Nouveau menu Style Global : paramétrage du design facilité
Ecrit par Jerome Granados le

Style Global est une nouvelle fonctionnalité. Elle permet de gérer le design général de l'application depuis un seul et même menu. Vous gagnez du temps et il devient plus facile de maintenir un design homogène sur toutes les pages de l'app.
Le design, chez GoodBarber, c'est sacré. Nous avons une obsession : vous permettre de personnaliser de nombreux paramètres afin que vous rendiez votre app unique. Aucun App Builder ne va si loin dans les options de paramétrage du design. Proposer beaucoup d'options peut conduire à rendre les interfaces complexes. Aussi, un de nos challenges a été de trouver un moyen simple d'effectuer la personnalisation de l'app.
Style Global apporte la réponse. C'est le menu à partir duquel vous définissez le design général de votre app.
Le design, chez GoodBarber, c'est sacré. Nous avons une obsession : vous permettre de personnaliser de nombreux paramètres afin que vous rendiez votre app unique. Aucun App Builder ne va si loin dans les options de paramétrage du design. Proposer beaucoup d'options peut conduire à rendre les interfaces complexes. Aussi, un de nos challenges a été de trouver un moyen simple d'effectuer la personnalisation de l'app.
Style Global apporte la réponse. C'est le menu à partir duquel vous définissez le design général de votre app.
Pour concevoir Style Global, il a fallu reconstruire des parties invisibles de GoodBarber, notamment celles qui gèrent la génération du design.
Lorsqu'un utilisateur crée un projet sur la plate-forme, un thème lui est appliqué automatiquement. Ce thème est choisi aléatoirement dans la bibliothèque.
Chaque thème de la bibliothèque est conçu par nos designers. La gamme de couleurs, le choix des polices, l'utilisation des effets, le design des boutons ... tout est conçu pour être en harmonie avec l'univers dans lequel s'est projeté le designer.
Jusqu'à présent, le thème constituait un tout indissociable. Si vous aimiez globalement un thème, mais souhaitiez changer un détail que vous trouviez déplaisant, deux solutions s'offraient à vous.
Solution rapide: renoncer au thème, en trouver un autre complètement à votre goût et l'appliquer à votre projet.
Solution fastidieuse: modifier une à une toute les pages du thème pour changer ce détail indésirable.
Oubliez la solution fastidieuse, elle n'est plus d'actualité. Grâce à Style Global, vous pouvez désormais modifier des parties entières d'un thème, et appliquer les modifications à toutes les pages de l'app en 1 clic.
Lorsqu'un utilisateur crée un projet sur la plate-forme, un thème lui est appliqué automatiquement. Ce thème est choisi aléatoirement dans la bibliothèque.
Chaque thème de la bibliothèque est conçu par nos designers. La gamme de couleurs, le choix des polices, l'utilisation des effets, le design des boutons ... tout est conçu pour être en harmonie avec l'univers dans lequel s'est projeté le designer.
Jusqu'à présent, le thème constituait un tout indissociable. Si vous aimiez globalement un thème, mais souhaitiez changer un détail que vous trouviez déplaisant, deux solutions s'offraient à vous.
Solution rapide: renoncer au thème, en trouver un autre complètement à votre goût et l'appliquer à votre projet.
Solution fastidieuse: modifier une à une toute les pages du thème pour changer ce détail indésirable.
Oubliez la solution fastidieuse, elle n'est plus d'actualité. Grâce à Style Global, vous pouvez désormais modifier des parties entières d'un thème, et appliquer les modifications à toutes les pages de l'app en 1 clic.
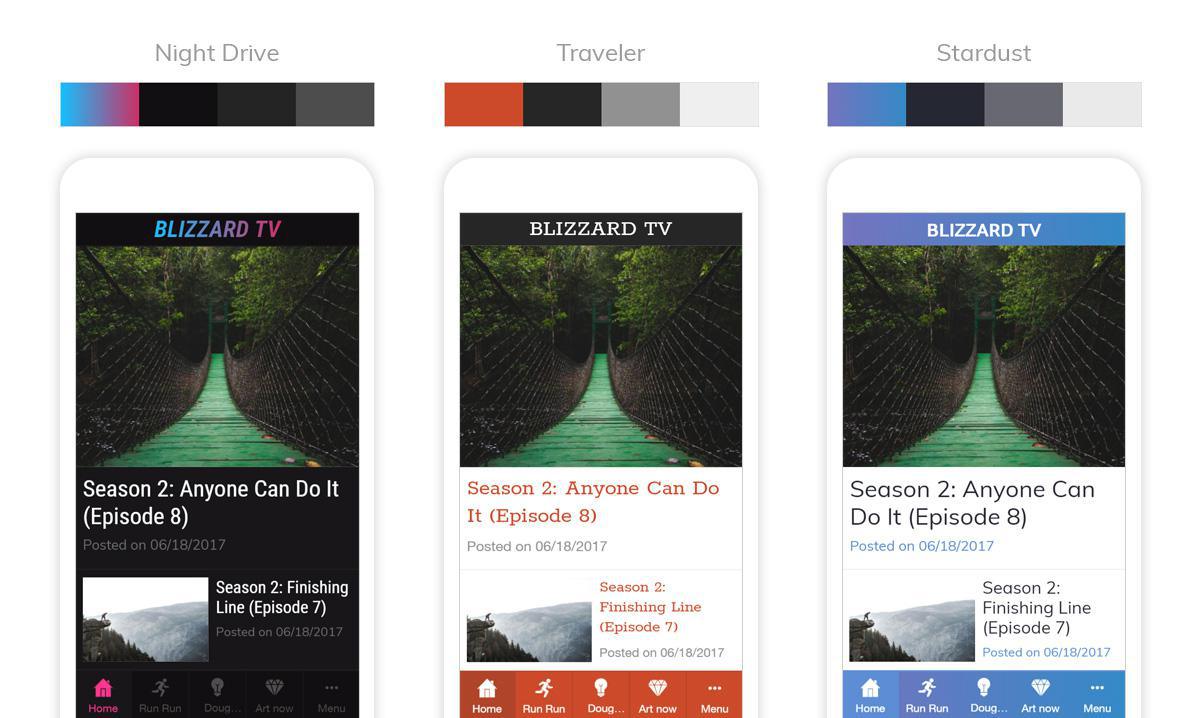
Thème de couleur

