les fonctionnalités de votre app GoodBarber. Par exemple, il ne sera pas possible d'accéder aux commentaires des articles, d'utiliser le moteur de recherche, ou d'utiliser le système de pagination qui vous permettra d'afficher plus d'articles dans votre app.
L'idée est donc de créer votre propre flux de données, et de le plugger à votre app en utilisant le connecteur Custom. Vous aurez ainsi un contrôle total sur le contenu que vous allez diffuser dans votre app.
Ce n'est pas très difficile à mettre en place, mais il vous faudra quand même avoir quelques compétences en développement.
3. Que puis-je faire avec le connecteur Custom ?
Vous allez donc pouvoir mettre en place plusieurs types de flux en fonction de votre besoin :
- Accès aux derniers articles
- Accès aux commentaires des articles et à l'envoi de commentaires
- Filtres d'articles par catégories, tags... à vous de décider
- Moteur de recherche de contenu
4. Comment créer votre flux custom ?
Vous allez y trouver les spécifications à respecter pour la mise en place de votre propre flux Custom. En deux mots, voici ce qu'il faut retenir :
- Tous les flux que vous produirez seront formatés en JSON, en respectant la même structure
- En fonction du type de contenu que vous souhaitez diffuser, il y aura des attributs spécifiques à renseigner
Soyons un peu techniques ! Voilà par exemple le type de flux que vous allez mettre en place pour diffuser vos articles dans votre app. Le cas le plus simple consistera à créer un flux qui diffuse les 24 derniers articles publiés sur votre site. Mais le principe sera le même si vous ne renvoyez que certains articles (avec un filtre sur une rubrique par exemple), ou pour mettre en place la réponse à une requête de recherche.
{
"generated_in" : "0.010000 s",
"items" : [
{
"author" : "Author of the post",
"commentsEnabled" : true,
"commentsPostUrl" : "URL_API_COMMENTS",
"commentsUrl" : "URL_FEED_COMMENTS",
"content" : "...",
"date" : "2013-10-23T21:57:00+02:00",
"id" : 123456,
"images" : [
{
"id" : "image_123456",
"url" : "URL_ORIGINAL_IMAGE",
}
],
"largeThumbnail" : "URL_LARGE_THUMBNAIL",
"nbComments" : 12,
"smallThumbnail" : "URL_SMALL_THUMBNAIL",
"subtype" : "custom",
"summary" : "...",
"tumbnail" : "URL_THUMBNAIL",
"title" : "Title of the post",
"type" : "article",
"url" : "URL_POST",
},
...
],
"next_page" : "http://www.example.com/json.php?page=2",
"stat" : "ok",
"title" : "Example",
"url" : "http://www.example.com"
}
Structure principale du fichier JSON
Ces clefs sont celles que nous allons retrouver à la racine du flux.
Name | Type | Description |
generated_in | String | Generation time of the response |
items | Array of Items | Array of items to be returned |
next_page | String | URL of the next_page to call (calculated with the page and per_pageargs) |
stat | String | Status of the response ("ok" is everything is fine, "error" otherwise) |
title | String | Title of the source |
url | String | URL of the source |
Voici la description de chaque attribut.
Clefs du dictionnaire d’item génériques
Ces clefs sont génériques entre tous les items. Si cet exemple portait sur un flux custom de galerie photo, ces attributs seraient également présents.
Name | Type | Description |
id | String | Item unique identifier on its source |
type | String | Item type |
title | String | Item title |
url | String | Item URL on its source |
categories | Array of Strings | Categories associated with the item on the source |
date | String (date) | Item publication date |
author | String | Item author |
subtype | String | Item subtype (generally describes the service type of the source) |
Comme notre exemple porte sur un flux d’articles, nous devons renseigner ces clefs pour chacun des objets.
