Tourisme : notre guide pour créer votre app
Ecrit par Marie Pireddu le

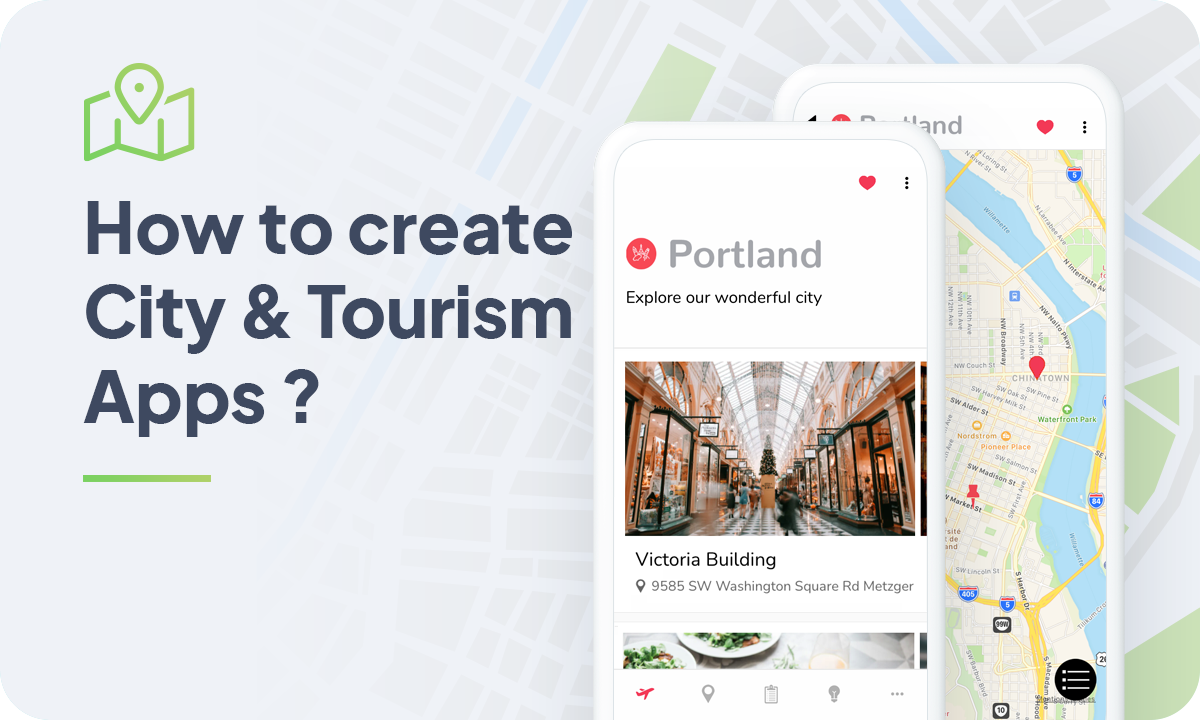
Finies les cartes qu'il fallait s'escrimer à replier avant de les ranger ! Aujourd'hui, les informations nécessaires pour partir à la découverte d'un pays ou d'une une ville, se trouvent dans votre téléphone. Une application de tourisme, outre son format de poche, a la valeur ajoutée de l'instantanéité. Le contenu, régulièrement mis à jour, est un atout inestimable pour le voyageur pendant ses vacances, qu'il s'agisse de prévoir un itinéraire et les transports à emprunter, ses visites ou de se repérer au fil de son voyage.
Si vous avez un projet de mais vous ne savez pas par où commencer vous êtes au bon endroit. Avec GoodBarber et notre guide détaillé, la création d'une app dans le secteur du tourisme devient un jeu d'enfants. Enfin, si nous avons choisi la ville de Portland à titre d'exemple, il ne vous reste plus qu'à adapter nos recommendations à la destination ou au territoire de votre choix (ville, région, pays, territoire...).
Suivez ces étapes pour créer votre application de guide touristique :
1. Choisir un thème pour votre application de tourisme
2. Construire votre home
3. Construire votre Menu de votre application de tourisme
4. Ajouter votre contenu à votre application de voyage
5. L’écran de lancement et l’icône d’app
6. Tester et publier votre application de tourisme
Si vous avez un projet de mais vous ne savez pas par où commencer vous êtes au bon endroit. Avec GoodBarber et notre guide détaillé, la création d'une app dans le secteur du tourisme devient un jeu d'enfants. Enfin, si nous avons choisi la ville de Portland à titre d'exemple, il ne vous reste plus qu'à adapter nos recommendations à la destination ou au territoire de votre choix (ville, région, pays, territoire...).
Suivez ces étapes pour créer votre application de guide touristique :
1. Choisir un thème pour votre application de tourisme
2. Construire votre home
3. Construire votre Menu de votre application de tourisme
4. Ajouter votre contenu à votre application de voyage
5. L’écran de lancement et l’icône d’app
6. Tester et publier votre application de tourisme
1. Choisir un thème pour votre application de tourisme

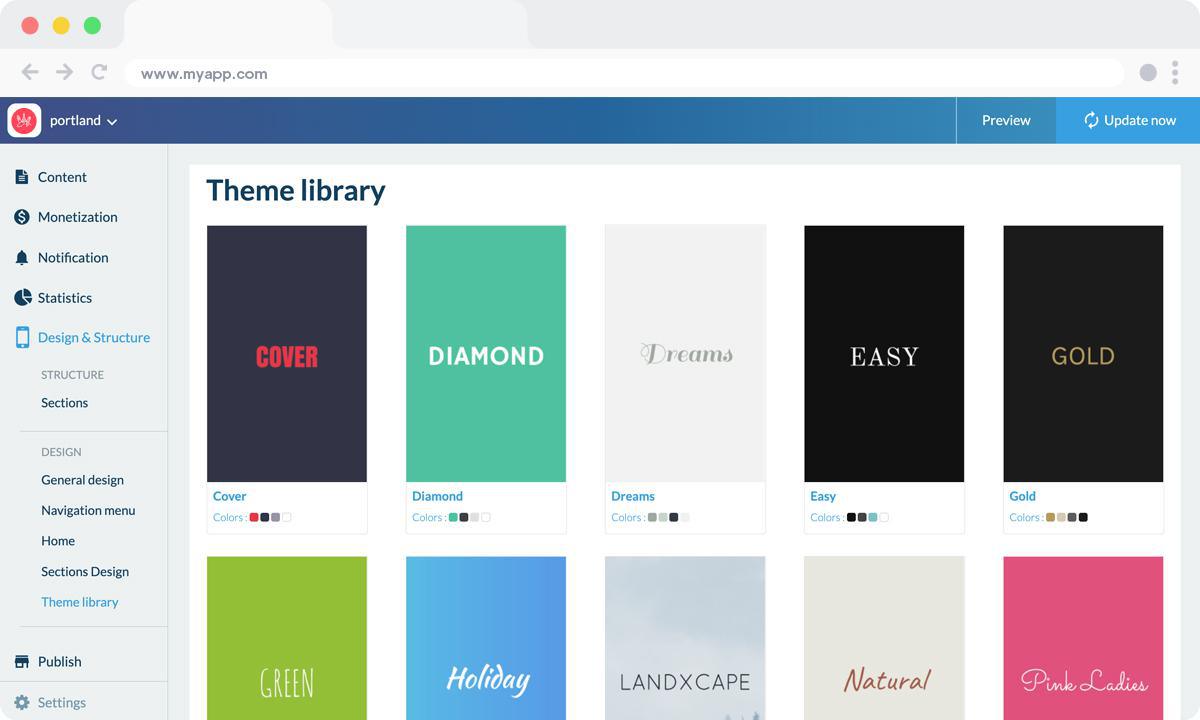
Il s'agit de la première étape pour créer votre Beautiful App. Dans votre back office vous aurez accès à plus de 25 thèmes différents (avec de nouveaux ajouts à venir), créés par nos designers. Vous pouvez considérer le thème que vous choisissez comme un point de départ pour votre application.
Pour notre application du jour, nous avons choisi le thème "Budapest", mais comme nous venons de le souligner, libre à vous de choisir le thème qui correspond le mieux au développement de votre projet.
Pour notre application du jour, nous avons choisi le thème "Budapest", mais comme nous venons de le souligner, libre à vous de choisir le thème qui correspond le mieux au développement de votre projet.
2. Construire votre home

