Come creare step by step un'app per il tuo ristorante?
Scritto da Isabella Leland il

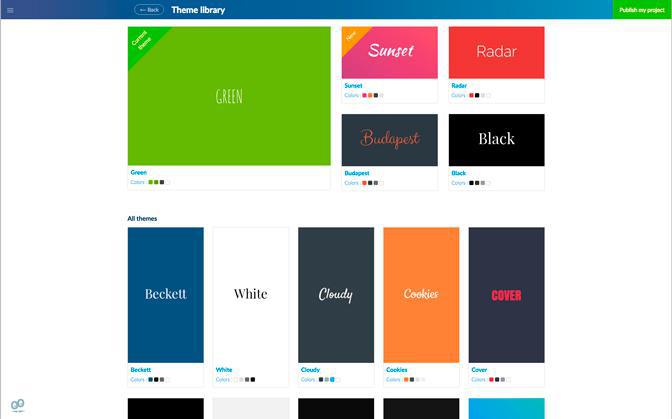
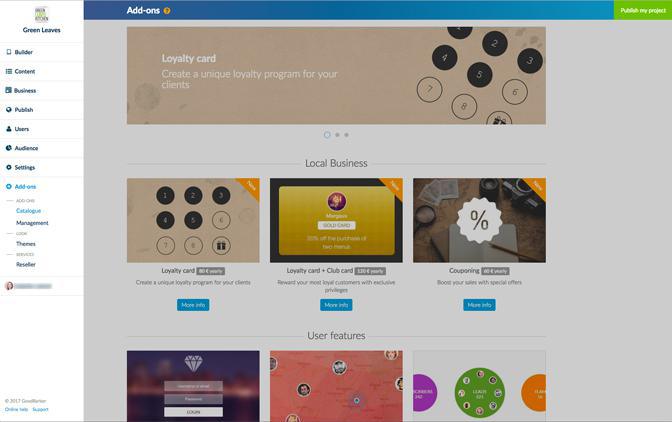
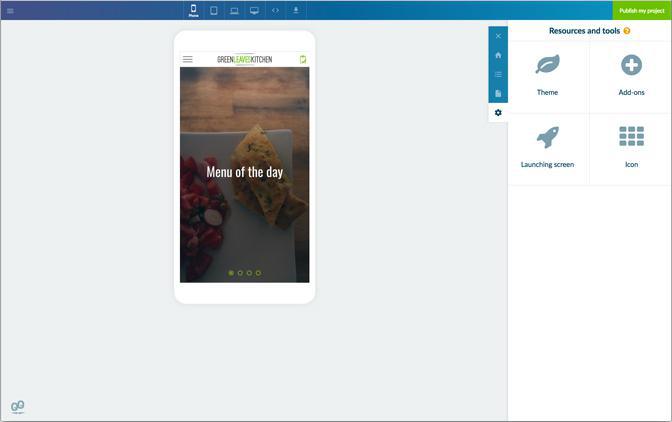
1. Scegli un tema

