Design & App nel 2015
Scritto da Arianna Testi il
Il 2015 è ufficialmente iniziato e così anche le chiacchiere riguardo le nuove innovazioni e le tendenze da seguire. Abbiamo già un'idea delle principali tendenze riguardanti il Web design, ma per quanto riguarda le app?
Mi sono rivolta a Lesia, il nostro direttore artistico, che gentilmente ha accettato di condividere con noi alcuni consigli sulla creazione di un design impeccabile per una Beautiful App.

"Una foto vale più di mille parole"

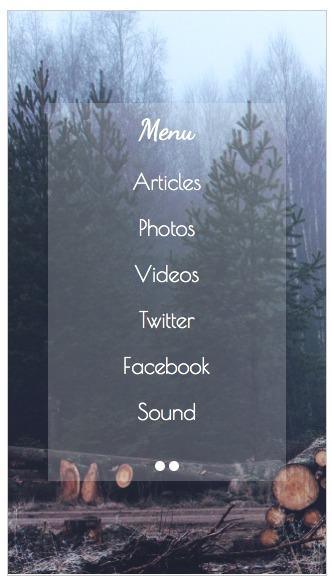
Modalità di navigazione Slate - Tema "Old Trip"
- Confucio-
Con i miglioramenti apportati alla qualità e alle dimensioni degli schermi dei dispositivi mobile, l'immagine è ora più che mai un elemento importante nel design di un'applicazione. Gli utenti mobile sono appassionati di contenuti multimediali, e quindi l'utilizzo di foto di qualità rappresenta un ottimo modo per soddisfarli, rendendo al tempo stesso la tua app piacevole da guardare oltre che da utilizzare.
Le immagini possono venir utilizzate come contenuto, ma anche come elementi del design generale. Ad esempio, una foto può diventare lo sfondo del tuo menu.
Con i miglioramenti apportati alla qualità e alle dimensioni degli schermi dei dispositivi mobile, l'immagine è ora più che mai un elemento importante nel design di un'applicazione. Gli utenti mobile sono appassionati di contenuti multimediali, e quindi l'utilizzo di foto di qualità rappresenta un ottimo modo per soddisfarli, rendendo al tempo stesso la tua app piacevole da guardare oltre che da utilizzare.
Le immagini possono venir utilizzate come contenuto, ma anche come elementi del design generale. Ad esempio, una foto può diventare lo sfondo del tuo menu.

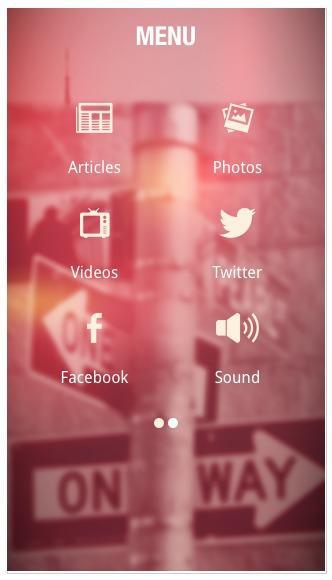
Esempio effetto Blur- Tema "Big Apple"
Le foto sono un must assoluto e offrono infinite possibilità di personalizzazione. Quale modo migliore di utilizzare le tue stesse foto, per rendere il tuo design alla moda e unico al tempo stesso?
Utilizzare foto di alta qualità come elemento di design è un modo perfetto per aggiungere credibilità al tuo lavoro. Tuttavia, se non sei sicuro della loro qualità e pensi che non siano al livello del valore che vorresti trasmettere, beh allora, è meglio evitare di utilizzarle.
Per ovviare a questo dilemma, ci sono alcune piattaforme che offrono gratuitamente, immagini di alta qualità. Unsplash è un esempio perfetto. E, indovinate un po' ? Il mese prossimo, le risorse di questo brand saranno disponibili in una nuova libreria nel back office di GoodBarber, in modo da poterle utilizzare direttamente nella progettazione della tua Beautiful App! La ciliegina sulla torta: avrai la possibilità di modificare le immagini, renderle in bianco e nero, aggiungere l'effetto Blur, e altro ancora.
Utilizzare foto di alta qualità come elemento di design è un modo perfetto per aggiungere credibilità al tuo lavoro. Tuttavia, se non sei sicuro della loro qualità e pensi che non siano al livello del valore che vorresti trasmettere, beh allora, è meglio evitare di utilizzarle.
Per ovviare a questo dilemma, ci sono alcune piattaforme che offrono gratuitamente, immagini di alta qualità. Unsplash è un esempio perfetto. E, indovinate un po' ? Il mese prossimo, le risorse di questo brand saranno disponibili in una nuova libreria nel back office di GoodBarber, in modo da poterle utilizzare direttamente nella progettazione della tua Beautiful App! La ciliegina sulla torta: avrai la possibilità di modificare le immagini, renderle in bianco e nero, aggiungere l'effetto Blur, e altro ancora.