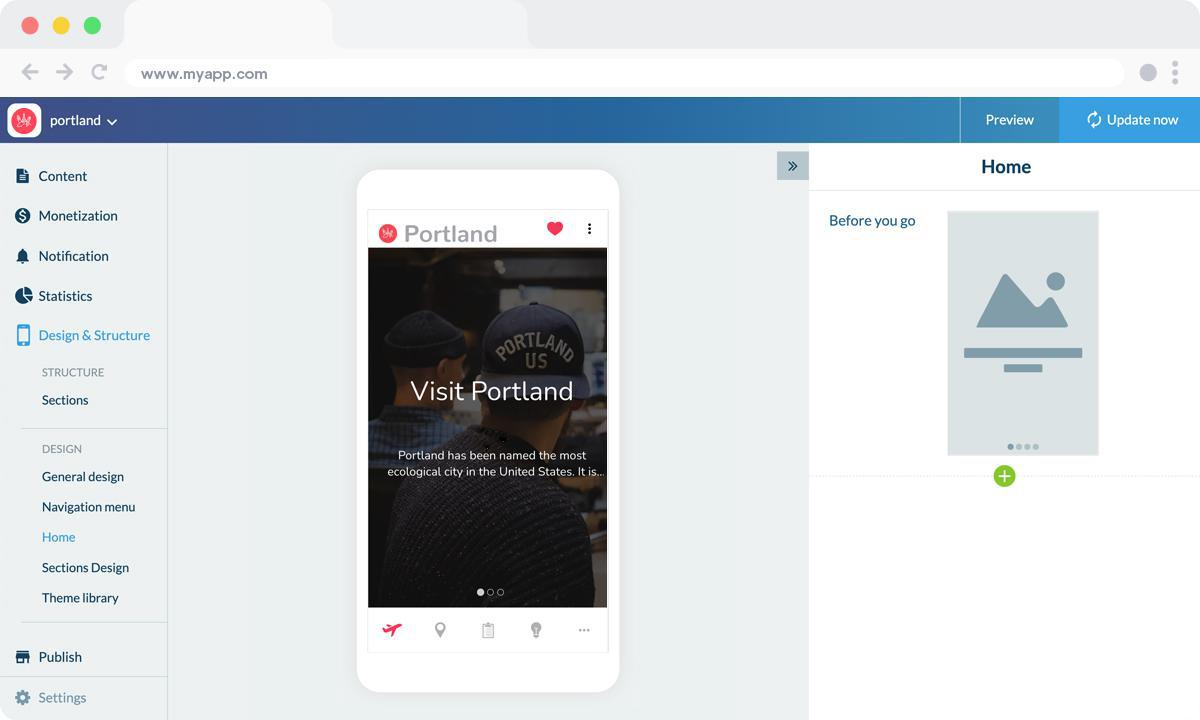
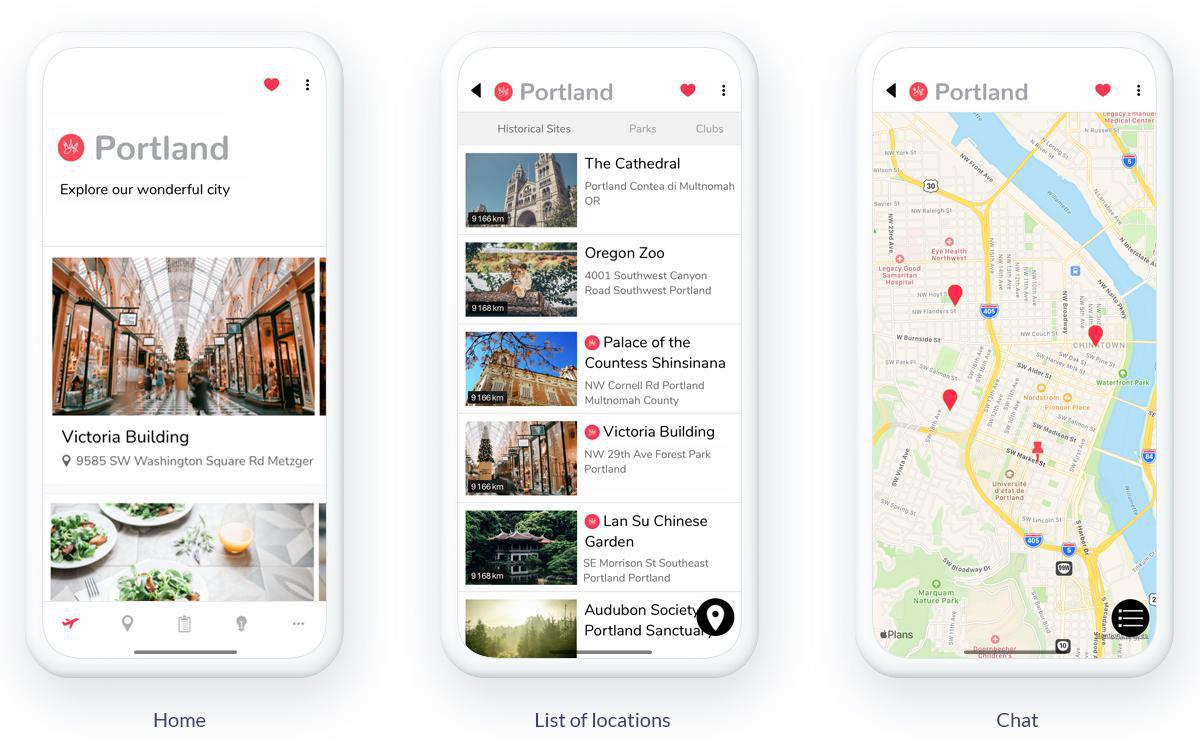
La Home, c'est le premier écran de votre app, celui que les utilisateurs verront en premier à l'ouverture. C'est donc une étape à soigner, tant au niveau rendu visuel que pratique. Avec GoodBarber , vous pouvez donc choisir quel contenu vous souhaitez mettre en avant dès l'ouverture de votre app, et vous pouvez aussi afficher des liens vers les destinations majeures de votre application.
La Home modulaire proposée avec GoodBarber accueille deux types de widgets, des widgets de contenu et des widgets de navigation (ou liens) ; au total 66 widgets ont été développés à ce jour. Les templates associés à chaque widget ont une déclinaison optimisée pour mobile, tablette et desktop.
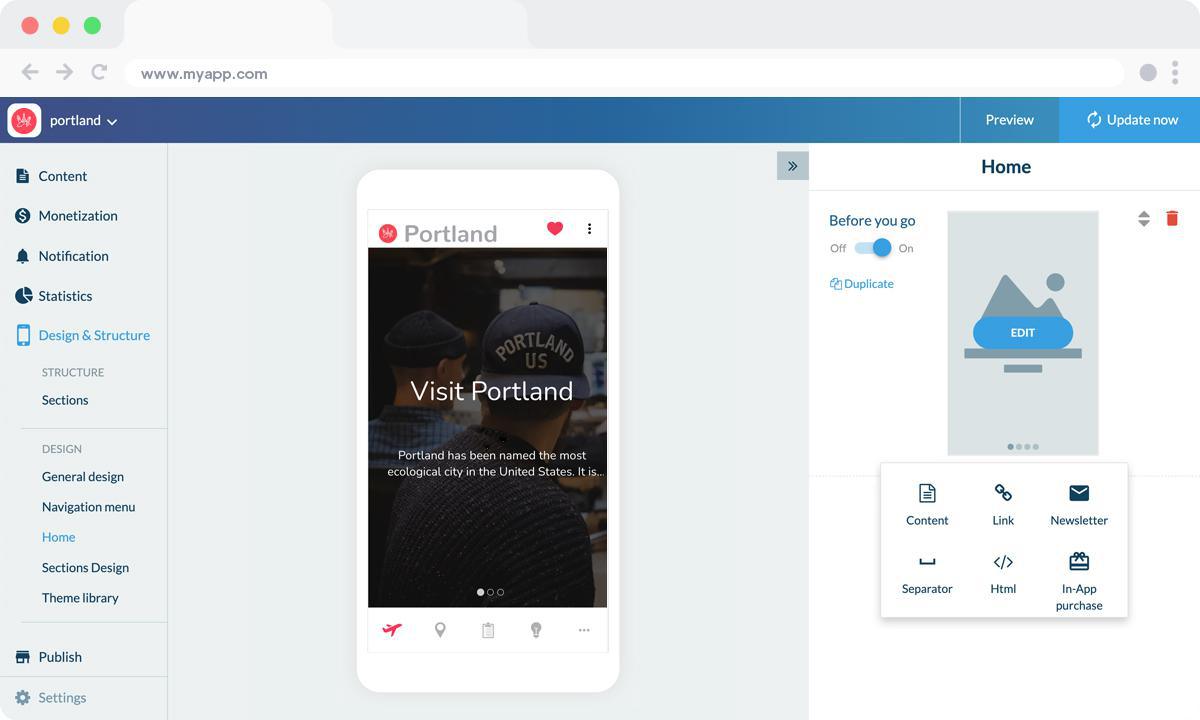
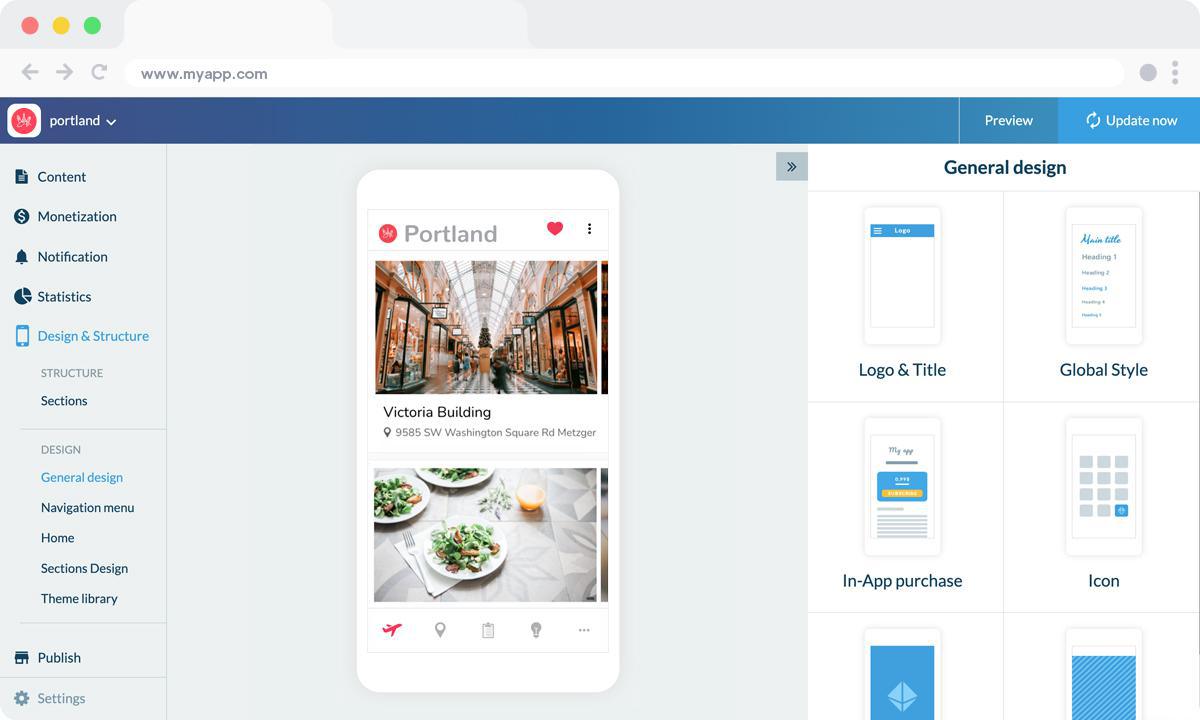
Ci-dessous vous pouvez voir que nous avons ajouté un premier widget, un widget de Contenu en l'occurrence, afin d'afficher une section mCMS articles (un article de la section "Before you go" - "Avant de partir" en français) :
La Home modulaire proposée avec GoodBarber accueille deux types de widgets, des widgets de contenu et des widgets de navigation (ou liens) ; au total 66 widgets ont été développés à ce jour. Les templates associés à chaque widget ont une déclinaison optimisée pour mobile, tablette et desktop.
Ci-dessous vous pouvez voir que nous avons ajouté un premier widget, un widget de Contenu en l'occurrence, afin d'afficher une section mCMS articles (un article de la section "Before you go" - "Avant de partir" en français) :

