Font Management
Written by Jerome Granados on

Some time ago, Lesia, our Product Design Manager, set herself the goal of enhancing the fonts
in the Builder. Today, we're letting you in on the series of improvements that have been made in regards to this task. These enrichments are a good example of what I appreciate the most at GoodBarber: the attention to detail and perfection.
Clarity and precision–these are the two words that guided the team in rethinking the way you apply a font to the text in your application.
in the Builder. Today, we're letting you in on the series of improvements that have been made in regards to this task. These enrichments are a good example of what I appreciate the most at GoodBarber: the attention to detail and perfection.
Clarity and precision–these are the two words that guided the team in rethinking the way you apply a font to the text in your application.
Flat Panel
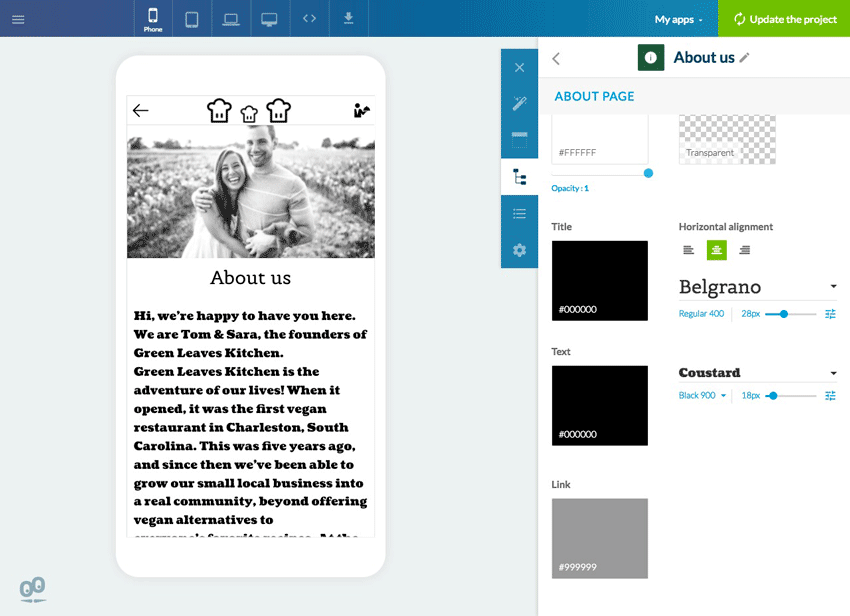
To implement these improvements (and also to allow for other updates to come), we changed the organization of the panel. From now on, everything is in plain sight, which means no more searching through dropdown menus just to find the feature you need. If you want to change the font of your article titles, the tool to do that is right in front of you and immediately accessible.
Font preview

Now, each text is displayed with the same font in both the application and the Builder. The display in the preview and setup panel is the same. Managing fonts becomes more clear.
Likewise, once you display a dropdown menu to modify a font, each name is displayed with the font it corresponds to. You no longer need to apply the font in order to see what it looks like in the preview. You'll be able to know which font is right for the design of your app just by looking at them in the dropdown menu.
Likewise, once you display a dropdown menu to modify a font, each name is displayed with the font it corresponds to. You no longer need to apply the font in order to see what it looks like in the preview. You'll be able to know which font is right for the design of your app just by looking at them in the dropdown menu.
Font weight & style depending on the device (mobile, tablet, desktop)

You have the choice between over 150 fonts from the Google Font catalogue. Certain fonts in the catalogue are offered in different weights (bold, light...) and styles (italic). When they're available, you can apply these different variations to the text in your app.
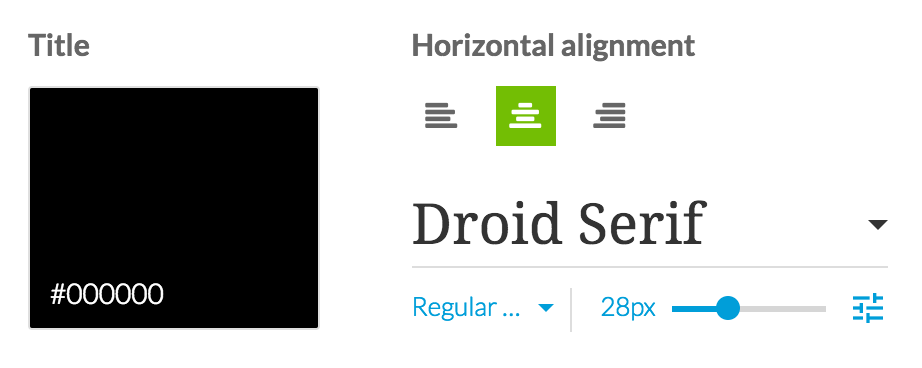
A cursor allows you to easily adjust the size of you font. The previewer is updated in real time in order to immediately show you your results and allow you to quickly find the right size.
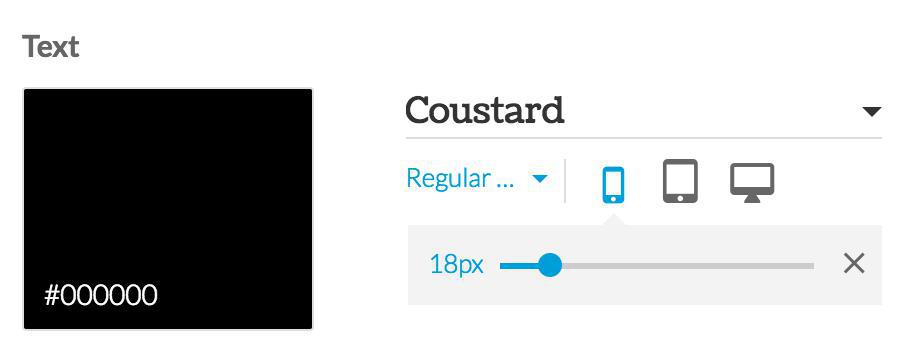
It's also possible to choose different sizes and display styles depending on where your content is being displayed. For example, you can apply a larger size for tablets and PC's, and a smaller one for mobile devices.
Use the advanced settings selector to access this option. (It's not available for most text in the application, with the exception of a select few).
A cursor allows you to easily adjust the size of you font. The previewer is updated in real time in order to immediately show you your results and allow you to quickly find the right size.
It's also possible to choose different sizes and display styles depending on where your content is being displayed. For example, you can apply a larger size for tablets and PC's, and a smaller one for mobile devices.
Use the advanced settings selector to access this option. (It's not available for most text in the application, with the exception of a select few).
This new panel organization for managing fonts will serve as a huge time saver and bring a new level of convenience and ease to the app creating process.