Notificaciones push para la web (desmitificadas)
Escrito por Jerome Granados el

Hace unos días, cuando lanzamos nuestra nueva línea de productos PWA , hablamos también de nuevas funcionalidades. Entre ellas figura la posibilidad de enviar notificaciones push a los usuarios de tu Progressive Web App.
Notificaciones push para la Web: ¿cuáles son los navegadores compatibles?

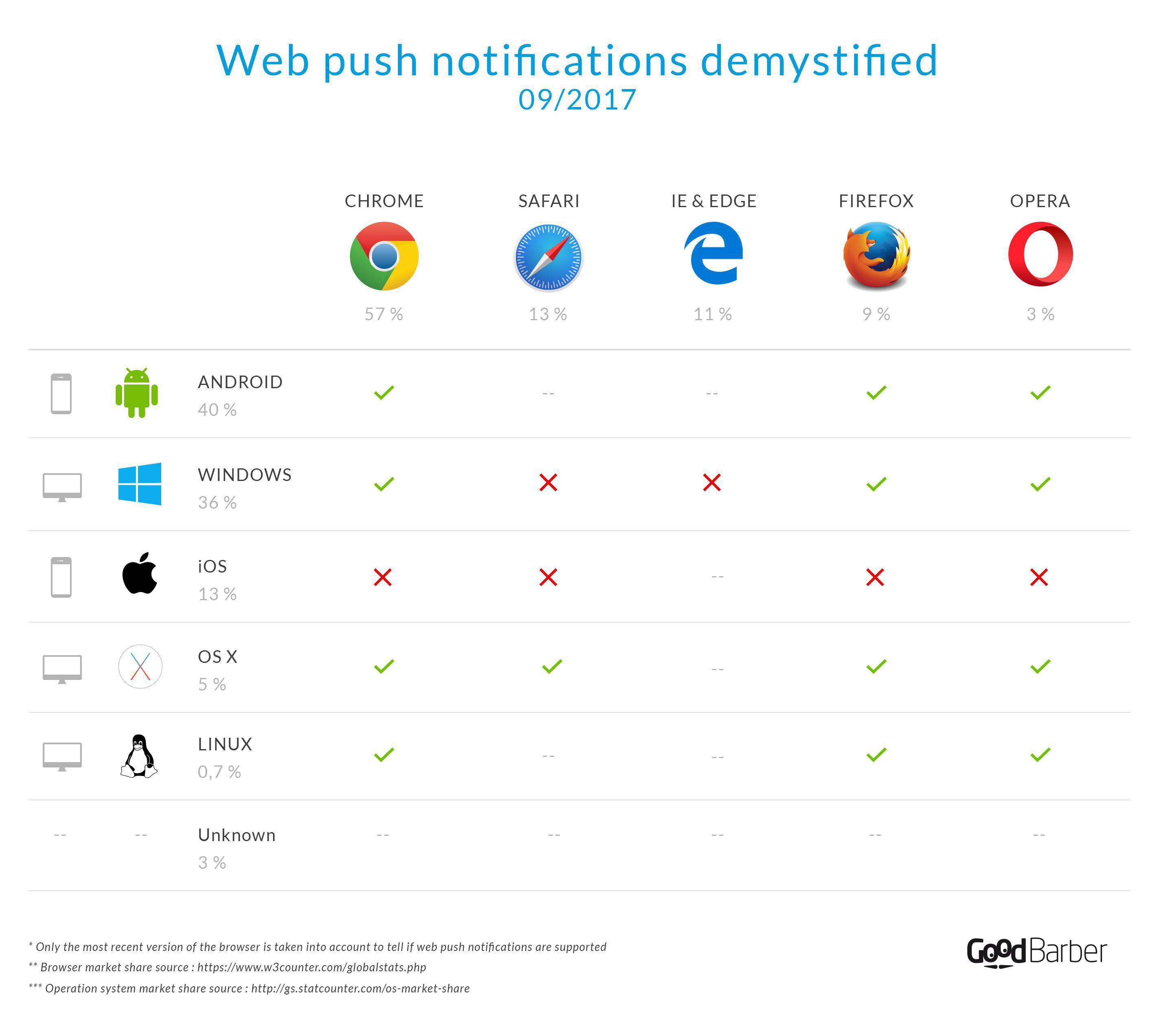
Web push notifications demystified - high resolution picture
Con las ofertas Progressive Web Apps, es posible enviar notificaciones push. Se reciben directamente en el navegador web del usuario. Esta funcionalidad es posible con la mayoría de los navegadores web recientes, cuya lista va ampliando de día en día.