* Le contenu qui apparaît de façon initiale dans l’app doit vous servir d’exemple, vous pouvez bien sûr le changer ou le modifier au fur et à mesure que vous remplissez vos sections avec votre propre contenu.
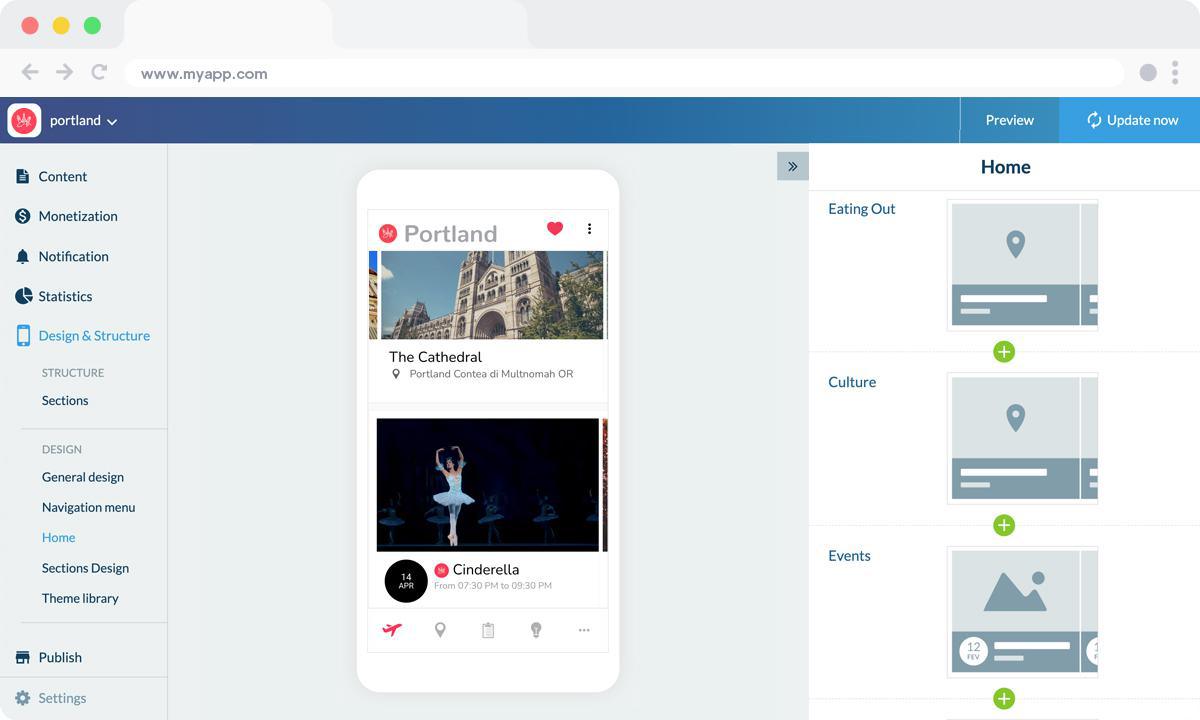
Une fois un template sélectionné (Banner > Minimal), nous avons ajouté un nouveau widget de Contenu avec un mode d’affichage différent (Banner > Visual) pour mettre en avant une autre section mCMS articles intitulée "Shopping" :
Une fois un template sélectionné (Banner > Minimal), nous avons ajouté un nouveau widget de Contenu avec un mode d’affichage différent (Banner > Visual) pour mettre en avant une autre section mCMS articles intitulée "Shopping" :