Name | Type | Description |
nbComments | Integer | Number of comments associated with the item on its source |
commentsEnabled | Bool | Describes if the comments have to be enabled or not for this item |
commentsUrl | String | URL to access the JSON feed of comments for this item |
commentsPostUrl | String | URL that allows to post comments on this item |
summary | String | Summary of the article (no HTML, text only) |
content | String | Article content |
smallThumbnail | String | Article thumbnail (small format) |
thumbnail | String | Article thumbnail (medium format) |
largeThumbnail | String | Article thumbnail (big format) |
images | Array of Dict | List of images contained in the article |
images/[]/id | String | Value of the id attribute of the <img> tags in article content |
images/[]/url | String | Image URL |
5. Connecter votre flux Custom à votre app GoodBarber

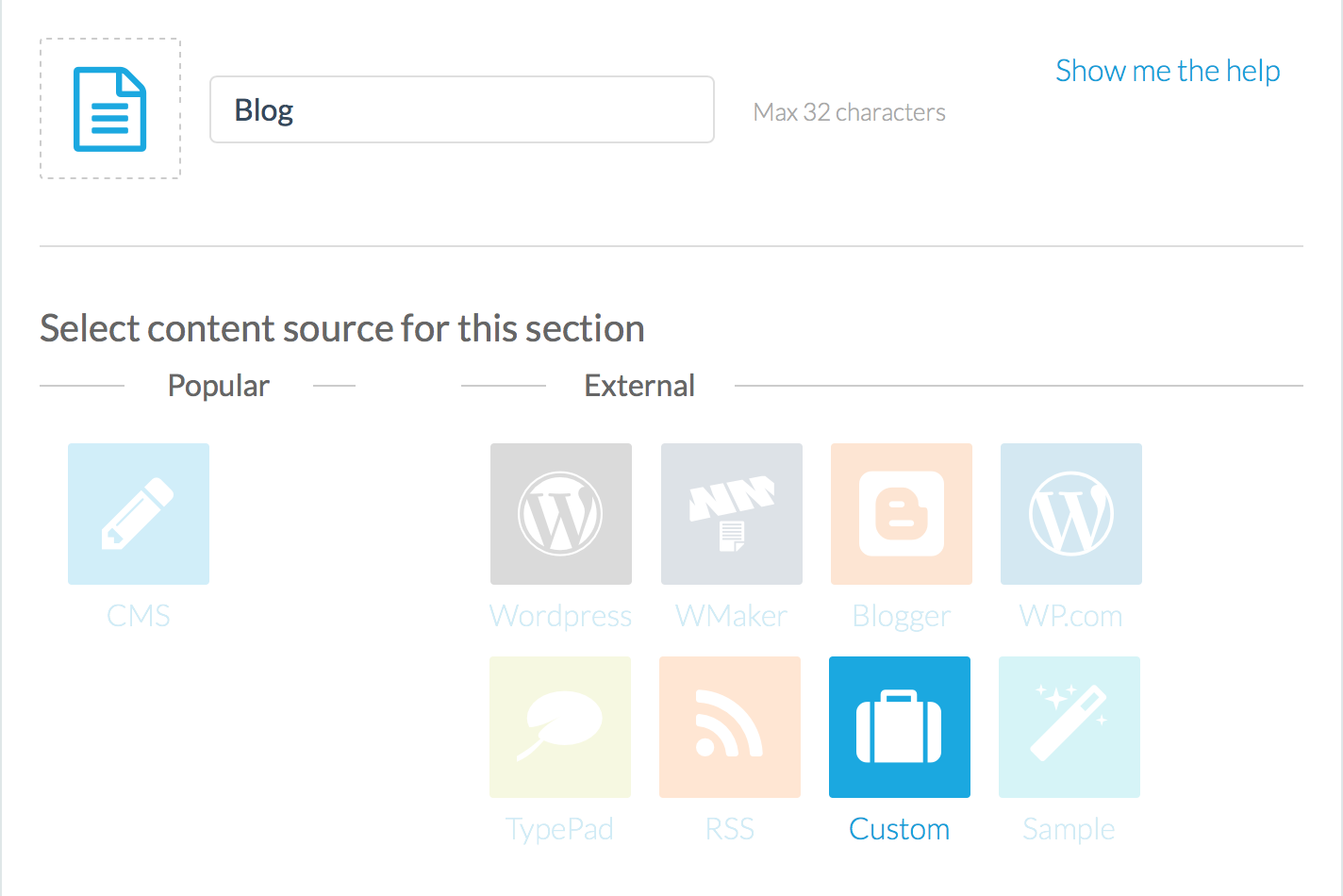
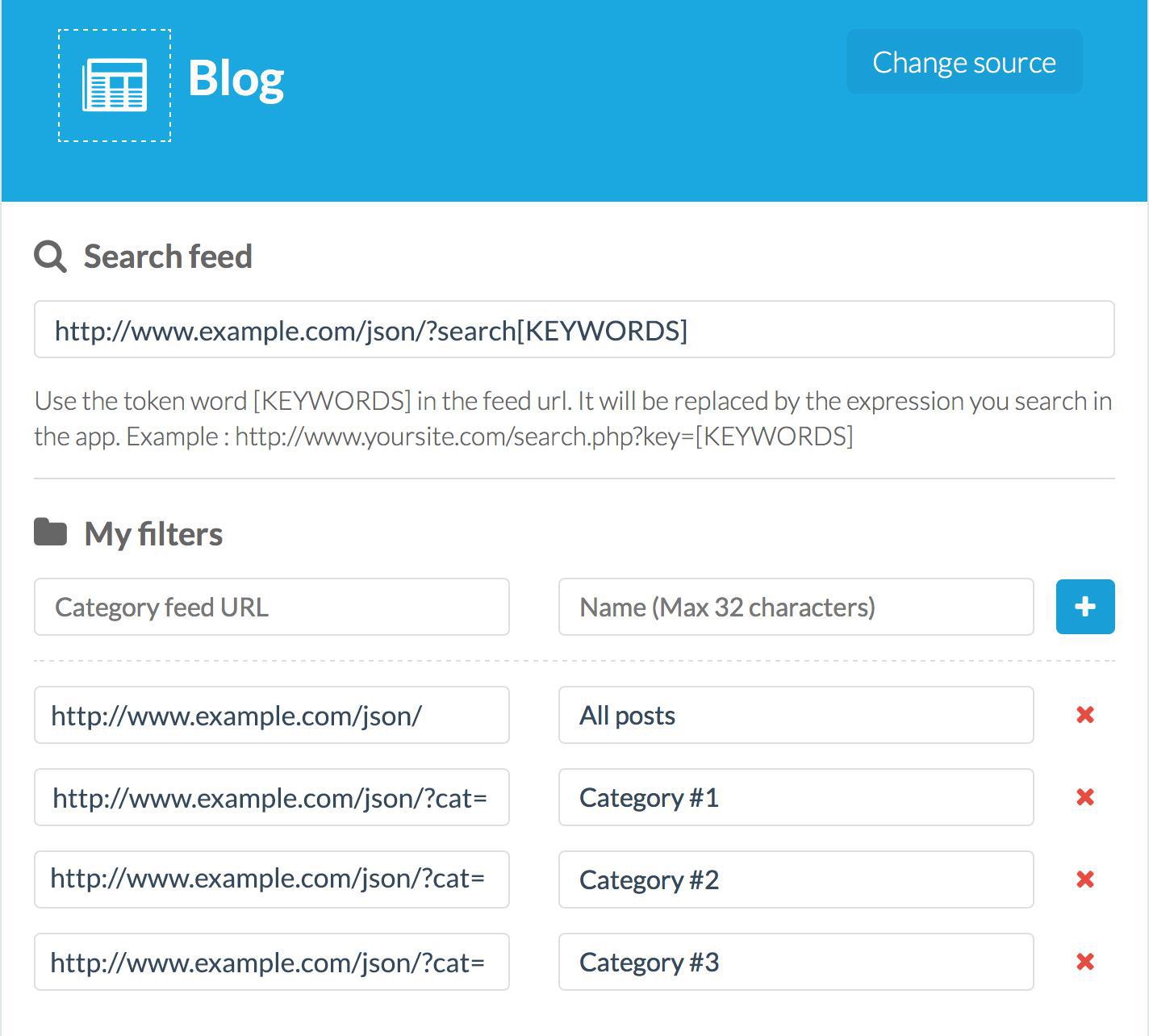
Si vous avez déjà fait un tour dans le backoffice GoodBarber, vous avez certainement noté que lorsque vous paramétrez un ajout de section, on vous demande de choisir un connecteur correspondant. Il y en a un nommé Custom dans la liste, et ce pour les sections article, photo, vidéo, agenda et sound :)

- Elaborer une application mobile permet de développer sa publicité et de retrouver son travail directement sur son écran d'appareil mobile ou de tablette. Pour créer son app en ligne, c'est simple : il faut juste franchir la première étape qui consiste à se lancer ! Une fois votre travail réalisé et terminé, vous pourrez désormais prévisualiser votre outil sur My GoodBarber Shopping App .