Un thème de couleurs est une combinaison de couleurs qui s'accordent harmonieusement. Style Global propose une bibliothèque de thème de couleurs.
Lorsque vous choisissez un thème de couleurs, les couleurs qui le composent sont appliquées aux différents éléments de votre app.
Chaque thème de couleurs propose des choix artistiques qui lui sont propres. Certains utilisent des gradients, soit sur des titres, soit sur des images de fond, d'autres utilisent uniquement des aplats.
Une fois le thème de couleur choisi, il est appliqué partout dans l'application. GoodBarber vous propose un choix varié de 31 thèmes.
Lorsque vous choisissez un thème de couleurs, les couleurs qui le composent sont appliquées aux différents éléments de votre app.
Chaque thème de couleurs propose des choix artistiques qui lui sont propres. Certains utilisent des gradients, soit sur des titres, soit sur des images de fond, d'autres utilisent uniquement des aplats.
Une fois le thème de couleur choisi, il est appliqué partout dans l'application. GoodBarber vous propose un choix varié de 31 thèmes.
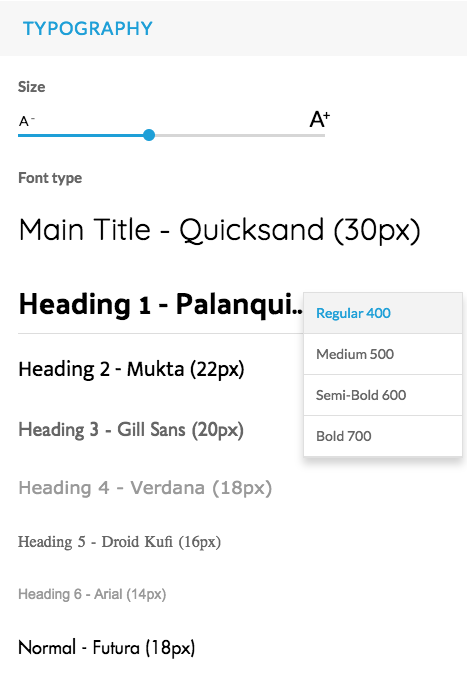
Typographie

Il existe une hierarchie pour l'affichage du texte dans l'application. 8 niveaux sont utilisés pour afficher les titres, les sous-titres et le texte des paragraphes.
Un curseur permet de définir la taille du texte. Style Global calcule automatiquement la taille de chaque niveau afin de respecter la hiérarchisation.
Pour chaque niveau, Style Global vous permet de définir une police de caractère. Le choix est impressionnant. Toutes les polices de la bibliothèque Google Font sont proposées, ainsi que les polices natives disponibles par défaut sur les appareils de vos utilisateurs.
Pour chaque police, vous avez accès aux options de choix de l'épaisseur.
Un curseur permet de définir la taille du texte. Style Global calcule automatiquement la taille de chaque niveau afin de respecter la hiérarchisation.
Pour chaque niveau, Style Global vous permet de définir une police de caractère. Le choix est impressionnant. Toutes les polices de la bibliothèque Google Font sont proposées, ainsi que les polices natives disponibles par défaut sur les appareils de vos utilisateurs.
Pour chaque police, vous avez accès aux options de choix de l'épaisseur.
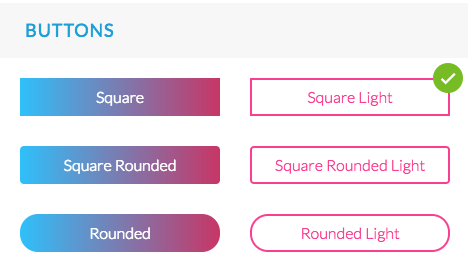
Boutons