Nous avons ensuite ajouté 3 widgets de Contenu supplémentaires sur le même modèle, toujours pour mettre en avant des sections mCMS articles de notre app, des recommandations pour manger à l’extérieur ("Eating out"), se cultiver ("Culture") et se divertir ("Leisure") :

Nous avons enfin ajouté un autre widget de Contenu, cette fois pour mettre en avant nos Evènements, avec un template dédié, List > Classic :
Notre Home affiche désormais 6 widgets au total.
3. Construire votre Menu de votre application de tourisme

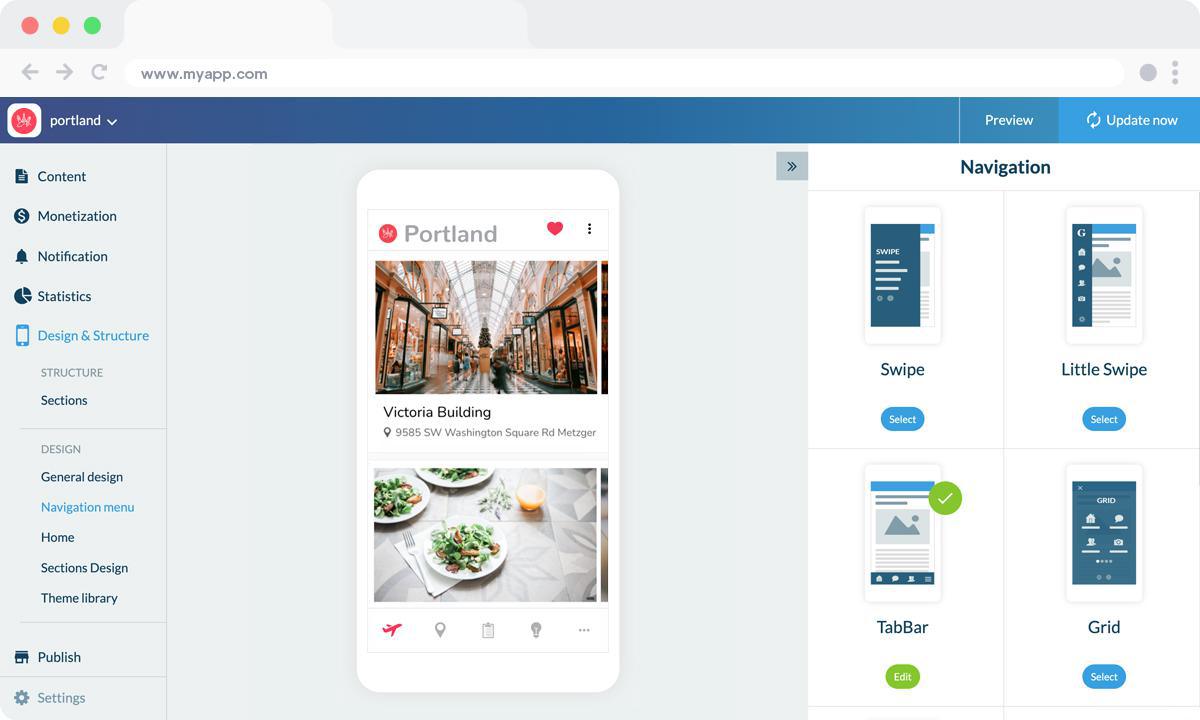
Avec GoodBarber, le Menu est utilisé pour la navigation secondaire à l'intérieur de votre app. La Home permet déjà de proposer des points d'entrée vers les sections de votre choix, ainsi que des call to actions, de sorte que vous pouvez même choisir de ne pas activer de Menu du tout. Si vous choisissez d'en afficher un, dans l'onglet Browsing mode de votre back office vous pouvez choisir parmi 7 types de "menus" différents ou modes de navigation, de quoi distribuer toujours mieux le trafic dans votre app.
A savoir que la construction du Menu est complètement indépendante du nombre de sections de votre app, pour un contrôle total de la navigation au sein de cette dernière.
Ici nous avons choisi le template TabBar et ajouté le logo dans le champ Header du Menu, ainsi qu’un Copyright dans le champ Footer :
A savoir que la construction du Menu est complètement indépendante du nombre de sections de votre app, pour un contrôle total de la navigation au sein de cette dernière.
Ici nous avons choisi le template TabBar et ajouté le logo dans le champ Header du Menu, ainsi qu’un Copyright dans le champ Footer :