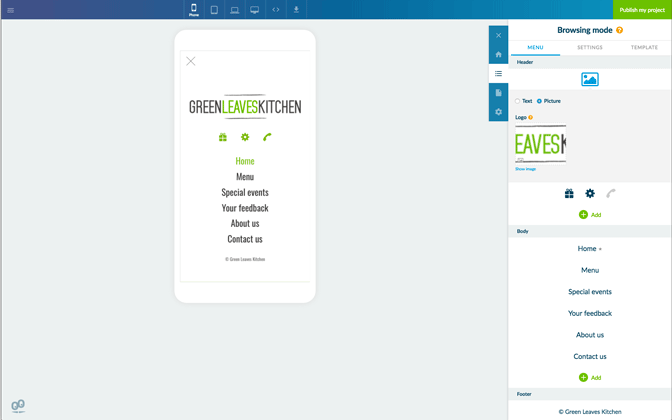
2. Crea la tua Home

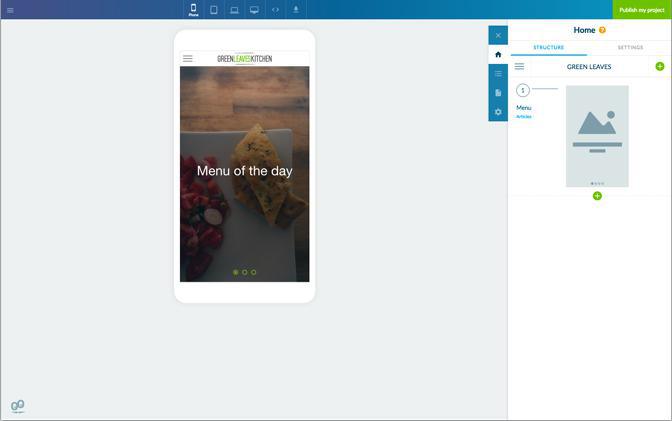
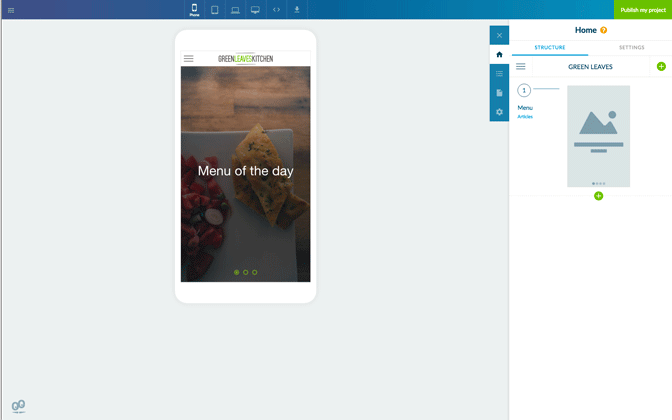
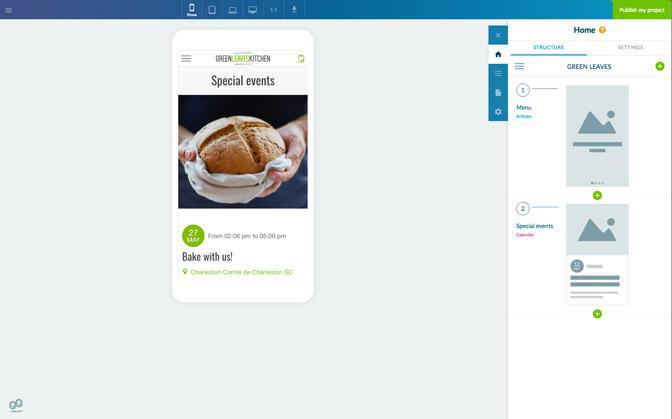
La Home modulare è composta da due tipi differenti di widget: di contenuto e di navigazione (66 in totale). I template connessi ai widget sono adattabili per mobile, tablet e desktop.
Qui in basso puoi vedere il nostro primo widget, per mostrare una sezione mCMS di articoli (il menù del nostro ristorante):





