Les nouveautés de GoodBarber 4.0
Ecrit par Jerome Granados le

GoodBarber 4.0 marque une étape importante dans l'évolution de GoodBarber. Augmenter la visibilité de votre contenu, proposer une expérience utilisateur exceptionnelle quel que soit le terminal et disposer d'une flexibilité infinie pour construire l'interface d'une app ont été nos objectifs pour développer GoodBarber 4.0. Chez nous, on aime la nouveauté !
Il faut y ajouter une tendance de fond. Le mobile et l'interface tactile ont redéfini la façon de concevoir des interfaces graphiques modernes.
Tout cela donne naissance au nouveau GoodBarber et à ses améliorations. Plus de 350 fonctionnalités pour créer des apps natives et des progressive web apps. Voyons les principales nouveautés de GB4.
Il faut y ajouter une tendance de fond. Le mobile et l'interface tactile ont redéfini la façon de concevoir des interfaces graphiques modernes.
Tout cela donne naissance au nouveau GoodBarber et à ses améliorations. Plus de 350 fonctionnalités pour créer des apps natives et des progressive web apps. Voyons les principales nouveautés de GB4.
Web App
La Web App permet d'élargir votre audience. Elle fait sauter la barrière du download. On y accède directement depuis un navigateur web, mobile ou non. Le contenu du processus devient dans le même temps crawlable et indexable par les moteurs de recherche.
Le savoir faire acquis depuis 6 ans pour construire les générateurs natifs iOS et Android a pour résultat la construction d'un troisième générateur pour la Progressive Web App. L'UI mobile est le point de départ. C'est également le point commun entre la PWA et les apps natives.
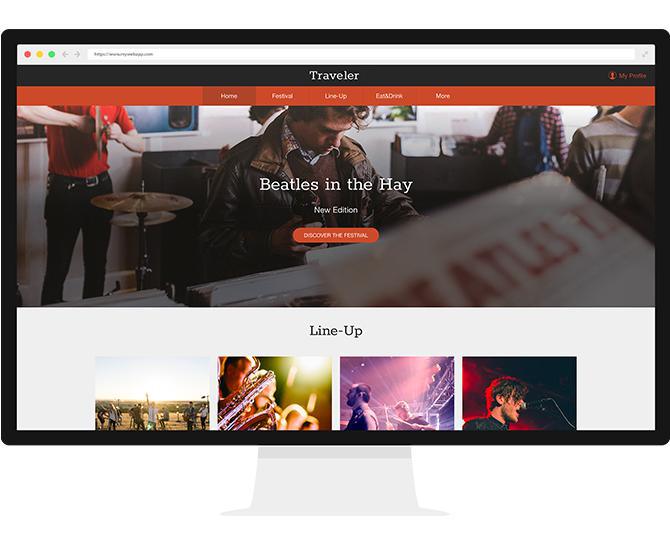
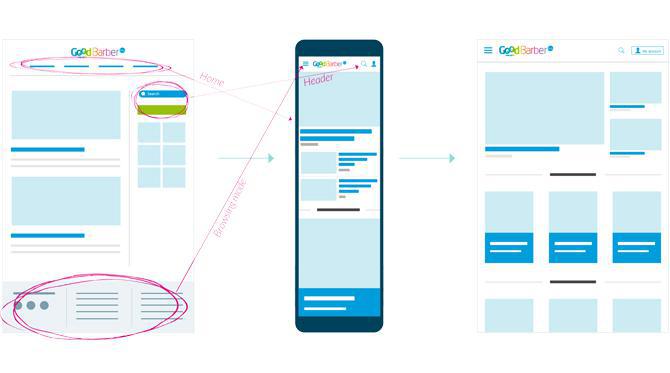
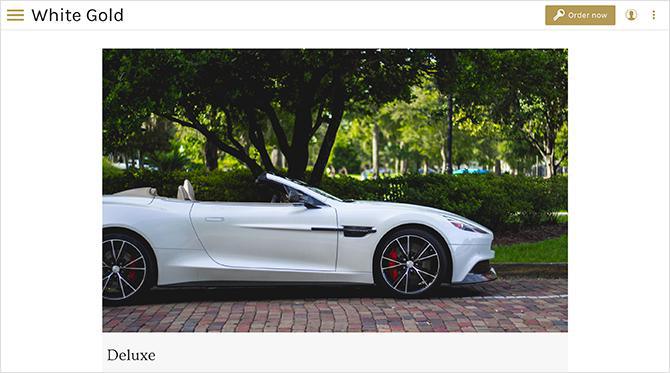
L'UI de la Web App sur les écrans plus grands a été un beau défi pour l'équipe. Comment faire, depuis le même back office, pour concevoir habilement une app pour mobile, tablette, laptop et un desktop ? Le résultat est un système modulaire sur l'écran principal de l'app, appelé Home, et des templates d'affichage déclinées par taille d'écran.