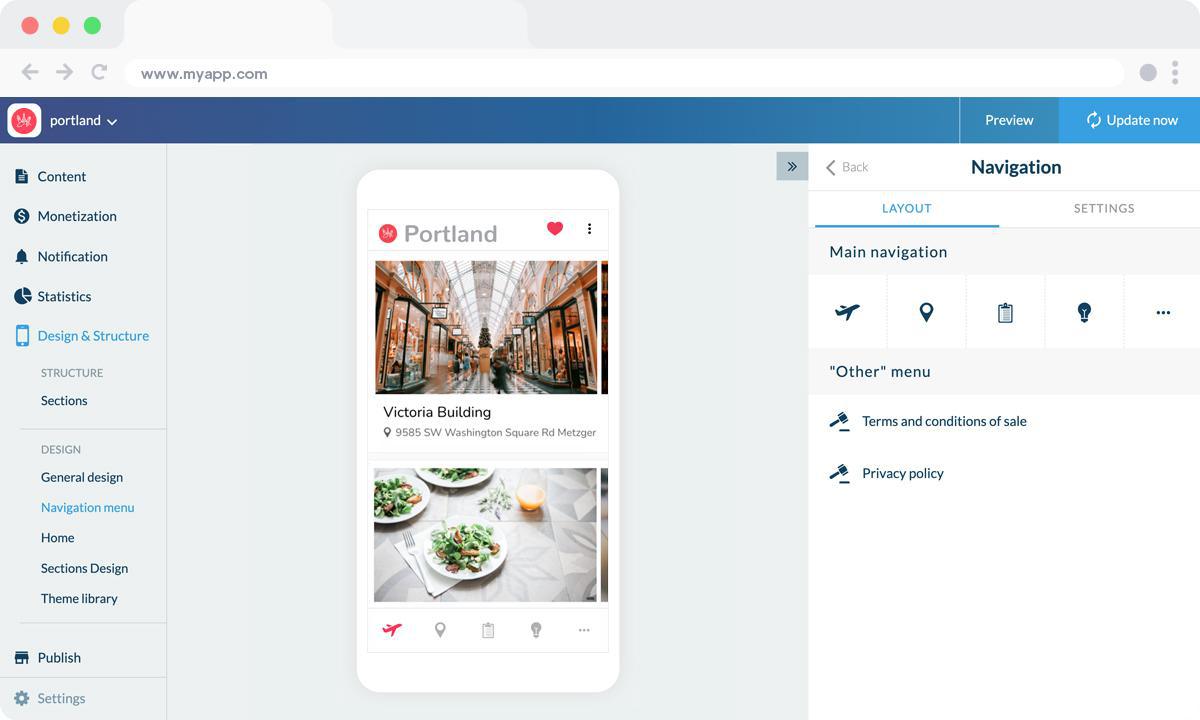
Votre Menu peut aussi afficher des liens et des raccourcis, pour diriger l’utilisateur vers une destination (interne ou externe), mais aussi des titres ou des séparateurs, qui permettent quant à eux de prioriser l’information au sein du menu grâce à une touche design.
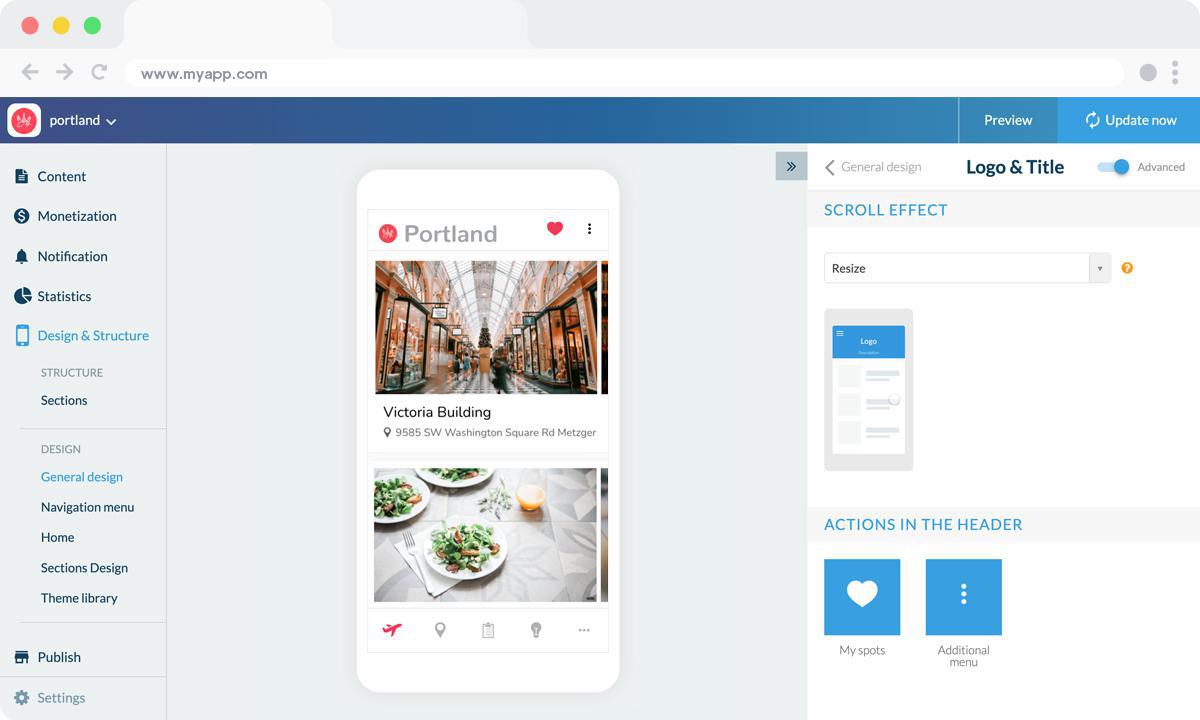
Vous pouvez personnaliser encore davantage votre app en affichant votre logo dans le Header de votre app, sur la Home ainsi que dans les sections ; sachant que le header de chaque section peut être customisé indépendamment
Vous pouvez personnaliser encore davantage votre app en affichant votre logo dans le Header de votre app, sur la Home ainsi que dans les sections ; sachant que le header de chaque section peut être customisé indépendamment
4. Ajouter votre contenu à votre application de voyage

Il s’agit de l’élément le plus important de votre app, alors il s’agit de le soigner.
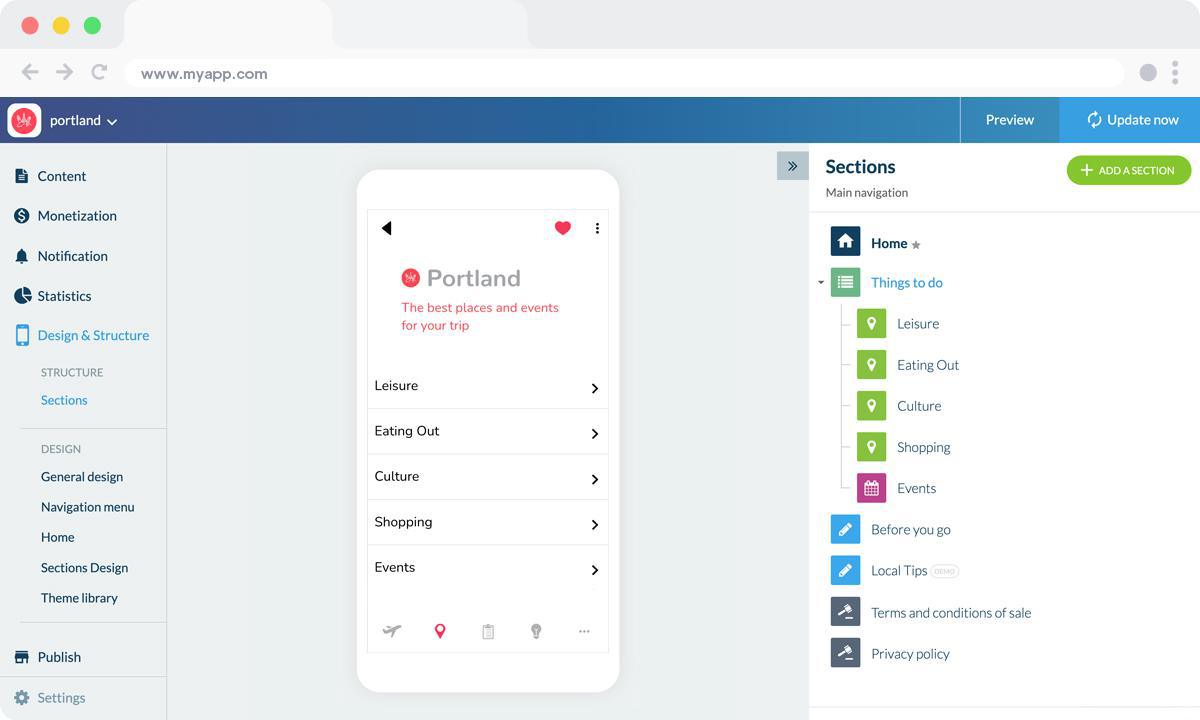
Pour commencer, nous avons créé un sous-menu (une section Menu) pour mieux organiser les différents types d’activités proposés par l’app (Loisirs, Culture, Evènements…), que l’on retrouve donc comme autant d’éléments de cette navigation multi level, tandis que les informations relatives à l’app dans son ensemble restent dans le menu principal (Local tips, Favoris, Envoi de recommendations…).
Pour commencer, nous avons créé un sous-menu (une section Menu) pour mieux organiser les différents types d’activités proposés par l’app (Loisirs, Culture, Evènements…), que l’on retrouve donc comme autant d’éléments de cette navigation multi level, tandis que les informations relatives à l’app dans son ensemble restent dans le menu principal (Local tips, Favoris, Envoi de recommendations…).