3. Costruisci il tuo Menù

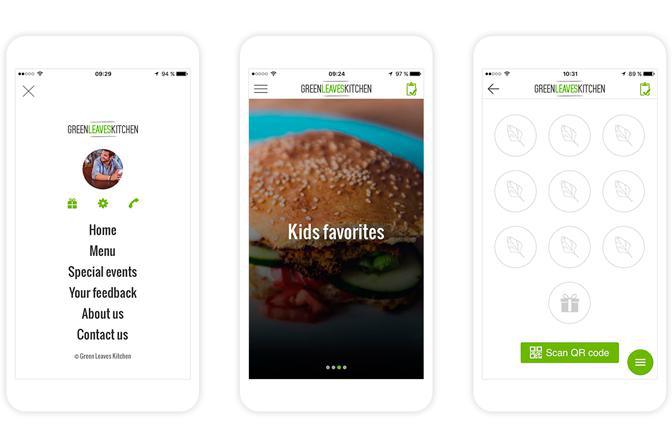
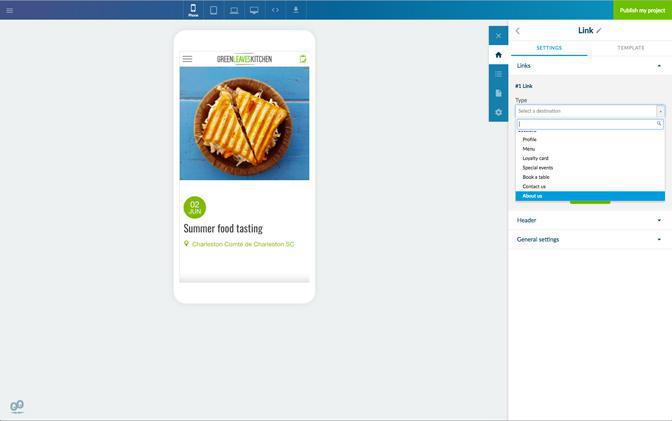
Indipendentemente dal numero di sezioni presenti nell'app, puoi costruire un menù per rendere ottimale la navigazione nell'app. Il tuo menù può mettere in risalto link e shortcut, titoli e separatori, questo per dare delle priorità tra le varie informazioni presenti (gli ultimi due elementi citati sono relativi al design).
Qui abbiamo scelto il template Slate:
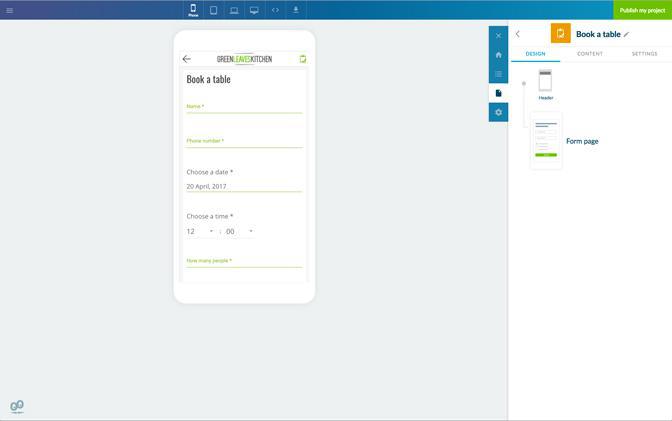
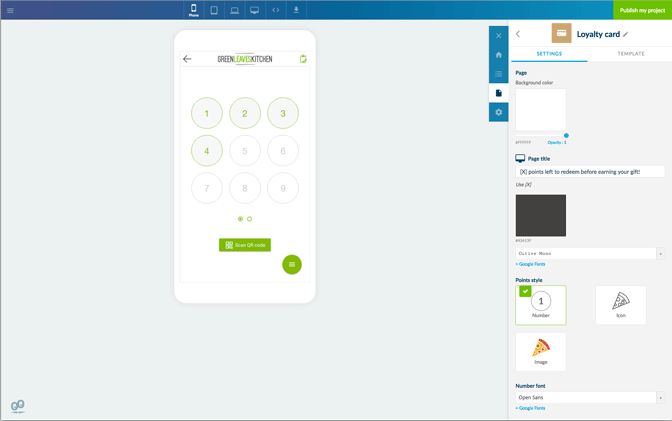
4. Aggiungi i tuoi contenuti

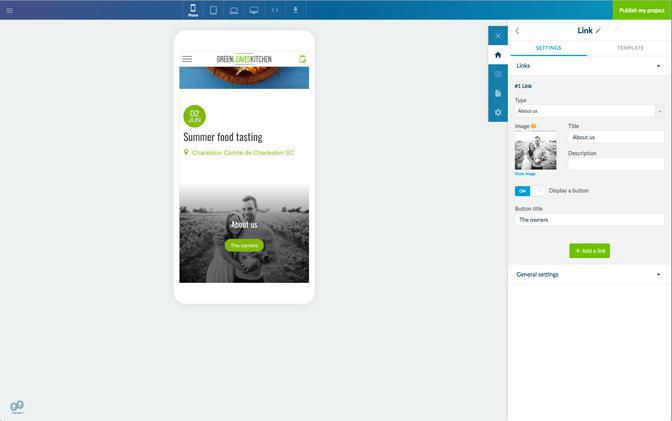
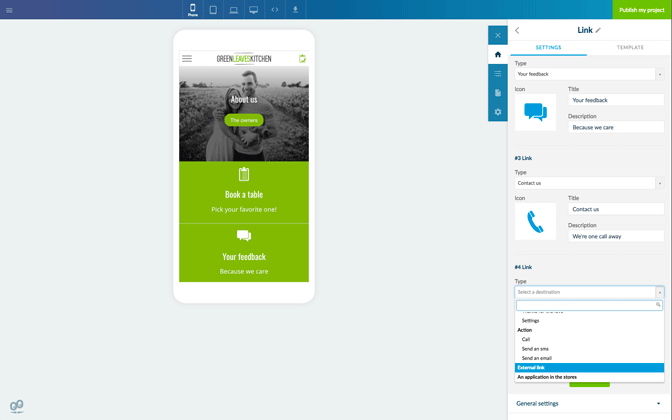
Fino a questo momento avevamo utilizzato il contenuto di default dell’app per aiutarci nella creazione del design, senza dunque avere un progetto vuoto su cui lavorare. Qui ci sono alcuni esempi che mostrano come procedere quando vuoi aggiungere dei contenuti:
- In questo caso abbiamo utilizzato la sezione Articoli mCMS per far visualizzare il menù del ristorante. Dopo di che abbiamo personalizzato il template della lista degli articoli, scegliendo una visualizzazione a schermo intero (template 8).