Les fonctions remplies par les éléments utilisés dans un site web classique (barre de navigation, colonne secondaire de call-to-actions, footer, ...) sont accessibles ailleurs. On les trouve dans des zones qui exploitent la modernité des UI tactiles et conservent une homogénéité d'utilisation sur petit et grand écran.
Le savoir faire acquis depuis 6 ans pour construire les générateurs natifs iOS et Android a pour résultat la construction d'un troisième générateur pour la Progressive Web App. L'UI mobile est le point de départ. C'est également le point commun entre la PWA et les apps natives.
L'UI de la Web App sur les écrans plus grands a été un beau défi pour l'équipe. Comment faire, depuis le même back office, pour concevoir habilement une app pour mobile, tablette, laptop et un desktop ? Le résultat est un système modulaire sur l'écran principal de l'app, appelé Home, et des templates d'affichage déclinées par taille d'écran.
Les fonctions remplies par les éléments utilisés dans un site web classique (barre de navigation, colonne secondaire de call-to-actions, footer, ...) sont accessibles ailleurs. On les trouve dans des zones qui exploitent la modernité des UI tactiles et conservent une homogénéité d'utilisation sur petit et grand écran.

Home modulaire
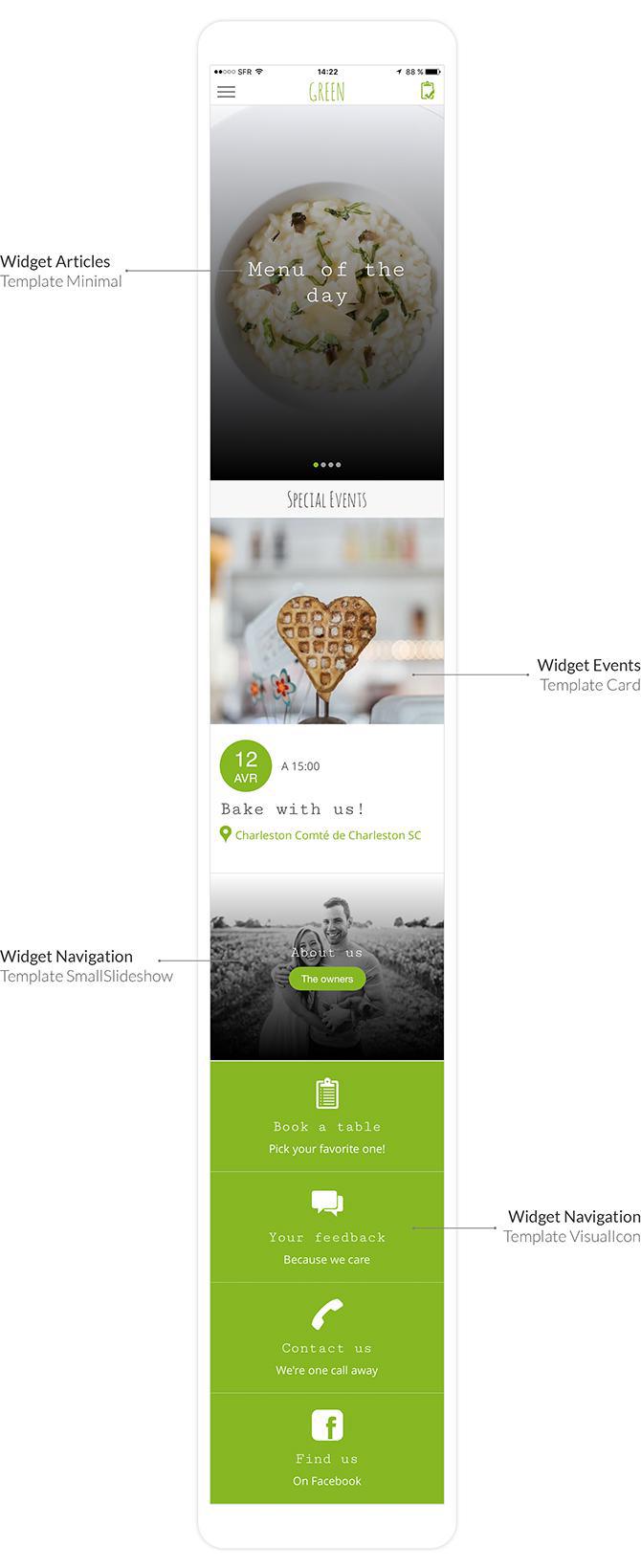