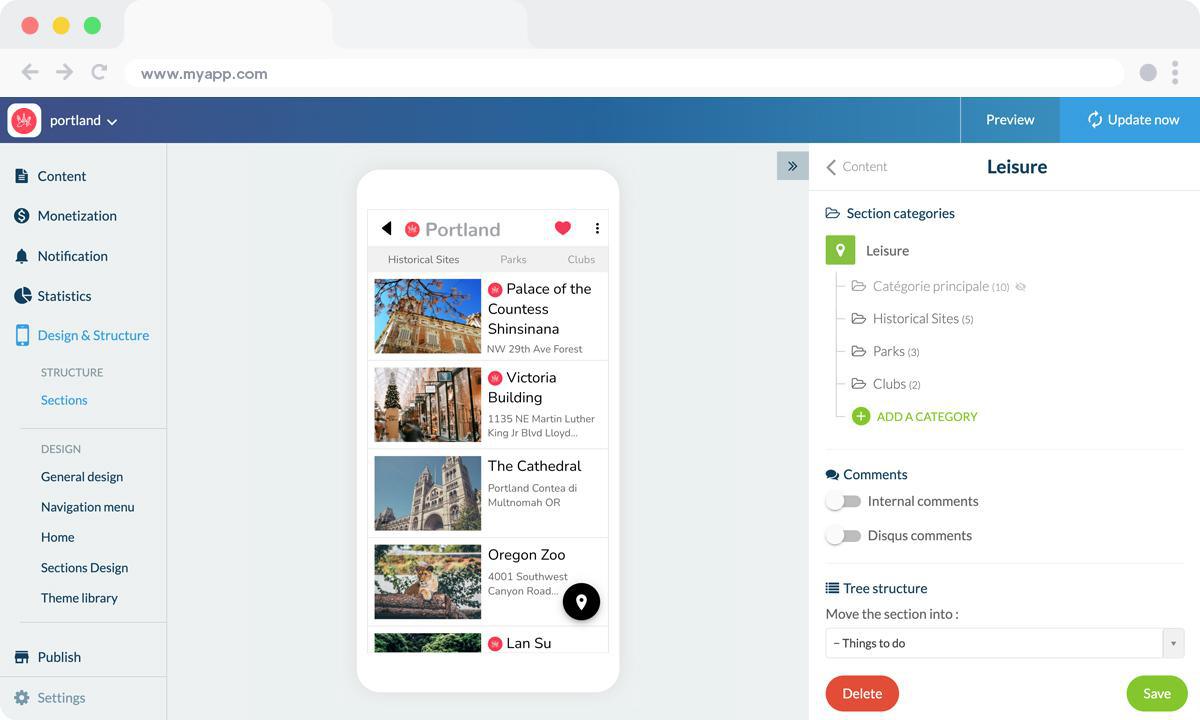
Une fois la structure établie il est temps d’ajouter du contenu pour de bon, à l’intérieur des sections ainsi créées. Pour notre app sur Portland, nous allons prendre l’exemple de la section “Leisure”, qui rassemblent plusieurs lieux à travers la ville.
Avant d’ajouter des POIs (Points d’Intérêt) il est judicieux de créer des catégories dans la section (pour les sites historiques, les parcs, les musées et ainsi de suite), ce qui permet de rendre la navigation plus claire dans l’app sans avoir à créer de sections à outrance. C’est une étape qui améliore considérablement l’expérience utilisateur, pour un rendu plus intuitif et une application finalement mieux organisée.
Une fois les catégories définies, vous n’avez plus qu’à ajouter les points de la carte depuis l’onglet "Contenu" de la section.
Avant d’ajouter des POIs (Points d’Intérêt) il est judicieux de créer des catégories dans la section (pour les sites historiques, les parcs, les musées et ainsi de suite), ce qui permet de rendre la navigation plus claire dans l’app sans avoir à créer de sections à outrance. C’est une étape qui améliore considérablement l’expérience utilisateur, pour un rendu plus intuitif et une application finalement mieux organisée.
Une fois les catégories définies, vous n’avez plus qu’à ajouter les points de la carte depuis l’onglet "Contenu" de la section.

On notera qu’il est possible d’ajouter des détails spécifiques pour chaque lieu (informations et langues disponibles pour les visites, horaires d’ouverture des musées, histoire…), des images, des boutons d’action (pour téléphoner, envoyer un mail), un site web, etc. Il vous faut ensuite choisir à quelle catégorie chaque point appartient. Par exemple, pour le "Victoria building" on pourra le retrouver dans la catégorie "All" et "Leisure".
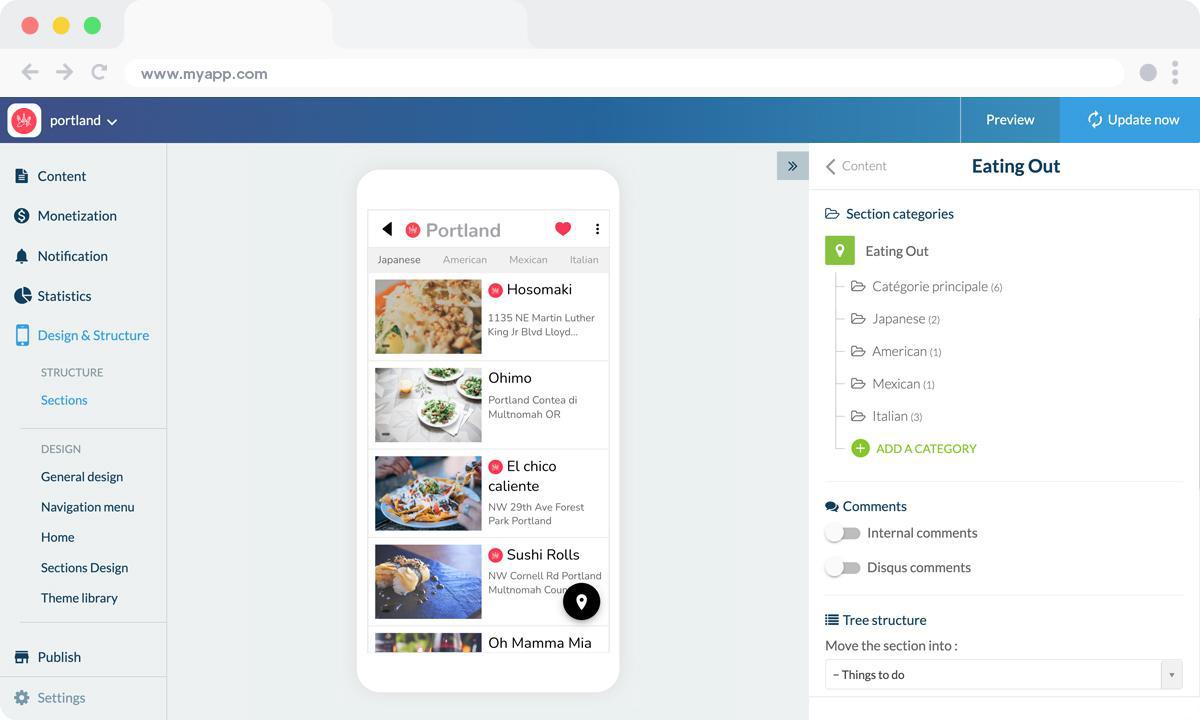
Par ailleurs, vous pouvez créer des catégories dans différentes sections, qu’il s’agisse d’articles, de vidéos… C’est un outil précieux pour une app plus légère. Par exemple, dans la section "Eating out", cela nous permet de cibler les catégories par type de cuisine (Italienne, Japonaise, Mexicaine, Américaine), de quoi rassembler toutes les informations dans une même rubrique, tout en filtrant les résultats.
Par ailleurs, vous pouvez créer des catégories dans différentes sections, qu’il s’agisse d’articles, de vidéos… C’est un outil précieux pour une app plus légère. Par exemple, dans la section "Eating out", cela nous permet de cibler les catégories par type de cuisine (Italienne, Japonaise, Mexicaine, Américaine), de quoi rassembler toutes les informations dans une même rubrique, tout en filtrant les résultats.