La tabla de abajo da una vista sintética de los OS/navegadores compatibles con la recepción de las notificaciones push . Cada vez hemos considerado la última versión estable del navegador para nuestro análisis.
La tabla de abajo da una vista sintética de los OS/navegadores compatibles con la recepción de las notificaciones push . Cada vez hemos considerado la última versión estable del navegador para nuestro análisis.
En todos los sistemas operativos, con la excepción de iOS, desafortunadamente, existe un navegador web que permite la recepción de las notificaciones push. Es muy alentador. Como ya lo hemos evocado, las PWAs son el futuro de las apps. Incluso Apple quiere recuperar su retraso, con el anuncio, el pasado verano, del inicio de los trabajos para el uso de los Service Workers en Safari.
Los Service Workers son esenciales para ampliar la experiencia en una PWA. Son los que gestionan la recepción de las notificaciones push en todos los navegadores de la tabla anterior que utilizan un sistema prioritario, con la excepción de Safari. Este sistema permite la recepción de notificaciones con OS X, pero no con iOS. Sin embargo, el equipo encargado del desarrollo de Safari todavía no ha indicado si la recepción de las notificaciones push estaría gestionada por un Service Worker una vez soportados. Esperamos que sí, o que una alternativa estará propuesta para iOS.
Los Service Workers son esenciales para ampliar la experiencia en una PWA. Son los que gestionan la recepción de las notificaciones push en todos los navegadores de la tabla anterior que utilizan un sistema prioritario, con la excepción de Safari. Este sistema permite la recepción de notificaciones con OS X, pero no con iOS. Sin embargo, el equipo encargado del desarrollo de Safari todavía no ha indicado si la recepción de las notificaciones push estaría gestionada por un Service Worker una vez soportados. Esperamos que sí, o que una alternativa estará propuesta para iOS.
Los pre-requisitos para que funcione
Si eres curioso y quieres tener más información sobre el funcionamiento de las notificaciones push, te aconsejo leer la página How Push Works , en la base de conocimiento de Google. Explican muy bien el concepto de envío/recepción de los push.
Para que las notificaciones push puedan ser recibidas, hay que cumplir con las condiciones siguientes:
Por tu parte, tienes que establecer una conexión entre tu back office y los servicios terceros utilizados para la distribución de las notificaciones. Para establecer tal conexión, hay que generar unas claves API y/o unos certificados para garantizar la autenticidad de los intercambios entre los servidores de GoodBarber y los servicios de distribución de las notificaciones. Para Chrome, Firefox y Opera, utilizamos Firebase, la plataforma de Google. Para Safari, utilizamos APNs, la plataforma de Apple.
Por parte del usuario final, no hay mucho que hacer. Solamente hay que consultar la PWA desde un navegador compatible con la recepción de los push (ver tabla anterior) y, por supuesto, una vez en la página web, aceptar la recepción de los push.
Después, desde tu back office, podrás enviar tus notificaciones.
Para que las notificaciones push puedan ser recibidas, hay que cumplir con las condiciones siguientes:
Por tu parte, tienes que establecer una conexión entre tu back office y los servicios terceros utilizados para la distribución de las notificaciones. Para establecer tal conexión, hay que generar unas claves API y/o unos certificados para garantizar la autenticidad de los intercambios entre los servidores de GoodBarber y los servicios de distribución de las notificaciones. Para Chrome, Firefox y Opera, utilizamos Firebase, la plataforma de Google. Para Safari, utilizamos APNs, la plataforma de Apple.
Por parte del usuario final, no hay mucho que hacer. Solamente hay que consultar la PWA desde un navegador compatible con la recepción de los push (ver tabla anterior) y, por supuesto, una vez en la página web, aceptar la recepción de los push.