Pour les pages de votre app invitent les utilisateurs à effectuer des actions, vous pouvez choisir le design des boutons.
Le design du bouton est fonction du thème de couleur de l'app, afin de respecter l'harmonie. 8 déclinaisons sont proposées pour chaque thème.
Le design du bouton est fonction du thème de couleur de l'app, afin de respecter l'harmonie. 8 déclinaisons sont proposées pour chaque thème.
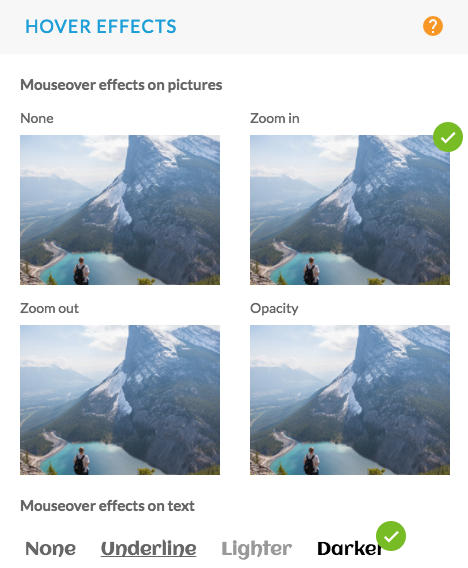
Effets de survol

N'oubliez pas que votre Progressive Web App est belle sur Mobile, mais également sur Ordinateur.
Ainsi, vous pouvez choisir les effets qui apparaissent au survol de la souris. Ils sont appliqués sur les images et sur les liens hypertextes.
Ainsi, vous pouvez choisir les effets qui apparaissent au survol de la souris. Ils sont appliqués sur les images et sur les liens hypertextes.
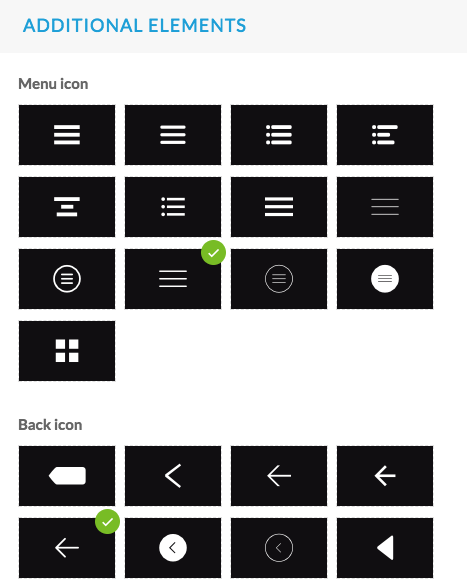
Elements additionnels

C'est dans les détails que réside la beauté d'un design. Style Global rassemble au même endroit les choix possibles pour l'icone du menu et pour l'icone du bouton retour.
Le menu Style Global se situe dans le Builder. C'est la première étape du wizard. Beaucoup plus flexible que le choix du thème, il donne une vue simple et rapide du design global de l'app. Que les utilisateurs experts se rassurent, il existe encore la possibilité de modifier individuellement chacune des pages de l'app. Style Global est une façon supplémentaire de maintenir un design homogène dans votre app.
POUR ALLER PLUS LOIN :
- Pour développer une page d'accueil attirant et accrocheur, il faut travailler différents éléments tels que les couleurs, votre logo ou encore la transition sur la page d'écran suivante. Pour vous aider à optimiser toutes vos étapes de création, GoodBarber a mis en ligne ses 3 conseils pour vous aider à créer un splash screen parfait . En fonction de vos envies, vous pourrez ainsi créer une page d'accueil à votre goût !
- Consultez notre fichier pour savoir comment installer un nom de domaine sur la Web App . Pour que votre groupe d'utilisateurs vous trouve plus facilement en ligne, vous pouvez procéder à la modification de votre nom de domaine en quelques étapes ! En fonction de vos besoins et envies, découvrez la méthode qui vous permettra de modifier les éléments de votre nom de site web.
- En fonction de vos envies et des éléments que vous souhaitez y intégrer, vous pouvez restreindre l'accès à votre app mobile à un groupe d'utilisateurs . Après avoir créé votre app en ligne, ce système vous permet de la rendre accessible seulement sur l'écran de quelques utilisateurs, que vous aurez choisi. Découvrez la méthode constituée de seulement quelques étapes
- En fonction du système que vous souhaitez créer, GoodBarber met à votre disposition de nombreux éléments pour faciliter et personnaliser au mieux votre création ! Une des étapes de votre travail consiste à choisir le mode de navigation qui s'affichera sur l'écran de vos utilisateurs, et notre équipe a mis en ligne pour vous un article vous expliquant comment utiliser les 6 nouveaux modes de navigation .
- Un des outils qui entre dans le champ d'éléments que propose GoodBarber s'appelle le Settings API. Grâce à ce système, vous pouvez accéder à différentes fonctionnalités en ligne pour approfondir les étapes de création de votre app. Découvrez comment utiliser l'option API pour personnaliser votre application . En fonction de vos besoins, la modification de certains éléments pourra ainsi être plus approfondie, pour un rendu sur l'écran de vos utilisateurs encore plus sophistiqué !