La home est l'écran principal de l'app. Elle remplit la même fonction que la page d'accueil d'un site web, mais avec une UI mobile, qui se transpose également sur un écran plus grand. L'espace est virtuellement divisé en tranches horizontales. Chaque tranche accueille un module fonctionnel, appelé widget. Un widget peut afficher du contenu ou bien être un lien vers une destination. En empilant les widgets, il est possible de configurer la home pour qu'elle serve à la fois pour la navigation principale, et pour l'affichage de contenu dynamique.
La navigation secondaire (le footer d'une page d'accueil) est transférée dans le mode de navigation de l'app. Les call-to-actions sont accessibles dans la NavBar de l'app.
La navigation secondaire (le footer d'une page d'accueil) est transférée dans le mode de navigation de l'app. Les call-to-actions sont accessibles dans la NavBar de l'app.

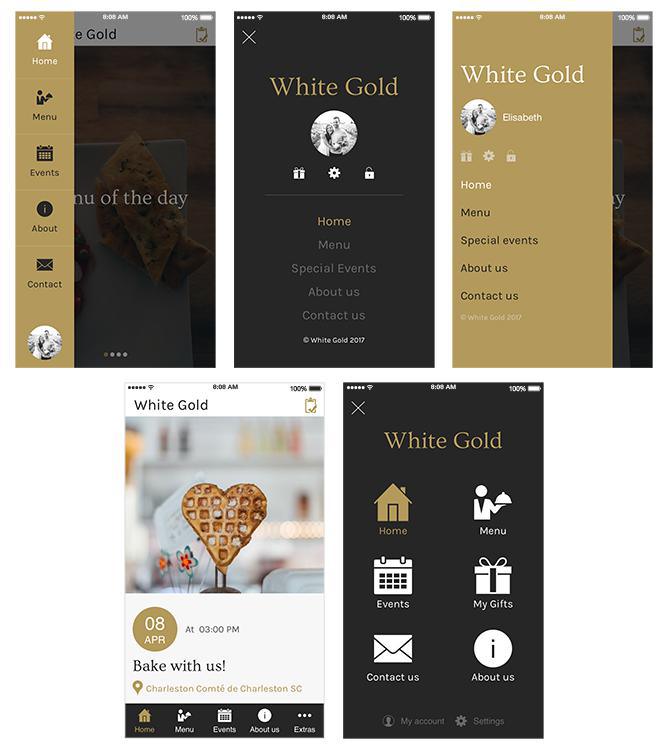
Mode de navigation

Le menu, aussi appelé mode de navigation, est un outil qui permet de construire la navigation secondaire de l'app. Ce n'est plus du tout la même utilisation que dans GoodBarber 3.0. Avant, le menu servait de navigation principale et sa composition dépendait exclusivement des sections de contenu. Cette rigidité n'existe plus. Grâce à nos améliorations, le mode de navigation se construit désormais indépendamment des sections. Ses options de personnalisations sont infinies. Il est constitué de liens principaux et de raccourcis. Vous avez une liberté totale pour agencer ces pointeurs. Ils permettent de naviguer vers des sections ou bien d'effectuer des actions.