Después, desde tu back office, podrás enviar tus notificaciones.
Envío y recepción de las notificaciones push

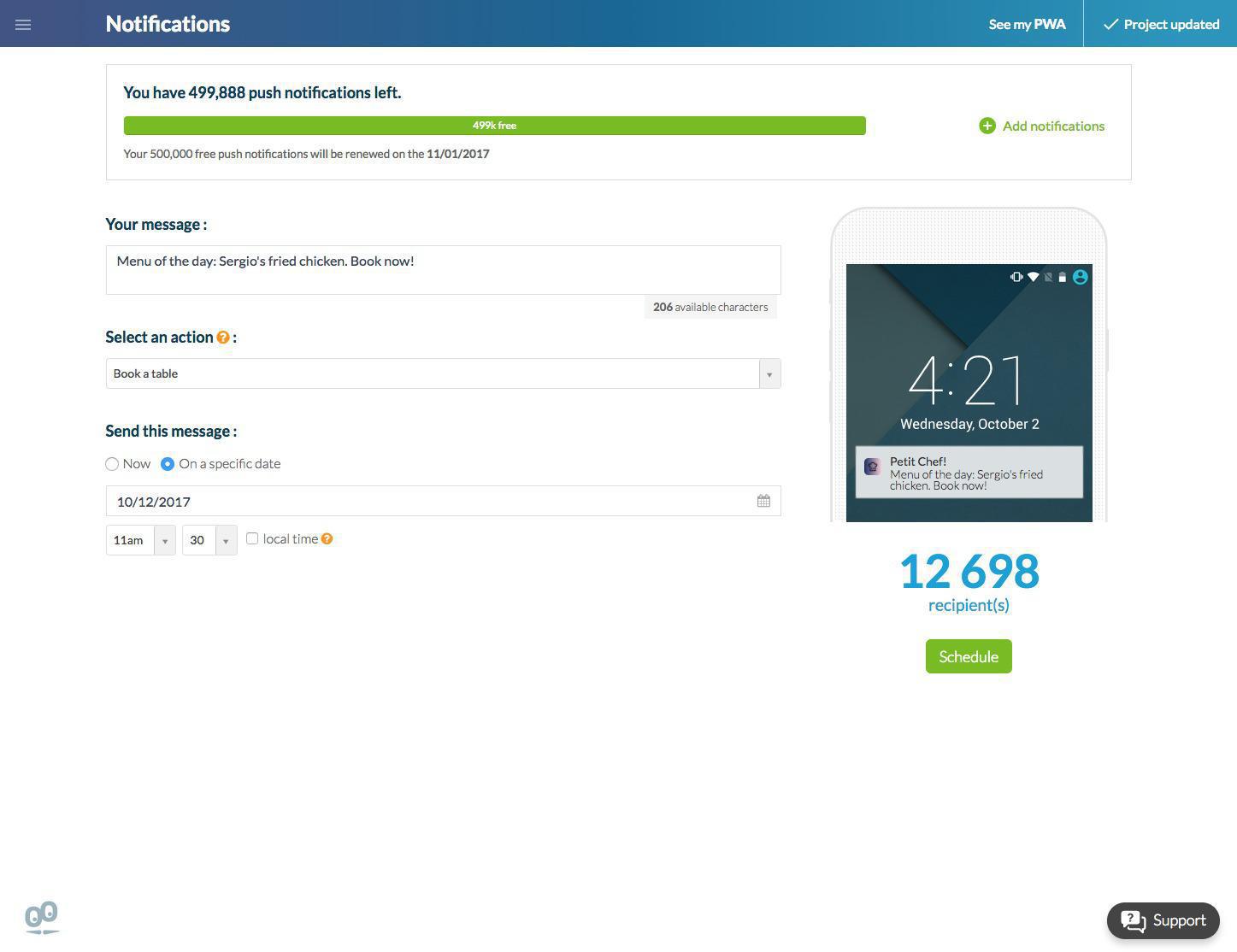
Desde la página Usuarios > Push > Enviar, puedes crear y distribuir tu notificación push.