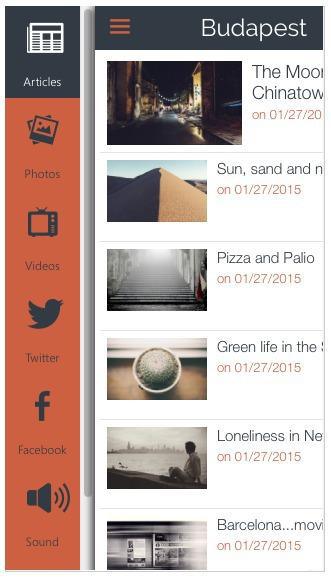
Presentazione Articoli- Template 7
Le modalità di navigazione Slate, Typo, e Grid sono particolarmente adatte a questo tipo d'utilizzo. (Noi di GoodBarber amiamo le foto!)
Inoltre, le foto sono perfette per far risaltare i tuoi contenuti, compresi gli articoli, per renderli più attraenti.
Inoltre, le foto sono perfette per far risaltare i tuoi contenuti, compresi gli articoli, per renderli più attraenti.
"Semplicità è sinonimo di perfezione"

-Wladimir Wolf-Gozin-
IL FLAT DESIGN
Il Flat Design non è cosa nuova, ne abbiamo già parlato nel 2013 , ma tornerà per una grande apparizione nel 2015, tanto nel mondo del Web, come in quello delle applicazioni mobile.
Simile all'ultima creazione dei nostri designer, il Flat Design è tutto semplicità e chiarezza. L'obiettivo è quello di creare un'interfaccia ordinata, così da evidenziare i contenuti e consentire una compatibilità tra tutti i dispositivi.
IL FLAT DESIGN
Il Flat Design non è cosa nuova, ne abbiamo già parlato nel 2013 , ma tornerà per una grande apparizione nel 2015, tanto nel mondo del Web, come in quello delle applicazioni mobile.
Simile all'ultima creazione dei nostri designer, il Flat Design è tutto semplicità e chiarezza. L'obiettivo è quello di creare un'interfaccia ordinata, così da evidenziare i contenuti e consentire una compatibilità tra tutti i dispositivi.

Attenzione, non è questione di produrre un design "insipido", ma piuttosto di rendere i dettagli sottili, giocando sulle interazioni, per produrre un risultato chiaro e leggibile, che sappia catturare l'attenzione attraverso l'uso della tipografia, dei colori, e dell'interfaccia. È tutta una questione d'equilibrio.