Pour créer d’autres sections il s’agit de suivre le même mode d’emploi. Si votre contenu est créé par l’intermédiaire de notre CMS, tout se passe dans votre back office GoodBarber, écrire des articles, créer des évènements… Si à l’inverse vous choisissez d’importer du contenu depuis une source externe (Wordpress, Facebook, Flickr…) vous devez simplement configurer les paramètres de la section au moment de sa création ; pour ce faire, n’hésitez pas à vous reporter à nos aides en ligne ou à contacter le Support si vous rencontrez la moindre difficulté avec cet outil
.
.
On y est presque ! Il vous reste deux points à voir avant que votre app ne soit prête.
5. L’écran de lancement et l’icône d’app

Une fois le design sous contrôle et le contenu intégré, il ne reste plus qu’à opérer les derniers ajustements.
N’oubliez pas qu’il est important de soumettre des images de taille adéquate pour les différents types d’appareil et OS. C’est le paramètre qui vous assure une résolution excellente et des images de qualité parfaite dans votre app.
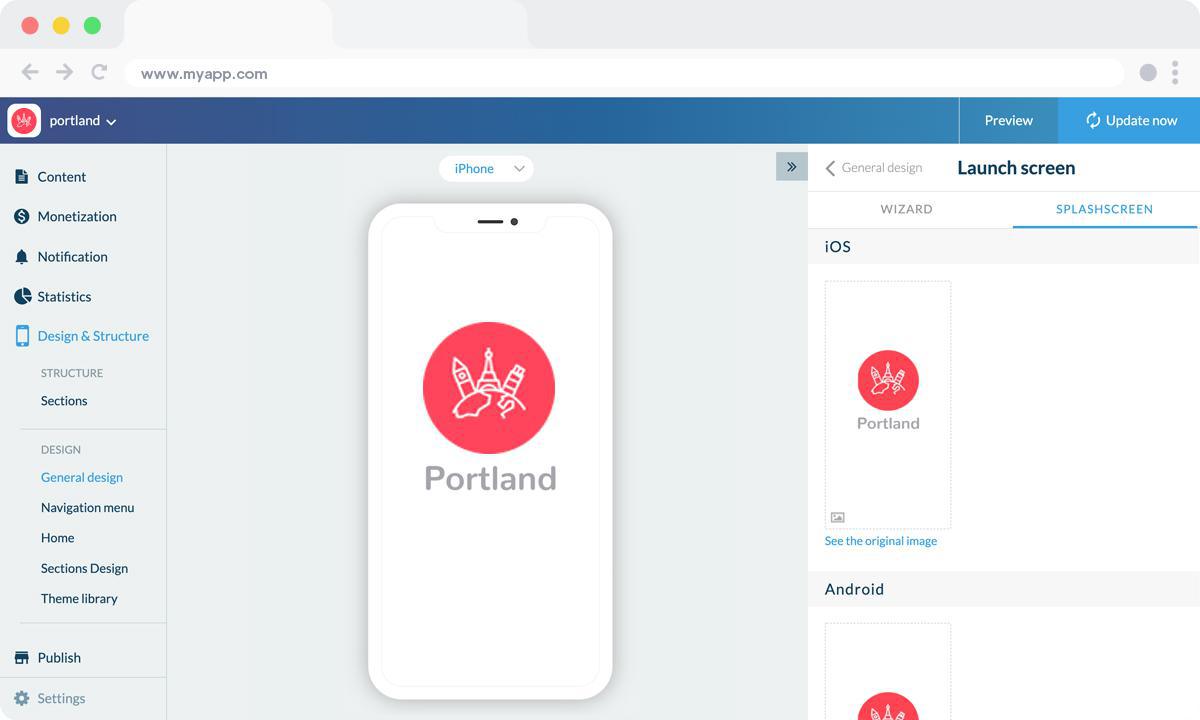
L’écran de lancement c’est la première chose que les utilisateurs peuvent voir lorsqu’ils ouvrent l’app (avant la Home). Il sera affiché quelques secondes, pendant que le contenu de l’app se charge (y compris dans un navigateur). Ici, notre graphiste s’en est chargé, mais il est aussi possible de créer le vôtre directement depuis le back office, grâce à notre Wizard.
N’oubliez pas qu’il est important de soumettre des images de taille adéquate pour les différents types d’appareil et OS. C’est le paramètre qui vous assure une résolution excellente et des images de qualité parfaite dans votre app.
L’écran de lancement c’est la première chose que les utilisateurs peuvent voir lorsqu’ils ouvrent l’app (avant la Home). Il sera affiché quelques secondes, pendant que le contenu de l’app se charge (y compris dans un navigateur). Ici, notre graphiste s’en est chargé, mais il est aussi possible de créer le vôtre directement depuis le back office, grâce à notre Wizard.