- Aujourd'hui, développer sa propre appli et la proposer au téléchargement en ligne est un atout majeur pour une entreprise. Et tous les secteurs peuvent bénéficier de cet atout ! Découvrez comment les applications peuvent être utiles dans l'industrie musicale par exemple, en vous offrant la possibilité d'élargir votre communauté et de faire la publicité de votre projet.
- Si vous avez créé une PWA en ligne, disponible sur l'écran de votre ordinateur et sur celui de votre mobile, découvrez notre Top 5 des tendances du Web Design pour ajouter les éléments de design qui feront de votre app un succès !
- Une fois la création de votre app sur votre ordinateur terminée, il reste une dernière étape avant de la retrouver sur votre appareil mobile : la mettre en ligne sur les stores ! Pour être sûr d'avoir intégré tous les éléments requis, découvrez nos 7 conseils pour éviter qu'Apple ne rejette votre application .
- Ca y est, vous êtes à la dernière étape de votre travail : la mise en ligne de votre application, pour la retrouver sur votre appareil mobile. Pour comprendre tous les éléments qui constitue cette ultime étape, découvrez quels certificats iOS choisir pour générer et publier son application .
- Pour tout comprendre du développement d'application, GoodBarber a mis en ligne différents articles pour vous aider dans l'élaboration de votre outil. Découvrez sans plus attendre comment créer une application mobile . En fonction de vos besoins, notre équipe vous explique tout et vous guide dans chaque étape !
 Design
Design