NavBar

La NavBar peut maintenant contenir des call-to-actions. Il s'agit de raccourcis que l'on peut afficher sous forme d'icône, de bouton ou bien de lien. Les possibilité d'affichage dépendent de la taille de l'écran. Elles sont nombreuses et offrent des solutions pour garantir un affichage épuré. Par exemple, au-delà de 3 raccourcis, les raccourcis supplémentaires sont accessibles dans un menu additionnel déployable. La NavBar est également un outil personnalisable par section, pour afficher des call-to-actions contextuels.
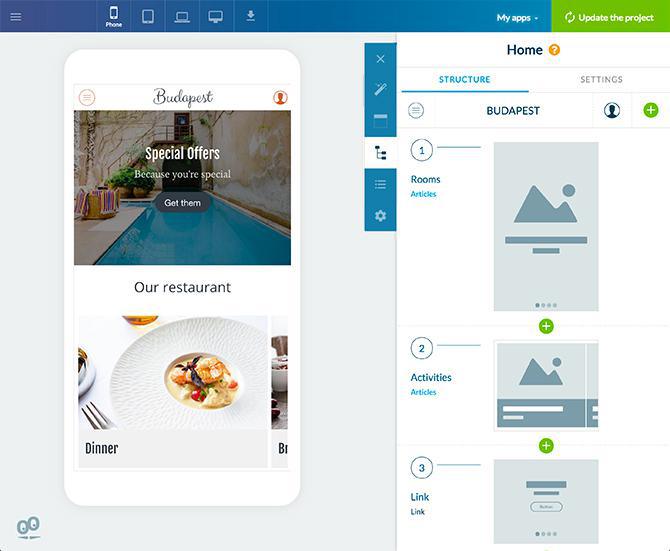
Nouveau back office

C'est dans un nouveau menu, appelé Builder, que vous construisez à présent votre app. L'accent est mis sur la clarté. Le centre de l'écran réserve une grande place à la prévisualisation de votre app. Concernant la conception, le point de départ reste la construction de l'UI pour mobile. Les actions de paramétrage sont intuitives, grâce à l'utilisation de mockups très réalistes dans le panel latéral. Il est possible de masquer le panel et d'utiliser un sélecteur de vue pour afficher son travail sur mobile, tablette, laptop et desktop. Cela permet de vérifier la transposition de l'UI mobile sur un écran plus grand.
***
Au gré de votre utilisation, vous découvrirez toute la subtilité des nouveautés de GoodBarber 4.0. Les possibilités de configuration sont infinies. Votre Next Generation App est unique.
POUR ALLER PLUS LOIN :
- Grâce à notre app builder, nul besoin de recommencer tout votre travail si vous vous rendez compte que vous avez oublié un élément dans votre app déjà disponible au téléchargement ! En effet, même si votre app ou votre PWA est déjà sur les stores ios ou android, elle pourra rester sur l'écran de mobile de vos utilisateurs. Découvrez comment mettre à jour son application GoodBarber permet de modifier son travail en ligne, sans recommencer son app en fonction des modifications qu'on souhaite faire.
- En fonction du travail que vous souhaitez réaliser, GoodBarber met en ligne ses conseils et guides à chaque étape pour vous aider à élaborer l'idée, le design et le développement d'une application mobile pour ios et android.
- A chaque étape de votre travail, GoodBarber développe un maximum d'outils possible pour vous permettre de créer une application complète et optimisée pour android et ios. En fonction de vos besoins, nous intégrons ainsi différentes fonctionnalités que vous retrouverez dircetement sur votre écran pendant votre processus de création en ligne. Aujourd'hui, découvrez la fonctionnalité "couponing" , élément essentiel pour fidéliser vos clients et vous démarquer !
- Une fois que vous avez mis en ligne votre Progressive Web App est qu'elle est disponible au téléchargement sur ios et android, découvrez comment intégrer de l'affichage publicitaire dans une PWA . La publicité s'adaptera au format de l'écran de chaque appareil utilisé !
- Pour que vous développiez les meilleurs widgets possible, notre travail consiste à intégrer à notre produit des fonctionnalités qui vous permettront d'approfondir votre création ! Que vous développiez une app ios, android ou une PWA, découvrez les nouveautés GoodBarber en Janvier 2019 , directement disponibles sur votre écran lors de votre création en ligne.