- Un’altra funzionalità chiave che potresti utilizzare per effettuare prenotazioni, è la sezione Modulo. Puoi aggiungere tutti i campi di cui hai bisogno e anche in questo caso personalizzare il design.

Ricorda che questa funzionalità è collegata con l’Add-on Autenticazione (disponibile unicamente con il piano avanzato).



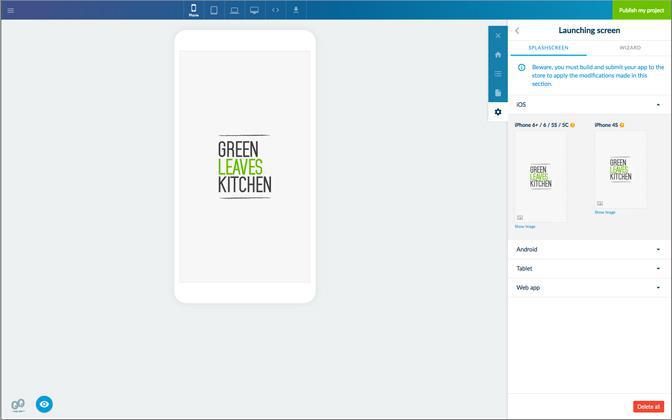
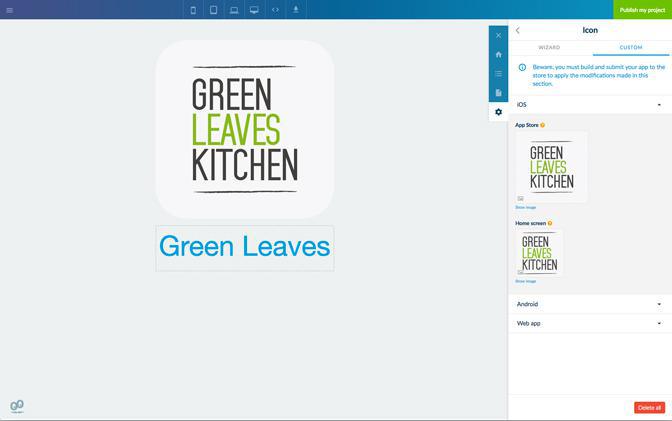
5. Schermata iniziale e icona dell’app

La schermata iniziale è la prima cosa che gli utenti vedranno all’apertura dell’app (prima della Home). Verrà visualizzata per pochi secondi, mentre i contenuti della tua app sono in fase di caricamento (anche su browser). Per offrire agli utenti una visualizzazione ottimale, presta attenzione alle specifiche tecniche relative alle diverse dimensioni di schermo.

Per quanto riguarda l’icona dell’app devi rispettare le diverse dimensioni richieste, per ognuno dei sistemi operativi e per la web app.
Creare una buona icona può essere complicato, c’è poco spazio per la creatività. Devi cercare di essere il più chiaro possibile in un ‘riquadro’ minuscolo. E non dimenticare di mettere il nome della tua app.
- In questo articolo puoi scoprire come personalizzare al meglio la Home della tua app.
- Qui invece troverai tutto quello che c’è da sapere sulla modalità di navigazione.