CHIARO E SEMPLICE
Nello spirito della semplicità, i menu sono sempre più raffinati. I pulsanti sono meno nascosti, e tutto dovrebbe poter venire individuato a colpo d'occhio.
Questo è un principio prevalente, quello che tutti i trend del 2015 hanno in comune. Design e User Experience al primo posto, soprattutto nelle applicazioni.
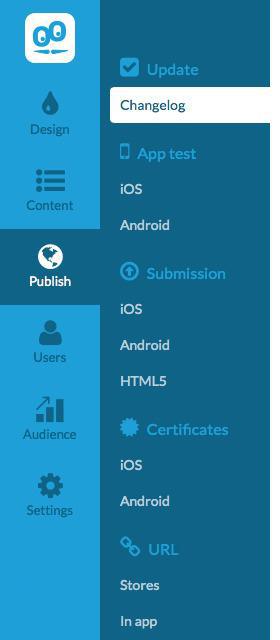
Ciò vale anche per le interfacce utente. Un esempio lo trovate nel back office di GoodBarber, che abbiamo realizzato tenendo ovviamente in conto l'esperienza dell'utente durante la creazione del progetto.
Nello spirito della semplicità, i menu sono sempre più raffinati. I pulsanti sono meno nascosti, e tutto dovrebbe poter venire individuato a colpo d'occhio.
Questo è un principio prevalente, quello che tutti i trend del 2015 hanno in comune. Design e User Experience al primo posto, soprattutto nelle applicazioni.
Ciò vale anche per le interfacce utente. Un esempio lo trovate nel back office di GoodBarber, che abbiamo realizzato tenendo ovviamente in conto l'esperienza dell'utente durante la creazione del progetto.
"Fare piccole cose in maniera straordinaria..."
- Paramahansa Yogananda -
LE MICRO INTERAZIONI
Complementare alla tendenza discussa in precedenza riguardo la semplicità, le micro-interazioni vengono chiamate "Little Big Details", il nome stesso indica la loro grande importanza nel mondo del design.
Queste non sono altro in realtà che piccole animazioni che prendono vita nel momento in cui semplici azioni vengono eseguite all'interno di un'applicazione o un sito web. La modifica delle impostazioni, la registrazione di un commento, lanciare l'aggiornamento di una pagina; Sono ovunque! Anche se nessuno le nota a prima vista, sono i piccoli dettagli che fanno si che gli utenti amino la tua applicazione.
Sono un elemento cruciale per la creazione di un'esperienza utente indimenticabile e inoltre incrementano incredibilmente il coinvolgimento degli utenti. Infine, e anche se sembra insignificante non lo è, le micro-interazioni sono determinanti nel rafforzare il rapporto che gli utenti hanno con la tua applicazione. Essi sono il fattore che fa la differenza tra un app e un app user friendly.
Non negarlo... Siamo tutti dipendenti da queste piccole cose, e gli utenti inconsciamente le aspettano in ogni app che scaricano... Quindi, non deluderli!
LE MICRO INTERAZIONI
Complementare alla tendenza discussa in precedenza riguardo la semplicità, le micro-interazioni vengono chiamate "Little Big Details", il nome stesso indica la loro grande importanza nel mondo del design.
Queste non sono altro in realtà che piccole animazioni che prendono vita nel momento in cui semplici azioni vengono eseguite all'interno di un'applicazione o un sito web. La modifica delle impostazioni, la registrazione di un commento, lanciare l'aggiornamento di una pagina; Sono ovunque! Anche se nessuno le nota a prima vista, sono i piccoli dettagli che fanno si che gli utenti amino la tua applicazione.
Sono un elemento cruciale per la creazione di un'esperienza utente indimenticabile e inoltre incrementano incredibilmente il coinvolgimento degli utenti. Infine, e anche se sembra insignificante non lo è, le micro-interazioni sono determinanti nel rafforzare il rapporto che gli utenti hanno con la tua applicazione. Essi sono il fattore che fa la differenza tra un app e un app user friendly.
Non negarlo... Siamo tutti dipendenti da queste piccole cose, e gli utenti inconsciamente le aspettano in ogni app che scaricano... Quindi, non deluderli!
"Con il semplice sguardo, restituisce forza pura"
- Christin Bobin -
MATERIAL DESIGN
Il Material Design viene spesso presentato come la continuazione logica del Flat Design, ma quando si guarda più da vicino, non è proprio del tutto esatto... Anche se riprende gran parte dello stile del suo fratello minore, il Material Design è in realtà una sorta di linea guida super dettagliata, proposta da Google, che dà le chiavi per la creazione di un'applicazione senza tempo, dal suo concepimento alla sua realizzazione.
L'idea generale è la stessa del Flat Design: Minimalista, design sottile, con colori accattivanti. Tuttavia, a livello di design, alcune differenze si notano, perché a differenza del Flat Design, Il Material Design utilizza colori più vibranti con profondità, e senza trasparenza.
Se queste differenze possono sembrare insignificanti, la vera rivoluzione del Material Design è l'attenzione al dettaglio applicato a funzioni e movimenti all'interno dell'applicazione. Lo scopo di questo nuovo concetto è quello di ottenere un risultato il più vicino possibile all'esperienza materiale; Lo stesso che l'utente trova nella vita reale quando utilizza oggetti fisici. Un'applicazione con un Material Design deve quindi avere caratteristiche e transizioni molto intuitive, e rispettare i codici dei media moderni (tipografia, margini, ecc).
Ecco il video di presentazione del Material Design, che illustra perfettamente questo concetto, perché, come ho detto sopra, una foto vale più di mille parole!
MATERIAL DESIGN
Il Material Design viene spesso presentato come la continuazione logica del Flat Design, ma quando si guarda più da vicino, non è proprio del tutto esatto... Anche se riprende gran parte dello stile del suo fratello minore, il Material Design è in realtà una sorta di linea guida super dettagliata, proposta da Google, che dà le chiavi per la creazione di un'applicazione senza tempo, dal suo concepimento alla sua realizzazione.
L'idea generale è la stessa del Flat Design: Minimalista, design sottile, con colori accattivanti. Tuttavia, a livello di design, alcune differenze si notano, perché a differenza del Flat Design, Il Material Design utilizza colori più vibranti con profondità, e senza trasparenza.
Se queste differenze possono sembrare insignificanti, la vera rivoluzione del Material Design è l'attenzione al dettaglio applicato a funzioni e movimenti all'interno dell'applicazione. Lo scopo di questo nuovo concetto è quello di ottenere un risultato il più vicino possibile all'esperienza materiale; Lo stesso che l'utente trova nella vita reale quando utilizza oggetti fisici. Un'applicazione con un Material Design deve quindi avere caratteristiche e transizioni molto intuitive, e rispettare i codici dei media moderni (tipografia, margini, ecc).
Ecco il video di presentazione del Material Design, che illustra perfettamente questo concetto, perché, come ho detto sopra, una foto vale più di mille parole!
Ora hai tutte le informazioni che ti servono per creare un Beautiful App in linea con i trend dell'anno.