- Escribe tu mensaje
- Selecciona la acción que será efectuada cuando se abra la notificación. En el ejemplo de la copia de pantalla de abajo, redirecciono mi usuario directamente hacia la página de reservación de una mesa en mi restaurante.
- Elige la fecha de envío del mensaje. Inmediatamente o en una fecha posterior. Puedes elegir de notificar el usuario respetando la hora de la franja horaria en la que se encuentra.
La página te indique el número de usuarios (más concretamente el número de navegadores web) quien recibirán la notificación.
- Escribe tu mensaje
- Selecciona la acción que será efectuada cuando se abra la notificación. En el ejemplo de la copia de pantalla de abajo, redirecciono mi usuario directamente hacia la página de reservación de una mesa en mi restaurante.
- Elige la fecha de envío del mensaje. Inmediatamente o en una fecha posterior. Puedes elegir de notificar el usuario respetando la hora de la franja horaria en la que se encuentra.
La página te indique el número de usuarios (más concretamente el número de navegadores web) quien recibirán la notificación.

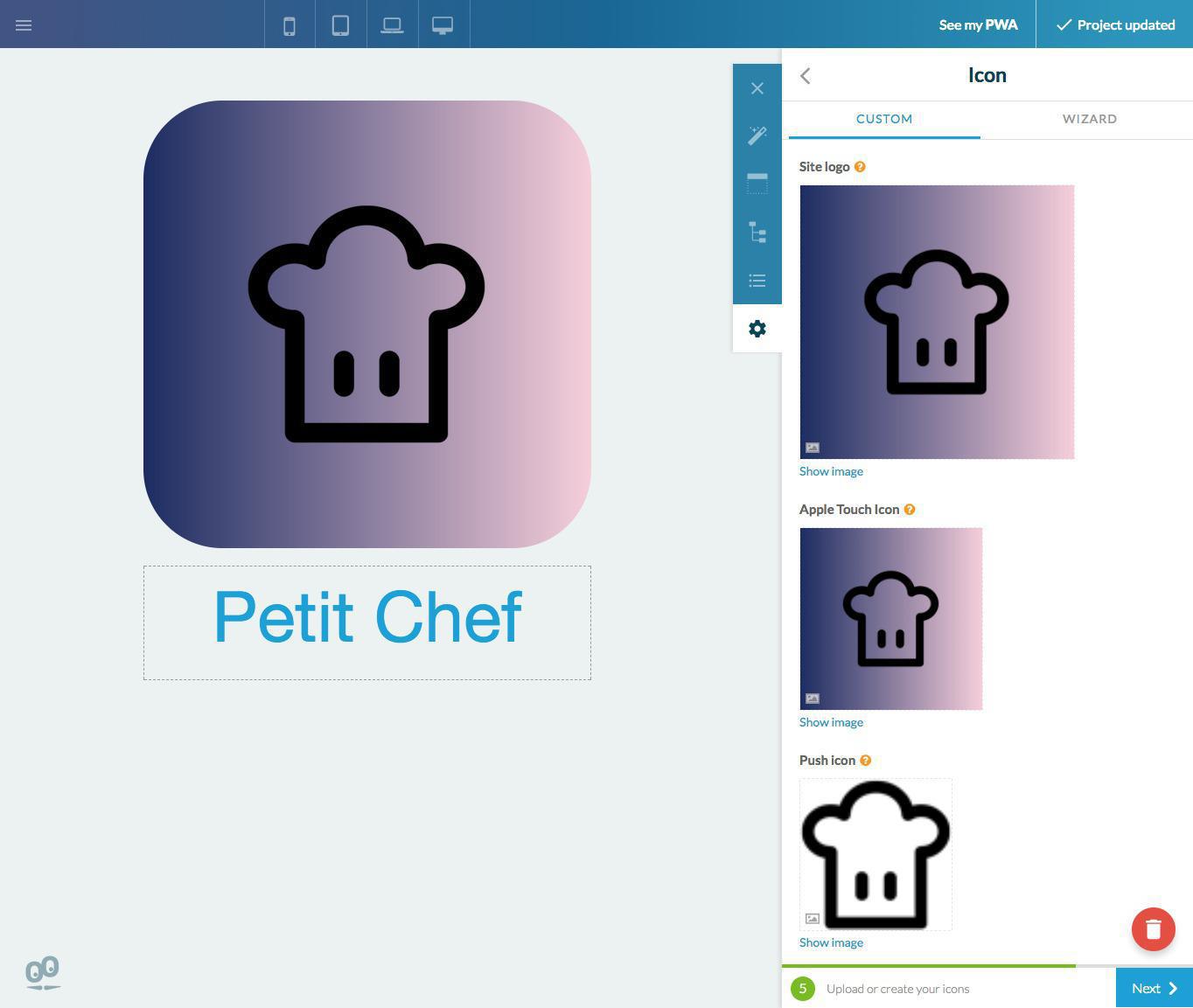
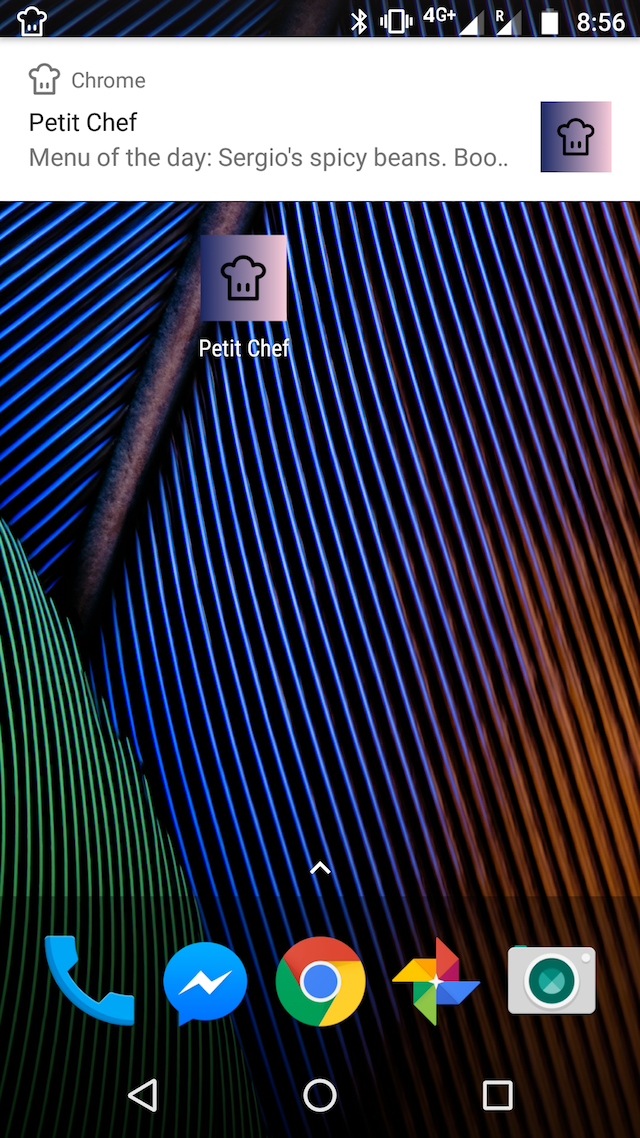
Por parte del usuario, la notificación aparecerá en su terminal. Los elementos visuales de esta notificación son personalizables desde la página Constructor > Recursos & Herramientas > Iconos
Entre los iconos, encontrarás el icono de notificación. Tiene que ser monocromo con un fondo transparente. En Android, aparece en el status bar del teléfono, cuando se recibe el push. Cuando se accede al detalle de la notificación, el logo de la página web también aparece.
Entre los iconos, encontrarás el icono de notificación. Tiene que ser monocromo con un fondo transparente. En Android, aparece en el status bar del teléfono, cuando se recibe el push. Cuando se accede al detalle de la notificación, el logo de la página web también aparece.

La Progressive Web App te permite distribuir tu app en un canal universal y libre: la Web. Ahora que cuentan con notificaciones push, las PWAs de GoodBarber te permiten mantener la relación con tus usuarios web.