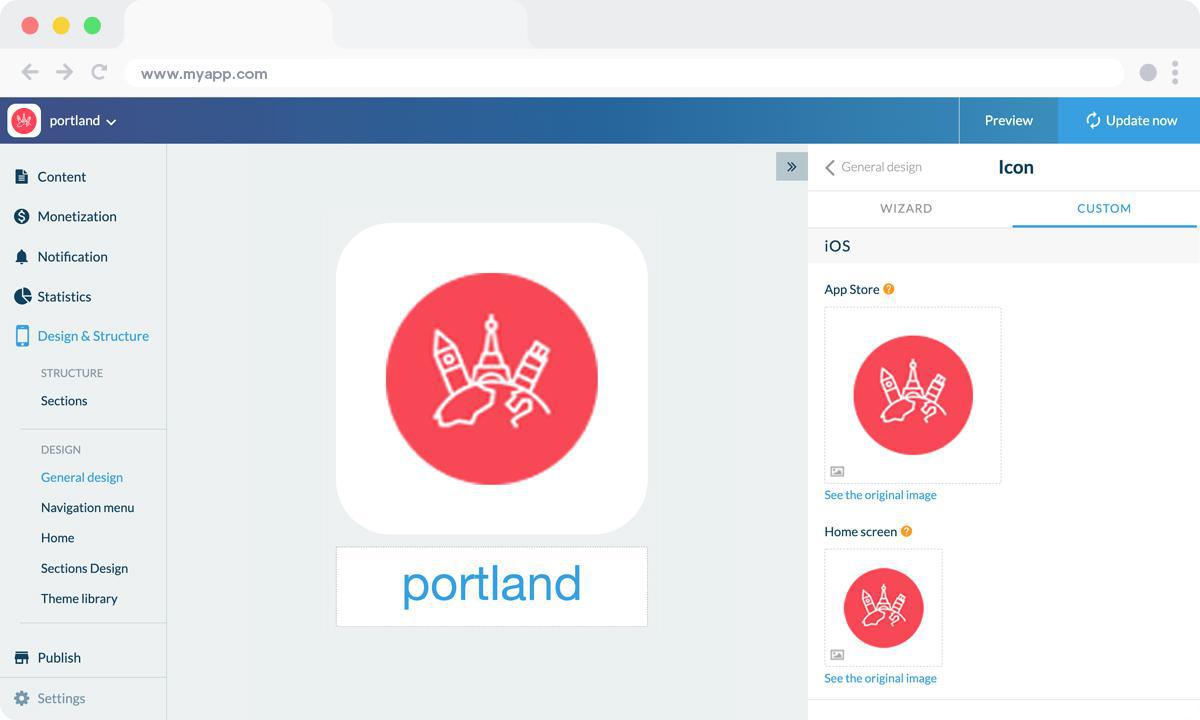
Pour l’icône d’app qui sera visible sur l’écran d’accueil des utilisateurs il faut aussi observer les dimensions suggérées, pour les différents OS et pour les formats spécifiques au web (la favicon par exemple). Qui plus est, imaginer l’icône d’app parfaite n’est pas une tâche aisée, dans la mesure où il faut faire preuve de créativité et clarté dans un espace restreint. Il est possible que vous deviez par exemple remanier votre logo pour l’adapter au format carré.
Enfin, n’oubliez pas de préciser le nom de votre app. Le champ qui apparaît sous l’aperçu de l’icône correspond au nom de votre application tel qu’il apparaîtra sur l’écran d’accueil du smartphone de l’utilisateur, "Portland" pour notre exemple :
Enfin, n’oubliez pas de préciser le nom de votre app. Le champ qui apparaît sous l’aperçu de l’icône correspond au nom de votre application tel qu’il apparaîtra sur l’écran d’accueil du smartphone de l’utilisateur, "Portland" pour notre exemple :
6. Tester et publier votre application de tourisme
Votre application de guide de voyage est maintenant prête ! Mais avant de la partager avec le monde entier, vous devez effectuer une série de tests pour vérifier que tout fonctionne comme vous l'avez prévu. Vous devrez tester toutes les versions de l'application que vous prévoyez de publier (iOS natif, Android natif, PWA, etc.), en utilisant différents systèmes d'exploitation et différents navigateurs.
GoodBarber propose une application de test que vous pouvez utiliser pour effectuer des vérifications préliminaires sur votre application. La façon la plus optimale de tester votre application, cependant, est à travers sa version AdHoc, qui est le fichier réel de l'application qui sera soumis aux Stores.
D'autres options sont disponibles : Pour les applications iOS natives, il existe un outil spécifique fourni par Apple : TestFlight. Il permet de tester votre application avant sa mise en ligne sur l'App Store. Android offre des alternatives à Testflight.
Une fois que vous êtes satisfait des résultats de vos tests, vous pouvez passer à l'étape suivante : la publication de votre application.
La publication d'une application peut être un processus complexe, qui commence par l'étape obligatoire de l'enregistrement en tant que développeur sur les plateformes Android et iOS. Le compte de développeur Apple coûte 99 € par an. Le compte Google Publisher est payant et coûte 25 €. N'oubliez pas qu'Apple exige que le propriétaire du contenu de l'application corresponde au propriétaire du compte de développeur. Par conséquent, si vous publiez plusieurs applications iOS pour différents projets, chacune d'entre elles devra disposer de son propre compte de développeur.
Le processus de soumission d'une application à l'App Store est légèrement complexe et nécessite une préparation minutieuse. Apple examine chaque application avant d'en approuver la diffusion. Avant de soumettre votre application à la review d'Apple, vous devrez fournir un ensemble d'informations (Icône, aperçu de l'application / captures d'écran) et de métadonnées (le nom de votre application, sa catégorie, une description détaillée et des mots-clés supplémentaires pour l'ASO). La review peut prendre quelques jours, Apple vous informera par e-mail lorsque votre application sera publique.
Pour Google Play, après avoir créé votre application sur votre Google Play Console, vous devrez enregistrer les informations qui seront affichées sur Google Play. Il s'agit d'informations obligatoires telles que le titre, la description courte, la description complète, les ressources graphiques (images, captures d'écran de l'application), la catégorie, les coordonnées et la politique de confidentialité. Une fois le listing terminé, il est temps de télécharger votre app bundle. (il contient tous les éléments de votre application). Suivez ensuite le guide de la Google Console pour déployer et publier votre application. Si votre application est approuvée, elle sera publiée en quelques heures.
Heureusement, la publication d'une Progressive Web App est beaucoup plus simple. L'hébergement est inclus dans votre abonnement à GoodBarber.
GoodBarber propose une application de test que vous pouvez utiliser pour effectuer des vérifications préliminaires sur votre application. La façon la plus optimale de tester votre application, cependant, est à travers sa version AdHoc, qui est le fichier réel de l'application qui sera soumis aux Stores.
D'autres options sont disponibles : Pour les applications iOS natives, il existe un outil spécifique fourni par Apple : TestFlight. Il permet de tester votre application avant sa mise en ligne sur l'App Store. Android offre des alternatives à Testflight.
Une fois que vous êtes satisfait des résultats de vos tests, vous pouvez passer à l'étape suivante : la publication de votre application.
La publication d'une application peut être un processus complexe, qui commence par l'étape obligatoire de l'enregistrement en tant que développeur sur les plateformes Android et iOS. Le compte de développeur Apple coûte 99 € par an. Le compte Google Publisher est payant et coûte 25 €. N'oubliez pas qu'Apple exige que le propriétaire du contenu de l'application corresponde au propriétaire du compte de développeur. Par conséquent, si vous publiez plusieurs applications iOS pour différents projets, chacune d'entre elles devra disposer de son propre compte de développeur.
Le processus de soumission d'une application à l'App Store est légèrement complexe et nécessite une préparation minutieuse. Apple examine chaque application avant d'en approuver la diffusion. Avant de soumettre votre application à la review d'Apple, vous devrez fournir un ensemble d'informations (Icône, aperçu de l'application / captures d'écran) et de métadonnées (le nom de votre application, sa catégorie, une description détaillée et des mots-clés supplémentaires pour l'ASO). La review peut prendre quelques jours, Apple vous informera par e-mail lorsque votre application sera publique.
Pour Google Play, après avoir créé votre application sur votre Google Play Console, vous devrez enregistrer les informations qui seront affichées sur Google Play. Il s'agit d'informations obligatoires telles que le titre, la description courte, la description complète, les ressources graphiques (images, captures d'écran de l'application), la catégorie, les coordonnées et la politique de confidentialité. Une fois le listing terminé, il est temps de télécharger votre app bundle. (il contient tous les éléments de votre application). Suivez ensuite le guide de la Google Console pour déployer et publier votre application. Si votre application est approuvée, elle sera publiée en quelques heures.
Heureusement, la publication d'une Progressive Web App est beaucoup plus simple. L'hébergement est inclus dans votre abonnement à GoodBarber.

Et voilà ! Avec notre guide de création d'une application mobile pour votre projet touristique, faire de votre app un succès sera un jeu d'enfant ! Il vous reste à mettre en place une stratégie de promotion efficace.
Inspirés pour vous lancer dans le développement de votre propre projet ? A vous de jouer !
POUR ALLER PLUS LOIN :
- Vous êtes à la recherche de conseils pour lancer votre activité de restauration food truck dans votre ville ? Une app peut contribuer au succès de votre projet et en fonction de son contenu vous permettra de vous démarquer de vos compétiteurs.
- En fonction de votre programme, pourquoi ne pas lancer votre appli durant pendant vos congés ? Que vous soyez en ville ou à la campagne, nous vous livrons nos conseils pour rester organisé durant vos congés.
- Lors de la création d'une application mobile pour votre ville ou votre guide touristique, certains éléments tels que les langues disponibles ou encore la fonction Maps pour proposer un itinéraire ou un plan sont à prendre en compte, surtout si vos utilisateurs risquent d'utiliser l'app sans accès au réseau . Découvrez nos recommandations à ce sujet.
